Как минимизировать CSS с помощью SCSS File Watcher в среде PhpStorm IDE
есть ли способ настроить Sass FileWatcher так, чтобы он строил Minified CSS?
в настоящее время я настроил компрессор SASS + YUI для этого, но я хотел бы сделать это с чистым Sass, если это возможно.
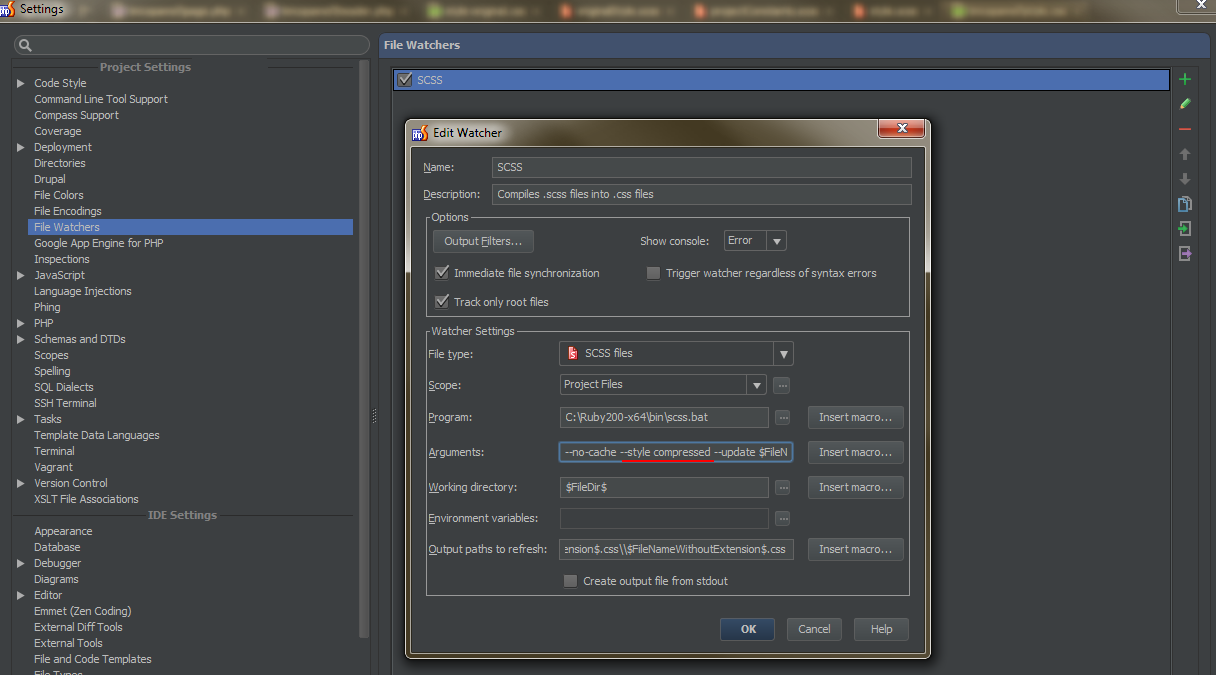
вот скриншоты обеих конфигураций:
спасибо заранее.
1 ответов
вероятно, самый быстрый способ достичь этого-использовать сжатую опцию, упомянутую в предыдущих комментариях, в качестве аргумента. Самый быстрый способ настроить это в PHPStorm выглядит следующим образом:
- на
File > Settings - внутри
Project SettingsвыберитеFile Watchers - здесь уже должен быть создан наблюдатель SCSS (если у вас включен плагин SCSS watch, PHPStorm предложит вам создать наблюдатель при открытии нового .SCSS файл.) В противном случае, включите его (дополнительная информация об этом в этом разделе официальная документация), а затем создать новый наблюдатель нажав символ"+".
- дважды щелкните имя наблюдателя, чтобы получить доступ к его конфигурации.
- на
Argumentsстрока обязательно добавьте--style compressedаргумент - нажмите OK, и вы сделали
Это изображение показывает, как эта конфигурация должна выглядеть:

С этого момента ваш .вывод css файлы будут сжаты.
