Как мы можем интегрировать Captcha в приложение iOS?
я погуглил для интеграции капчу в приложении iOS, но не нашли соответствующего способа сделать это. Даже я подписываюсь на reCAPTCHA и искали, доступны ли плагины для Captcha для iOS или нет? Я не нашел там никакого плагина для iOS. Где-то в то время как RND я узнал , что "его не нужно для мобильных приложений", но клиент хочет капчу в своем приложении, поэтому я хочу знать: -
-
можем ли мы интегрировать Captcha в приложении iOS / мобильных приложениях: -
Если Да? : Тогда каков был бы соответствующий способ его интеграции.
Если Нет? : Тогда какова соответствующая причина .
3 ответов
насколько я знаю, механизмы CAPTCHA используются для предотвращения ботов от регистрации/использования / спама какой-либо службы или веб-сайта. Используя CAPTCHA, вы убедитесь, что пользователь является реальным человеком, а не ботом.
родное приложение не то же самое, что веб-сайт, и я не слышал ни о каких ботах, которые выполняют эквивалентную работу с родными приложениями. Поэтому вы можете (возможно, должны) предположить, что все пользователи ваших приложений действительно являются реальными людьми, что делает системы CAPTCHA ненужными.
хотя у нас нет API для Captcha в iOS, даже reCaptcha предоставил плагин для iOS . И даже многие люди мне говорили, что нет необходимости внедрять капчу для мобильных приложений. Я согласился, но так как клиент не смог выслушать никаких оправданий, то что я сделал это,
-
просто я создал случайное число, используя
-(NSInteger)randomIntBetween:(NSInteger)min and:(NSInteger)max { return (NSInteger)(min + arc4random_uniform(max + 1 - min)); }поместил это число на ярлык и попросил пользователя ввести тот же номер в предоставленном текстовом поле, если совпадение найдено, Принципал капчи сделан [пользователь на другом конце-человек-единственный Принципал для интеграции капчи], другой мудрый я регенерирую случайное число и помещаю его туда снова на ярлыке, прося пользователя ввести тот же номер в предоставленном текстовом поле.
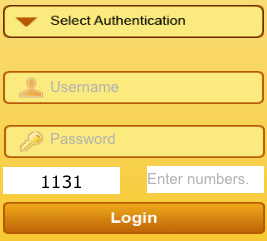
Конечный результат будет таким.

теперь идея может быть более ясной для вас, Просто назначьте выход функции "randomIntBetween" к метке, на которой отображается номер, и когда пользователь нажмет кнопку входа в систему аутентифицировать ли текст в текстовом поле(с именем: введите номер) совпадает с меткой слева от него, если он соответствует позволяют пользователю войти в систему, если нет, то очистить текст текстового поля, а также текст на метке затем назначить новое случайное число метке слева, вызвав метод "randomIntBetween:" и попросить пользователя ввести текст в текстовое поле Введите номер.
Хотя нет необходимости добавлять Captcha в некоторых приложениях, так как приложения не похожи на Web, поэтому, по моему мнению, нет необходимости прикреплять Captcha в каком-либо приложении, чтобы предотвратить ботов, если вам нужно встроить его... Да, вот возможный способ, пожалуйста, проверьте следующие коды:
возьмите эти розетки и переменные:
NSArray *arrCapElements;
IBOutlet UILabel *Captcha_label;
IBOutlet UITextField *Captcha_field;
IBOutlet UILabel *Status_label;
и IBActions as:
- (IBAction)Reload_Action:(id)sender;
- (IBAction)Submit_Action:(id)sender;
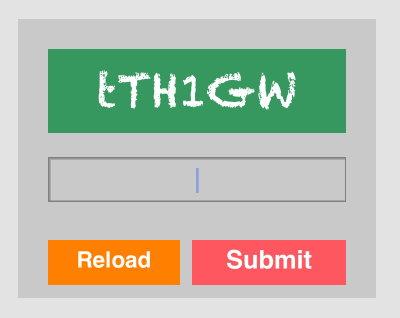
в раскадровке выберите имя шрифта в Chalkduster 30.0 на Captcha_label.
теперь назначить arrCapElements на viewDidLoad() as
arrCapElements = [[NSArray alloc]initWithObjects:@"0",@"1",@"2",@"3",@"4",@"5",@"6",@"7",@"8",@"9",@"a",@"b",@"c",@"d",@"e",@"f",@"g",@"h",@"i",@"j",@"k",@"l",@"m",@"n",@"o",@"p",@"q",@"r",@"s",@"t",@"u",@"v",@"w",@"x",@"y",@"z",@"A",@"B",@"C",@"D",@"E",@"F",@"G",@"H",@"I",@"J",@"K",@"L",@"M",@"N",@"O",@"P",@"Q",@"R",@"S",@"T",@"U",@"V",@"W",@"X",@"Y",@"Z", nil];
код для загрузки капчи:
-(void)load_captcha{
@try {
CGFloat hue = ( arc4random() % 256 / 256.0 ); // 0.0 to 1.0
CGFloat saturation = ( arc4random() % 128 / 256.0 ) + 0.5; // 0.5 to 1.0, away from white
CGFloat brightness = ( arc4random() % 128 / 256.0 ) + 0.5; // 0.5 to 1.0, away from black
Captcha_label.backgroundColor = [UIColor colorWithHue:hue saturation:saturation brightness:brightness alpha:1];
//Captcha_label.textColor=[UIColor colorWithHue:hue saturation:saturation brightness:brightness alpha:1];
NSUInteger elmt1,elmt2,elmt3,elmt4,elmt5,elmt6;
elmt1 = arc4random() % [arrCapElements count];
elmt2= arc4random() % [arrCapElements count];
elmt3 = arc4random() % [arrCapElements count];
elmt4 = arc4random() % [arrCapElements count];
elmt5 = arc4random() % [arrCapElements count];
elmt6 = arc4random() % [arrCapElements count];
NSString *Captcha_string = [NSString stringWithFormat:@"%@%@%@%@%@%@",arrCapElements[elmt1-1],arrCapElements[elmt2-1],arrCapElements[elmt3-1],arrCapElements[elmt4-1],arrCapElements[elmt5-1],arrCapElements[elmt6-1]];
//NSLog(@" Captcha String : %@",Captcha_string);
Captcha_label.text = Captcha_string;
}
@catch (NSException *exception) {
NSLog(@"%@",exception);
}
}
Перезагрузить Действий:
- (IBAction)Reload_Action:(id)sender {
[self load_captcha];
}
проверьте правильность капчи или нет:
- (IBAction)Submit_Action:(id)sender {
NSLog(@"%@ = %@",Captcha_label.text,Captcha_field.text);
if([Captcha_label.text isEqualToString: Captcha_field.text]){
[self.view endEditing:YES];
Status_label.text =@"Success";
Status_label.textColor = [UIColor greenColor];
}else{
Status_label.text =@"Faild";
Status_label.textColor = [UIColor redColor];
}
}
это будет показано так:
помощь взята из:генератор капчи для iOS