Как нарисовать кривую Безье в Android
у меня есть требование, чтобы создать кривую Безье в моем проекте. Для этой цели Я рисую вид краской, но проблема в том, что я не получаю точную форму для моей потребности, как указано на рисунке ниже. Поэтому любезно помогите мне с вашими решениями и изменениями или модификациями в моем коде. Спасибо заранее.
код, который я использую для создания кривой Безье:
public class DrawView extends View {
public DrawView (Context context) {
super (context);
}
protected void onDraw (Canvas canvas) {
super.onDraw (canvas);
Paint pLine = new Paint () {{
setStyle (Paint.Style.STROKE);
setAntiAlias (true);
setStrokeWidth (1.5f);
setColor (Color.RED); // Line color
}};
Paint pLineBorder = new Paint () {{
setStyle (Paint.Style.STROKE);
setAntiAlias (true);
setStrokeWidth (3.0f);
setStrokeCap (Cap.ROUND);
setColor (Color.RED); // Darker version of the color
}};
Path p = new Path ();
Point mid = new Point ();
// ...
Point start =new Point (30,90);
Point end =new Point (canvas.getWidth ()-30,140);
mid.set ((start.x + end.x) / 2, (start.y + end.y) / 2);
// Draw line connecting the two points:
p.reset ();
p.moveTo (start.x, start.y);
p.quadTo ((start.x + mid.x) / 2, start.y, mid.x, mid.y);
p.quadTo ((mid.x + end.x) / 2, end.y, end.x, end.y);
canvas.drawPath (p, pLineBorder);
canvas.drawPath (p, pLine);
}
}
MainActivity
public class MainActivity extends Activity {
private DrawView drawView;
@Override
protected void onCreate (Bundle savedInstanceState) {
super.onCreate (savedInstanceState);
drawView = new DrawView (this);
setContentView (drawView);
}
}
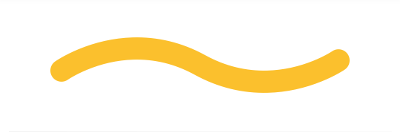
Мой Фактический Нужно:

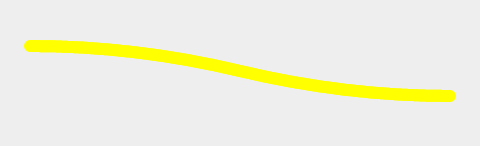
вывод, который я получаю:

2 ответов
после долгой борьбы я нашел первопричину своей проблемы прямо с нуля. Спасибо за инструмент который помог мне сгенерировать координаты, а также блог , который показал мне точный образец для моей потребности. Наконец, мой код выглядит следующим образом:
public class DrawView extends View {
Paint paint;
Path path;
public DrawView(Context context) {
super(context);
init();
}
public DrawView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public DrawView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
}
private void init(){
paint = new Paint();
paint.setStyle(Paint.Style.STROKE);
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
path = new Path();
paint.setColor(Color.RED);
paint.setStrokeWidth(3);
path.moveTo(34, 259);
path.cubicTo(68, 151, 286, 350, 336, 252);
canvas.drawPath(path, paint);
}
