Как настроить GWT для Tomcat?
Я новичок в GWT и изучаю его через документы Google. Как настроить GWT с Tomcat? Я должен интегрировать его с Tomcat для рабочих целей.
4 ответов
нет ничего особенного, чтобы сделать. Вам просто нужно скомпилировать проект gwt и экспортировать папку war в папку Tomcats webapps.
какую IDE вы используете? Если вы используете eclipse или аналогичный и более новую версию tomcat, просто экспортируйте содержимое папки war как обычный zip-архив. Затем измените расширение .zip to .война, и скопируйте его в папку webapps. Перезапустите tomcat, и он автоматически распакует архив и создаст соответствующую папку. И. Е. содержание .военный архив может выглядеть примерно так:
project_name.war
- css
- images
- WEB-INF
- gwt compiled_javascript folder
- index.html
более удобный способ запуска GWT в режиме разработки на внешнем сервере tomcat выглядит следующим образом. Она состоит из двух частей
- укажите tomcat на war dir проекта Gwt в workspace
- запустите GWT в режиме разработки на внешнем сервере
Я буду использовать следующие пути и имена в этом примере
- Имя Веб-Приложения -ласты
- местоположение проекта - $главная / рабочее пространство / плавники
- каталог проектов войны - $главная / рабочее пространство / плавники / война
- CATALINA_HOME - $HOME / apache-tomcat-7.0.29 (Tomcat installation dir)
первый шаг-указать tomcat на war dir проекта GWT. Один из методов запуска GWT на внешнем сервере-копирование статических файлов, файлов изображений и GWT dir в Tomcat/webapps dir. При любых изменениях в классах на стороне сервера (например, rcp и т. д.) или статических файлах мы должны скопировать их снова. Это будет громоздко во время цикла развития. Вместо этого мы можем указать tomcat в каталог war проекта, чтобы tomcat запускал приложение непосредственно из рабочей области eclipse. При любых изменениях в проекте tomcat будет делать перезагрузку.
для этого добавьте
<Context path="/Fins" docBase="/home/m/workspace/fins/war" reloadable="true"> </Context>
это на самом деле Контекст.xml-файл, найденный в META-INF приложения tomcat, но названный
- атрибут DocBase указывает на военный каталог проекта в eclipse. С этим tomcat может запускать веб-приложение непосредственно из рабочей области eclipse без копирования файлов в Tomcat / webapps dir.
- reloadable атрибут гарантирует, что tomcat перезагружает приложение всякий раз, когда файлы изменяются в eclipse.
Теперь запустите tomcat. Убедитесь, что приложение работает правильно. Внести некоторые изменения в Eclipse и приложение будет перезагрузите tomcat. Перекрестная проверка того же в журналах tomcat.
теперь ко второй части. Мы можем использовать функцию GWT code sever, как описано в GWT и отладки
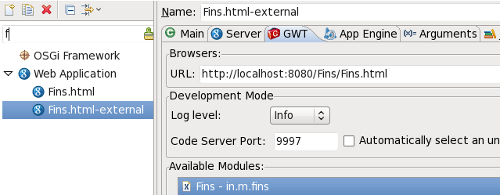
для этого зайдите в "Запуск от имени" в контекстном меню проекта и выберите "веб-приложение (работает на внешнем сервере)". Введите внешний корень сервера как ребра и дайте html-страницу как ребра.формат html. Это позволит запустить приложение GWT в режиме разработки без запуска встроенного сервера причала.
но это все равно точка к http://localhost:8888/Fins/Fins.html. Мы должны отредактировать конфигурацию запуска, чтобы изменить порт причала 8888 на 8080 tomcat.
перейдите к запуску конфигураций и выберите Fin.html (внешний). Измените поле браузера на вкладке GWT на http://localhost:8080/Fins/Fins.html

запуск и доступ к приложению в
http://localhost:8080/Fins/Fins.html?gwt.codesvr=127.0.0.1:9997
теперь вы сможете полностью использовать режим разработки GWT.
Я использую команду GWT-SDK webAppCreator (из терминала), и она генерирует все файлы, необходимые для запуска на внешнем сервере, таком как Tomcat.
Я предоставлю шаги, которые я следовал, чтобы помочь другим начать с простой разработки GWT-TOMCAT
кот
- скачать версию Tomcat, я предпочитаю Tomcat 6 http://apache.tsl.gr/tomcat/tomcat-6/v6.0.32/bin/apache-tomcat-6.0.32.zip
- следуйте инструкциям на ваш определенная система работы в целях установить его. Я следил за этим учебник (MAC-OS) http://www.malisphoto.com/tips/tomcatonosx.html
GWT
- загрузите версию GWT-SDK (я использую 2.0.4 который я считаю более стабильным и совместимым с внешними источниками как библиотека EXT-GWT и TOMCAT) http://code.google.com/p/google-web-toolkit/downloads/list
- откройте терминал, если вы UNIX пользователь затем изменить каталог GWT-SDK вы только что загрузили
- изменить разрешения для запуска сценарий webAppCreator. Я обычно изменить разрешения всех файлов с помощью ввода - > помощью chmod 750 *
- создайте проект GWT, выполнив в терминал. >- / webAppCreator-out Мой проект ком.мой проект
- все файлы автоматически созданный
- перейти в каталог проекта только что созданный, введите terminal - > cd Мой проект
- скомпилируйте свой проект с помощью муравей сценарий, предоставляемый GWT-SDK, введите в терминале - > Ant build
- откройте проект и скопируйте его строить.XML-файл, война/ содержание Webapps/корневая папка Tomcat
- наконец откройте тип браузера localhost: 8080 / для запуска проекта (Это откроет ваш проект .формат html страница по умолчанию, потому что это определено внутри /WEB-INF/web.XML файл)
поздравляем!
Я использую GWT с Tomcat в размещенном режиме. Я изменяю Ant-файл, сгенерированный WebAppCreator, чтобы сделать следующий (цель для запуска - > hosted):
- компиляция источников java (javac)
- скопируйте папку war в webapps / myapp
- инициализировать devmode
-
необходимо перезапустить Tomcat вручную
<?xml version="1.0" encoding="utf-8" ?> <project name="app" default="build" basedir="."> <property name="tomcat.home" value="C:/Program Files/Apache Software Foundation/Tomcat 7.0" /> <!-- Arguments to gwtc and devmode targets --> <property name="gwt.args" value="" /> <!-- Configure path to GWT SDK --> <property name="gwt.sdk" location="D:/Instaladores/gwt-2.3.0" /> <path id="project.class.path"> <pathelement location="war/WEB-INF/classes"/> <pathelement location="${gwt.sdk}/gwt-user.jar"/> <fileset dir="${gwt.sdk}" includes="gwt-dev*.jar"/> <!-- Add any additional non-server libs (such as JUnit) --> <fileset dir="war/WEB-INF/lib" includes="**/*.jar"/> </path> <target name="libs" description="Copy libs to WEB-INF/lib"> <mkdir dir="war/WEB-INF/lib" /> <copy todir="war/WEB-INF/lib" file="${gwt.sdk}/gwt-servlet.jar" /> <copy todir="war/WEB-INF/lib" file="${gwt.sdk}/gwt-servlet-deps.jar" /> <!-- Add any additional server libs that need to be copied --> </target> <target name="javac" depends="libs" description="Compile java source to bytecode"> <mkdir dir="war/WEB-INF/classes"/> <javac srcdir="src" includes="**" encoding="utf-8" destdir="war/WEB-INF/classes" source="1.5" target="1.5" nowarn="true" debug="true" debuglevel="lines,vars,source"> <classpath refid="project.class.path"/> </javac> <copy todir="war/WEB-INF/classes"> <fileset dir="src" excludes="**/*.java"/> </copy> </target> <target name="mywar" depends="javac,clean" description="Copy war folder"> <!-- deploy war folder without compile java to js --> <copy todir="${tomcat.home}/webapps/app"> <fileset dir="${basedir}/war"/> </copy> <chmod perm="a+w"> <dirset dir="${tomcat.home}/webapps/app/files" /> </chmod> </target> <target name="gwtc" depends="javac" description="GWT compile to JavaScript (production mode)"> <java failonerror="true" fork="true" classname="com.google.gwt.dev.Compiler"> <classpath> <pathelement location="src"/> <path refid="project.class.path"/> <pathelement location="D:/Instaladores/gwt-2.3.0/validation-api-1.0.0.GA.jar" /> <pathelement location="D:/Instaladores/gwt-2.3.0/validation-api-1.0.0.GA-sources.jar" /> </classpath> <!-- add jvmarg -Xss16M or similar if you see a StackOverflowError --> <jvmarg value="-Xmx512M"/> <arg line="-war"/> <arg value="war"/> <!-- Additional arguments like -style PRETTY or -logLevel DEBUG --> <arg line="${gwt.args}"/> <arg value="com.app.App"/> </java> </target> <target name="devmode" depends="mywar" description="Run development mode"> <java failonerror="true" fork="true" classname="com.google.gwt.dev.DevMode"> <classpath> <pathelement location="src"/> <path refid="project.class.path"/> <pathelement location="D:/Instaladores/gwt-2.3.0/validation-api-1.0.0.GA.jar" /> <pathelement location="D:/Instaladores/gwt-2.3.0/validation-api-1.0.0.GA-sources.jar" /> </classpath> <jvmarg value="-Xmx256M"/> <arg value="-startupUrl"/> <arg value="http://localhost:8080/app/App.html"/> <arg line="-war"/> <arg value="war"/> <!-- Additional arguments like -style PRETTY or -logLevel DEBUG --> <arg line="${gwt.args}"/> <arg value="com.app.App"/> <arg value="-noserver"/> </java> </target> <target name="hosted" depends="devmode" description="Run development mode (NOTE: the 'hosted' target is deprecated)" /> <target name="build" depends="gwtc" description="Build this project" /> <target name="war" depends="build" description="Create a war file"> <zip destfile="${tomcat.home}/webapps/app.war" basedir="war"/> </target> <target name="clean" description="Cleans this project"> <delete dir="${tomcat.home}/webapps/app" /> </target> </project>
