Как настроить проект Sencha ExtJS, построенный в настоящее время для рабочего стола, также работает для мобильных устройств?
мы разрабатываем, используя значение по умолчанию classic построить дескриптор до сих пор для создания динамических веб-страниц для рабочего стола.
теперь нам нужно в том же приложении для работы с мобильным телефоном, но не обязательно иметь ту же домашнюю страницу на рабочем столе или мобильной загрузке.
пользователь посещает страницу http://example.com Использование настольного браузера. Затем он видит макет представления для рабочего стола
Пользователь посещает веб-страницы http://example.com с помощью мобильный браузер. Затем он видит макет представления для мобильного телефона (может быть совершенно другой файл представления)
мы нашли эту страницу внутри документации без особой помощи:https://docs.sencha.com/extjs/6.0/core_concepts/tablet_support.html
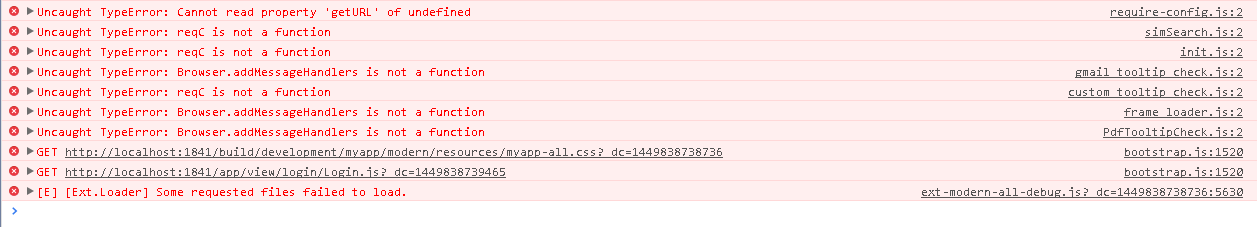
на самом деле страница, которая в настоящее время работает полностью нормально на рабочем столе при переключении на Chrome Simulator (например, Apple iPad simulator), мы получаем следующие ошибки в консоль:
нам нужно несколько шагов, которые необходимы для правильной настройки.
3 ответов
когда вы создаете совершенно новое приложение в ExtJS 6, Вы acess sencha cmd и вызываете: "sencha generate App NameApp ../ folderApp"
затем создается следующая структура:Щелкните здесь, чтобы увидеть структуру
Я не знаю о структуре, которую создал ваш код, но для работы на настольных и мобильных устройствах он должен быть в этой структуре, сгенерированной sencha cmd.
после получения этой структуры (создание нового приложения это лучшая практика для этого) вам нужно поставить "модель rigth extjjs 6.0" в вашем уме. В ExtJS позволяют MVC или architetures в MVVM. Архитектура MVC в основном управляется большим контроллером, который может управлять всеми компонентами вашего приложения. В другой стороны, архитектурных сооружений в MVVM контроллер для каждого представления - это instanciated при instanciated, и уничтожили, когда вид будет уничтожен. Эта архитектура рекомендуется в ExtJS, особенно в последних версиях.
у вас есть теперь, чтобы передать код, сделанный в вашем фактическом применении к новому приложению и архитектуре. Поместите всю структуру представления в NameApp > classic > src > view. Откройте новую папку для каждого представления. Эта папка должна содержать представление и контроллер для этого представления. Например, давайте создадим представление списка:
NameApp > classic > src > вид > список > Список.js
NameApp > classic > src > вид > список > ListController.js
и так далее...
Теперь вы можно создавать мобильные представления и контроллеры отдельно, в папке mobile > src > view, следуя той же модели, что и в classic, но вы должны использовать компоненты из mobile toolkit, конечно.
пока здесь, у вас есть отдельное мобильное и классическое приложение в том же коде. Но вы можете использовать силу ExtJS 6 путем расширения общих классов из папки приложения, чтобы оптимизировать свой код. Например, можно создать универсальный контроллер для определенного представления, который будет расширен в classic и современные папки:
NameApp > app > вид > список > ListControllerGeneric.js
Ext.define('NameApp.app.view.list.ListControllerGeneric', {
extend: 'Ext.app.ViewController',
//here you put code using in modern and classic both
});
NameApp > classic > src > вид > список > ListController.js
Ext.define('NameApp.app.view.list.ListController', {
extend: 'NameApp.app.view.list.ListControllerGeneric',
//here you put code using in classic only
});
NameApp > modern > src > вид > список > ListController.js
Ext.define('NameApp.app.view.list.ListController', {
extend: 'NameApp.app.view.list.ListControllerGeneric',
//here you put code using in modern only
});
одна важная вещь, чтобы избежать сбоев, чтобы создать все представления из классической папки в современную папку, даже если вы на самом деле не используете их на мобильном телефоне. Кроме того, при использовании как desktop, так и mobile вы нужно sencha App watch modern для тестирования как классических, так и современных, но вам нужно sencha app build для сборки обоих (или sencha app build для сборки конкретного).
Я надеюсь, что это объяснение может быть полезным для вас. Спасибо
как и в большинстве этих изменений фреймворка, вам лучше всего создать новую среду приложений (sencha generate app), а затем перенос (копирование) исходного кода. При создании новой среды приложения не предоставляйте конфигурацию toolkit, поэтому создается Универсальное приложение.
тогда просто не поместить весь код в один каталог. Вы должны разделить существующие файлы кода на две части: "используется для обоих наборов инструментов" и "используется только для классических". Виды обычно только классические, в то время как некоторые из моделей и магазинов могут быть универсальными. Две части идут в два разных каталога:src для универсальной части и classic/src для классической части.
только затем напишите представления для modern toolkit (поместите их в modern/src), и все должно компилироваться нормально.
Im очень новый для sencha, но я хочу отметить, что с помощью:
sencha app watch
попытке найти Мои файлы в папке приложения, даже если я использую "?modern " или использовать Chrome devs в качестве мобильного пользовательского агента.
использование:
sencha app watch modern
решается вопрос. Эта команда будет проверять наличие user-agent или "?современное "и"?классический " тег и запрос правильных файлов.
этот ответ был первоначально в ответе @Albanir Neves, я просто сделал его более ясным здесь.