Как настроить размер кнопки в соответствии с размером экрана в Android Studio
Я новичок в разработке android, и я делаю калькулятор в Android studio. Мой калькулятор работает нормально, но есть проблема с его макетом, я установил его на свой планшет, и кнопки были очень маленькими, поскольку я разработал их в Android Studio на эмуляторе, размер кнопки не меняется и нуждается в помощи, чтобы размер кнопки увеличивался по мере изменения размера экрана.
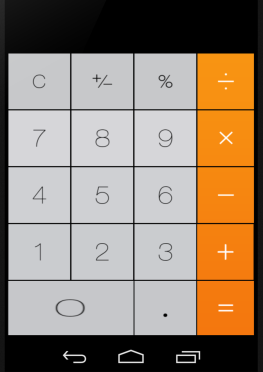
мой дизайн калькулятора в Android Studio

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent"
android:background="#ff000000">
<Button
android:layout_width="100dp"
android:layout_height="90dp"
android:id="@+id/clear"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginTop="110dp"
android:background="@drawable/clear_btn" />
<Button
android:layout_width="100dp"
android:layout_height="90dp"
android:id="@+id/plus_minus"
android:layout_alignBottom="@+id/clear"
android:layout_toRightOf="@+id/clear"
android:layout_toEndOf="@+id/clear"
android:layout_marginLeft="-11dp"
android:background="@drawable/pm_btn" />
<Button
android:layout_width="100dp"
android:layout_height="90dp"
android:id="@+id/per"
android:layout_alignBottom="@+id/plus_minus"
android:layout_toRightOf="@+id/plus_minus"
android:layout_toEndOf="@+id/plus_minus"
android:layout_marginLeft="-11dp"
android:background="@drawable/per_btn" />
<Button
android:layout_width="100dp"
android:layout_height="90dp"
android:id="@+id/div"
android:layout_alignTop="@+id/per"
android:layout_toRightOf="@+id/per"
android:layout_toEndOf="@+id/per"
android:layout_marginLeft="-11dp"
android:background="@drawable/div_btn"
android:layout_alignParentRight="false" />
<TextView
android:layout_width="fill_parent"
android:layout_height="70dp"
android:textAppearance="?android:attr/textAppearanceLarge"
android:id="@+id/disp"
android:layout_above="@+id/plus_minus"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:textColor="@android:color/white"
android:textSize="32sp"
android:inputType="none"
android:textStyle="normal"
android:gravity="right" />
<Button
android:layout_width="100dp"
android:layout_height="90dp"
android:id="@+id/seven"
android:layout_below="@+id/clear"
android:layout_toLeftOf="@+id/plus_minus"
android:layout_toStartOf="@+id/plus_minus"
android:layout_marginTop="-10dp"
android:layout_alignParentTop="false"
android:layout_alignParentLeft="true"
android:background="@drawable/seven_btn" />
<Button
android:layout_width="100dp"
android:layout_height="90dp"
android:id="@+id/eight"
android:layout_alignTop="@+id/seven"
android:layout_alignLeft="@+id/plus_minus"
android:layout_alignStart="@+id/plus_minus"
android:background="@drawable/eight_btn" />
<Button
android:layout_width="100dp"
android:layout_height="90dp"
android:id="@+id/nine"
android:layout_alignBottom="@+id/seven"
android:layout_alignLeft="@+id/per"
android:layout_alignStart="@+id/per"
android:background="@drawable/nine_btn" />
<Button
android:layout_width="100dp"
android:layout_height="90dp"
android:id="@+id/mul"
android:layout_alignTop="@+id/nine"
android:layout_alignLeft="@+id/div"
android:layout_alignStart="@+id/div"
android:background="@drawable/mul_btn" />
<Button
android:layout_width="103dp"
android:layout_height="90dp"
android:id="@+id/four"
android:layout_below="@+id/seven"
android:layout_alignRight="@+id/seven"
android:layout_alignEnd="@+id/seven"
android:layout_marginTop="-10dp"
android:layout_alignParentLeft="false"
android:background="@drawable/four_btn" />
<Button
android:layout_width="100dp"
android:layout_height="90dp"
android:id="@+id/five"
android:layout_alignBottom="@+id/four"
android:layout_alignLeft="@+id/eight"
android:layout_alignStart="@+id/eight"
android:background="@drawable/five_btn" />
<Button
android:layout_width="100dp"
android:layout_height="90dp"
android:id="@+id/six"
android:layout_alignTop="@+id/five"
android:layout_alignLeft="@+id/nine"
android:layout_alignStart="@+id/nine"
android:background="@drawable/six_btn" />
<Button
android:layout_width="100dp"
android:layout_height="90dp"
android:id="@+id/sub"
android:layout_toEndOf="@+id/nine"
android:layout_alignTop="@+id/six"
android:layout_alignLeft="@+id/mul"
android:layout_alignStart="@+id/mul"
android:background="@drawable/min_btn" />
<Button
android:layout_width="100dp"
android:layout_height="90dp"
android:id="@+id/one"
android:layout_below="@+id/four"
android:layout_alignLeft="@+id/four"
android:layout_alignStart="@+id/four"
android:layout_marginTop="-10dp"
android:layout_alignParentLeft="false"
android:background="@drawable/one_btn" />
<Button
android:layout_width="203dp"
android:layout_height="90dp"
android:id="@+id/zero"
android:layout_below="@+id/one"
android:layout_alignLeft="@+id/one"
android:layout_alignStart="@+id/one"
android:layout_marginTop="-10dp"
android:background="@drawable/zero_btn"
android:layout_alignParentLeft="true"
android:layout_marginLeft="-7dp" />
<Button
android:layout_width="100dp"
android:layout_height="90dp"
android:id="@+id/two"
android:layout_above="@+id/zero"
android:layout_alignLeft="@+id/five"
android:layout_alignStart="@+id/five"
android:background="@drawable/two_btn" />
<Button
android:layout_width="100dp"
android:layout_height="90dp"
android:id="@+id/three"
android:layout_below="@+id/five"
android:layout_alignLeft="@+id/six"
android:layout_alignStart="@+id/six"
android:layout_marginTop="-10dp"
android:background="@drawable/three_btn" />
<Button
android:layout_width="100dp"
android:layout_height="90dp"
android:id="@+id/add"
android:layout_toEndOf="@+id/three"
android:layout_below="@+id/six"
android:layout_alignLeft="@+id/sub"
android:layout_alignStart="@+id/sub"
android:layout_marginTop="-10dp"
android:background="@drawable/plus_btn" />
<Button
android:layout_width="100dp"
android:layout_height="90dp"
android:id="@+id/dot"
android:layout_below="@+id/two"
android:layout_alignRight="@+id/three"
android:layout_alignEnd="@+id/three"
android:layout_marginTop="-10dp"
android:background="@drawable/dot_btn" />
<Button
android:layout_width="100dp"
android:layout_height="90dp"
android:id="@+id/equ"
android:layout_toEndOf="@+id/dot"
android:layout_below="@+id/three"
android:layout_alignLeft="@+id/add"
android:layout_alignStart="@+id/add"
android:layout_marginTop="-10dp"
android:background="@drawable/equ_btn" />
</RelativeLayout>
5 ответов
вы должны использовать layout_weight для достижения того, что вы хотите, и это будет использоваться путем обертывания каждой строки кнопок внутри LinearLayout и все такое LinearLayouts плюс TextView будет обернут внутри одного большого LinearLayout вместо RelativeLayout следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/main_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ff000000"
android:orientation="vertical"
android:weightSum="6" >
<TextView
android:id="@+id/disp"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center"
android:inputType="none"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="@android:color/white"
android:textSize="32sp"
android:textStyle="normal" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal"
android:weightSum="4" >
<Button
android:id="@+id/clear"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="4"
android:background="@drawable/clear_btn" />
<!-- then the three remaining buttons -->
<LinearLayout />
<!-- then the four remaining rows -->
<!-- in the last row the "0" button will have layout_weight="2" NOT "1" -->
</LinearLayout>
</LinearLayout>
обновление:
используйте кнопки ImageButtons вместо кнопок для лучшей масштабируемости, и вот как вы должны использовать его:
<ImageButton
android:id="@+id/clear"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="4"
android:background="@android:color/transparent"
android:src="@drawable/clear_btn"
android:scaleType="fitCenter" />
<!-- and so for all Buttons -->
Примечание здесь мы изменено:
1- layout_height : от wrap_content to match_parent .
2- background : снятие drawable(clear_btn) и сделать это transparent.
и добавил:
1- src: присвоение ему drawable(clear_btn).
2- scaleType : да fitCenter чтобы сделать его масштабируется во всей доступной области без разрушения коэффициента масштабируемости изображения.
П. С.: in если вы хотите, чтобы кнопка взяла всю погоду области, она масштабируется или нет, измените scaleType С fitCenter to fitXY (может быть, вам понадобится это для "0").
при установке высоты / ширины кнопки в android использование фиксированных значений пикселей плотности приведет к точным размерам на всех экранах. Использование значений ширины как wrap_content, fill_parent, веса etc. заставит кнопку выглядеть в соответствии с плотностью экрана.
попробуйте пройти по этой ссылке один раз: -рекомендации по интерфейсу пользователя
Если вы хотите поддерживать несколько экранов не перетаскивать и изменять вид вручную.
Вы можете проверить как android:layout_weight атрибут и LinearLayout
Решение 1: пожалуйста, используйте дименс.xml для указания С и высоты для кнопок.
для планшета, пожалуйста, создайте значения папок-sw600dp, значения-sw720dp и поместите свои dimens.xml внутри.
решение 2:
Use linearlayout and layout_weight property.
<android.support.v7.widget.RecyclerView
android:id="@+id/sampleRecyclerView"
android:scrollbars="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button android:id="@+id/sampleButton"
android:width="0dp"
android:height="50dp">
</Button>
</android.support.v7.widget.RecyclerView>
Я думаю, что дело здесь <Button> </Button> внутри линейной компоновки.
android:width="0dp" // This line changes width as of linear layout.
android:height="50dp">
