Как настроить редактор WordPress по умолчанию?
приятно слышать, что Sony (wordpress3.3) имеет новый редактор api wp_editor () это дает нам возможность легко использовать несколько экземпляров редактора в наших пользовательских полях.
но мне нужно было настроить редактор по умолчанию (для основного содержимого) и не мог понять, как это сделать с этой функцией. Мне нужно было настроить редактор для моего нового пользовательского типа сообщения банер для которого мне нужно было изменить размер редактор с меньшим количеством кнопок. Я знаю, что могу сделать это, просто используя пользовательское поле, но по какой-то причине я хочу использовать контент для описания баннера.
заранее спасибо.
3 ответов
Я искал решение для размещения пользовательского metabox над редактором по умолчанию, и я нашел решение моего старого вопроса (Как настроить редактор по умолчанию с помощью wp_editor)!
решение состояло в том, чтобы сначала отключить редактор по умолчанию. Затем создайте еще один metabox для размещения содержимого, а затем используйте wp_editor для создания нового экземпляра, не так ли?
add_action( 'add_meta_boxes', 'page_meta_boxes' );
public function page_meta_boxes()
{
global $_wp_post_type_features;
//ive defined my other metaboxes first with higher priority
add_meta_box(
$id = 'page_heading_meta_box',
$title = __('Heading'),
$callback = array(&$this,'render_page_heading_metabox'),
$post_type = 'page',
$context = 'normal',
$priority = 'core'
);
add_meta_box(
$id = 'page_description_meta_box',
$title = __('Description'),
$callback = array(&$this,'render_page_description_metabox'),
$post_type = 'page',
$context = 'normal',
$priority = 'core'
);
//check for the required post type page or post or <custom post type(here article)
if (isset($_wp_post_type_features['article']['editor']) && $_wp_post_type_features['post']['editor']) {
unset($_wp_post_type_features['article']['editor']);
add_meta_box(
'wsp_content',
__('Content'),
array(&$this,'content_editor_meta_box'),
'article', 'normal', 'core'
);
}
if (isset($_wp_post_type_features['page']['editor']) && $_wp_post_type_features['page']['editor']) {
unset($_wp_post_type_features['page']['editor']);
add_meta_box(
'wsp_content',
__('Content'),
array(&$this,'content_editor_meta_box'),
'page', 'normal', 'low'
);
}
}
таким образом, мы зарегистрировали новый метакоробка под названием "контент". Теперь время разместить редактор
function content_editor_meta_box($post)
{
$settings = array(
#media_buttons
#(boolean) (optional) Whether to display media insert/upload buttons
#Default: true
'media_buttons' => true,
#textarea_name
#(string) (optional) The name assigned to the generated textarea and passed parameter when the form is submitted. (may include [] to pass data as array)
#Default: $editor_id
'textarea_name'=>'content',
#textarea_rows
#(integer) (optional) The number of rows to display for the textarea
#Default: get_option('default_post_edit_rows', 10)
#tabindex
#(integer) (optional) The tabindex value used for the form field
#Default: None
'tabindex' => '4'
#editor_css
#(string) (optional) Additional CSS styling applied for both visual and HTML editors buttons, needs to #include <style> tags, can use "scoped"
#Default: None
#editor_class
#(string) (optional) Any extra CSS Classes to append to the Editor textarea
#Default:
#teeny
#(boolean) (optional) Whether to output the minimal editor configuration used in PressThis
#Default: false
#dfw
#(boolean) (optional) Whether to replace the default fullscreen editor with DFW (needs specific DOM elements #and css)
#Default: false
#tinymce
#(array) (optional) Load TinyMCE, can be used to pass settings directly to TinyMCE using an array()
#Default: true
#quicktags
#(array) (optional) Load Quicktags, can be used to pass settings directly to Quicktags using an array()
#Default: true
);
wp_editor($post->post_content,'content');
}
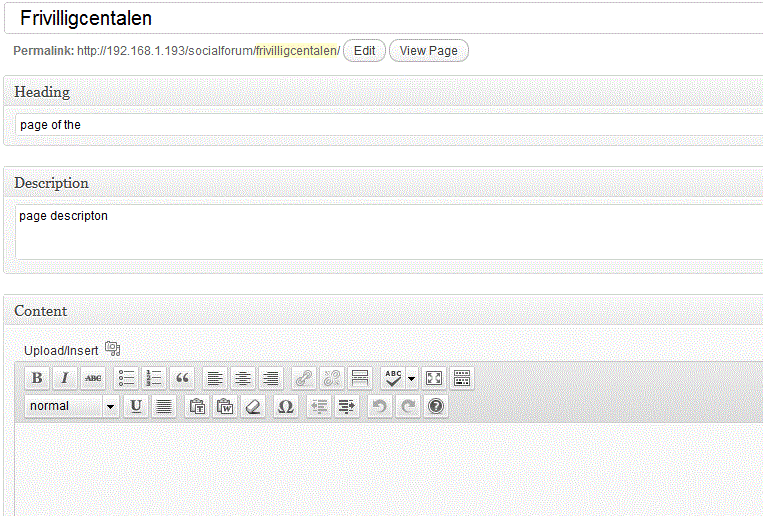
теперь вы можете полностью настроить ваш редактор! Вот как это выглядит сейчас. Надеюсь, это полезно для вас тоже!

вы можете настроить редактор (TinyMCE) с фильтром, как показано здесь. Фрагмент кода прилагается:
function myformatTinyMCE($in)
{
$in['plugins']='inlinepopups,tabfocus,paste,media,fullscreen,wordpress,wpeditimage,wpgallery,wplink,wpdialogs,wpfullscreen';
$in['wpautop']=true;
$in['apply_source_formatting']=false;
$in['theme_advanced_buttons1']='formatselect,forecolor,|,bold,italic,underline,|,bullist,numlist,blockquote,|,justifyleft,justifycenter,justifyright,justifyfull,|,link,unlink,|,wp_fullscreen,wp_adv';
$in['theme_advanced_buttons2']='pastetext,pasteword,removeformat,|,charmap,|,outdent,indent,|,undo,redo';
$in['theme_advanced_buttons3']='';
$in['theme_advanced_buttons4']='';
return $in;
}
add_filter('tiny_mce_before_init', 'myformatTinyMCE' );
этот код должен быть помещен в. Вы можете захотеть print_r( $in ) чтобы увидеть все ключи, которые передаются (я опустил некоторые из них здесь, потому что я не верю, что страница, на которую я ссылался выше, обновлена). Вы можете просмотреть последний источник здесь. Вы найдете фильтры, которые вы ищете в функции public static function editor_settings($editor_id, $set)
кроме того, вы также можете убедиться, что это происходит только для вашего baner post_type, так как это повлияет на все созданные экземпляры редактора.
вы можете попробовать этот редактор которые вы можете добавить дополнительные поля также проста в использовании и установке
