Как настроить ширину столбца jqgrid после загрузки данных?
моя конечная цель-иметь jqgrid для автоматической установки ширины столбца в соответствии с содержимым данных. Как часть пути туда, я должен иметь возможность установить ширину столбца после загрузки данных, к которому я буду знать максимальную ширину каждого столбца. Но как только я узнаю максимальную ширину столбца, как я могу установить ширину каждого столбца в событии "loadComplete" и обновить сетку с новой шириной каждого столбца? Большинство сообщений, которые я нашел в сети, относительно общей ширины сетки. Я хочу установить ширину каждого отдельного столбца и автоматически отобразить горизонтальную полосу прокрутки, если общая ширина слишком длинная.
обновление: увидев потрясающую демонстрацию Олега, я закончил кодирование этого в самом dqGrid (4.5.4). Вот что я сделал:--4-->
найдите функцию
addJSONData = function(data,t, rcnt, more, adjust) {
затем найдите в этой функции
for (j=0;j<rowReader.length;j++) {
v = $.jgrid.getAccessor(cur,rowReader[j]);
rd[ts.p.colModel[j+gi+si+ni].name] = v;
rowData.push(addCell(idr, v, j + gi + si + ni, i + rcnt, cur, rd));
// my addtion: stores the largest header size
var newWidth = v.length * 6;
if (ts.grid.headers[j].width < newWidth) {
ts.grid.headers[j].width = newWidth;
}
}
тогда прямо перед окончанием } этой функции, добавьте следующее
// my addition: invoke the resizing logic
for (j = 0; j < rowReader.length; j++) {
ts.grid.resizing = { idx: j };
ts.grid.dragEnd();
}
после этого сетка будет отрегулировать ширину каждого столбца в соответствии с содержимым. Мне все еще нужна помощь в том, как правильно рассчитать новую ширину. Мой текущий жестко закодированный расчет
var newWidth = V. длина * 6;
- это, очевидно, не очень масштабируемый.
1 ответов
короткий ответ на ваш вопрос может быть: jqGrid не предоставляет метод, который позволяет изменять ширину столбца после создания сетки. В таких случаях я напоминаю известный афоризм Козьма Прутков: "кто мешает тебе выдумать порох непромокаемый?". Это означает примерно следующее: если чего-то не существует, его можно еще изобрести. Поэтому я написал такой метод, основанный на решении, предложенном в ответ где я предложил вызвать внутренний метод dragEnd для изменения размера колонка сетки.
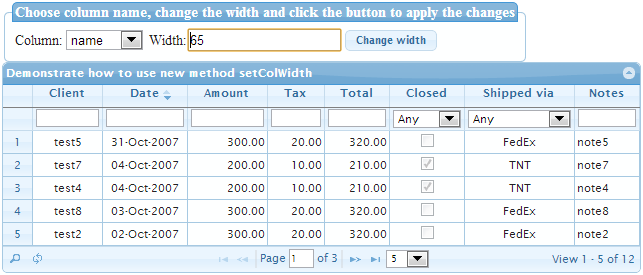
демо продемонстрируйте использование нового метода. Демо-версия позволяет выбрать столбец сетки, а затем изменить ширину на новое значение, которое вы указываете:

код нового метода вы можете найти ниже
$.jgrid.extend({
setColWidth: function (iCol, newWidth, adjustGridWidth) {
return this.each(function () {
var $self = $(this), grid = this.grid, p = this.p, colName, colModel = p.colModel, i, nCol;
if (typeof iCol === "string") {
// the first parametrer is column name instead of index
colName = iCol;
for (i = 0, nCol = colModel.length; i < nCol; i++) {
if (colModel[i].name === colName) {
iCol = i;
break;
}
}
if (i >= nCol) {
return; // error: non-existing column name specified as the first parameter
}
} else if (typeof iCol !== "number") {
return; // error: wrong parameters
}
grid.resizing = { idx: iCol };
grid.headers[iCol].newWidth = newWidth;
grid.newWidth = p.tblwidth + newWidth - grid.headers[iCol].width;
grid.dragEnd(); // adjust column width
if (adjustGridWidth !== false) {
$self.jqGrid("setGridWidth", grid.newWidth, false); // adjust grid width too
}
});
}
});
вы можете включить метод в свой проект, а затем использовать setColWidth метод. Первым параметром метода является либо индекс столбца, либо имя столбца. Второй параметр-это число, указывающее новое значение ширины столбца. Третий параметр является необязательным. Если он не указан, то ширина сетки будет автоматически скорректирована в соответствии с изменением ширины столбца. Таким образом, сетка не будет иметь полос прокрутки, если она не была перед изменением ширины столбца. Если вы хотите сохранить исходную ширину сетки, вы должны указать false в качестве третьего параметра setColWidth метод.
обновление: последние (обновлено) версия setColWidth можно скачать с github. Новый свободный версия jqGrid, которая развивается в настоящее время здесь включает метод, как в базовом модуле jqGrid. Поэтому, если вы используете jquery.jqGrid.min.js, jquery.jqGrid.min.map и jquery.jqGrid.src.js здесь вам не нужно включать С помощью jQuery.jqGrid.autoWidthColumns.js С setColWidth как плагин.
обновлено 2: я изменил приведенный выше код на соответствующий последнему версия setColWidth который я опубликовал на github.
Обновлено 3: метод setColWidth входит в бесплатные jqGrid вилка jqGrid, которую я разрабатываю с конца 2014 года. Он включает в себя множество других новых функций, таких как расширение ширины столбца на основе ширины содержимого столбца. См.статья wiki для получения более подробной информации.
