Как настроить устройства для VS-кода для эмулятора Flutter
Я хотел бы использовать VS Code в качестве редактора для разработки Flutter, но я не знаю, как запустить эмулятор. Я установил VS-код на Ubuntu 17.10.
я следовал первой половине инструкций, как указано на Flutter: Начало Работы страница (создать новое приложение). Затем я столкнулся с неприятностями во втором тайме:
запустить приложение
- убедитесь, что целевое устройство выбрано в правом нижнем углу угол VS кода
- Нажмите кнопку F5 на клавиатуре или вызовите Debug>начать отладку
- дождитесь запуска приложения
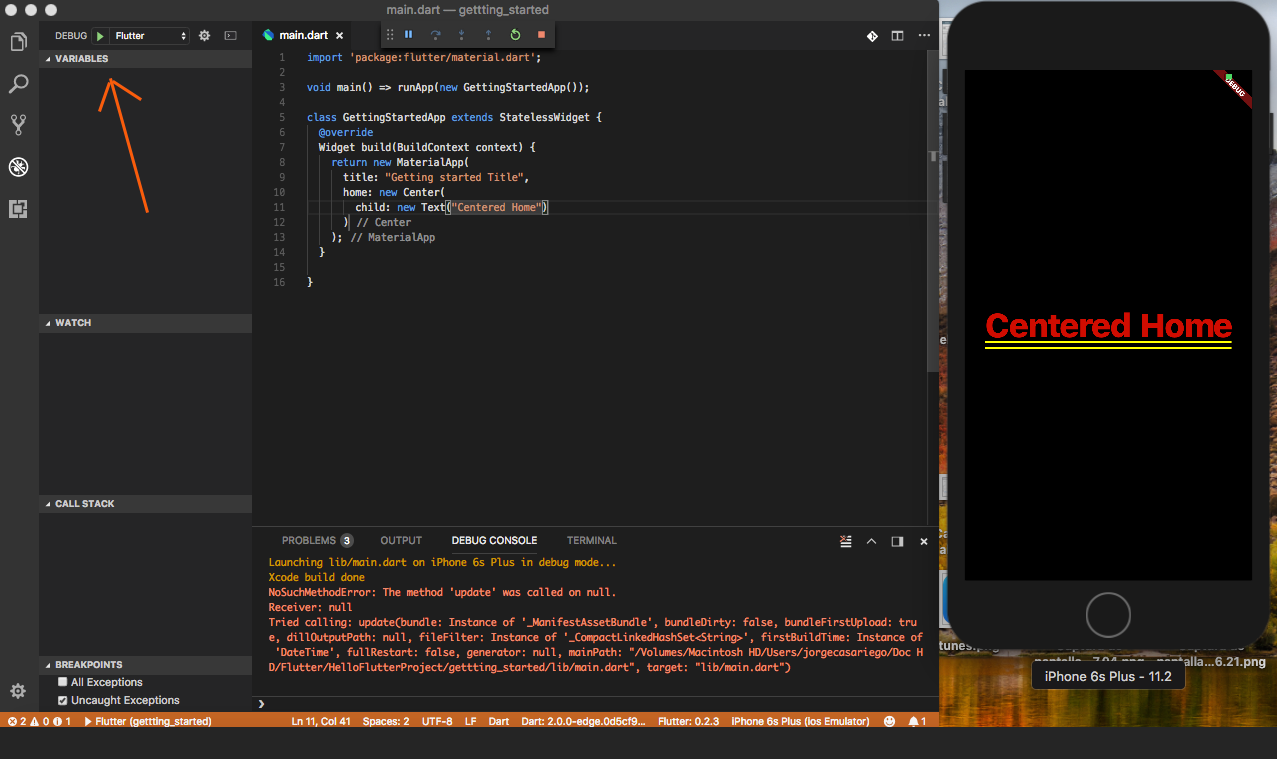
- если все работает, после того, как приложение было построено, вы должны увидеть свое стартовое приложение на своем устройстве или симуляторе:
проблема в том, что в нижнем правом углу "нет устройств."
Как подключить устройство? Я нигде не могу найти инструкций.
8 ответов
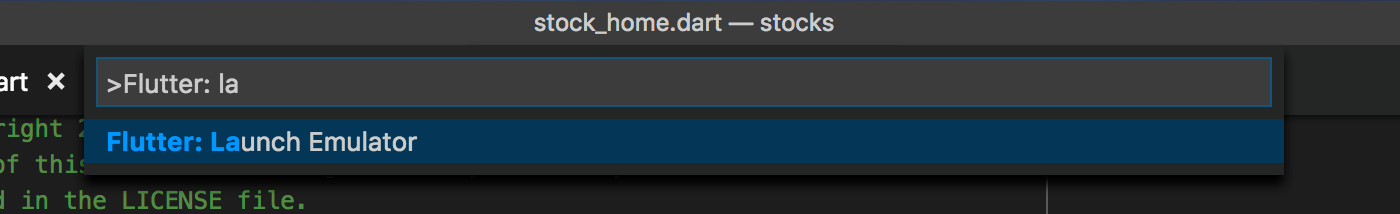
С version 2.13.0 Дарт код, эмуляторы могут быть запущены непосредственно из кода, но эта функция зависит от поддержки инструментов Flutter, что означает, что он будет показывать только эмуляторы при использовании совсем недавно Flutter SDK. Главный канал Flutter уже имеет это изменение, но может потребоваться немного больше времени для фильтрации через dev и бета-каналы.
я протестировал эту функцию и очень хорошо работал на flutter версии 0.5.6-pre.61 (мастер канал)
вы можете подключить телефон Android через USB-кабель, а затем он покажет устройство в нижней панели.(Обратите внимание, что ADB должен быть установлен. Нажмите здесь дополнительные)
или вы можете полностью установить Android Studio и эмулятора, установки и запуска эмулятора. Затем код против будет тут узнаешь, когда эмулятор и показывают в нижней строке.
для тех, кто использует Mac, вы можете перейти к терминалу и ввести
$ open -a Simulator.app
и эта команда откроет симулятор.
после этого просто перейдите к опции отладки и нажмите"Начать Отладку"
если вы хотите протестировать эмулятор Android:
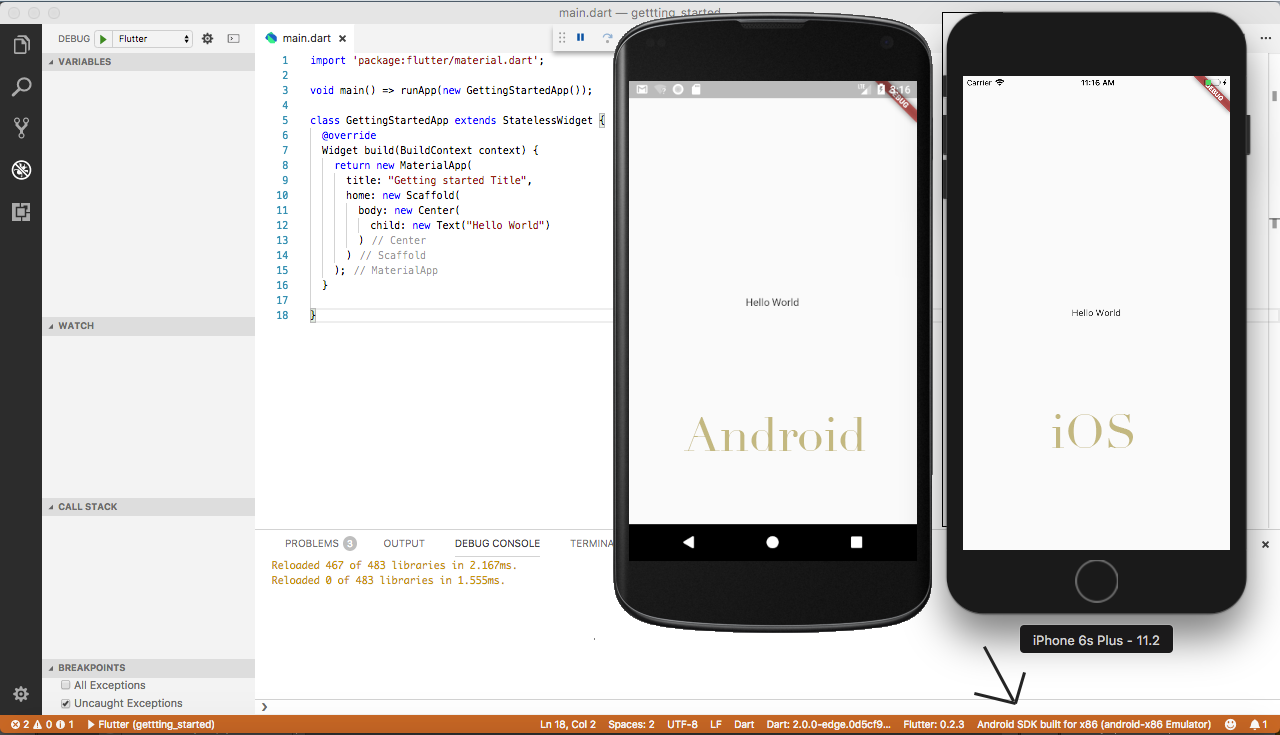
то, что я сделал, это сначала пойти в Android Studio и открыть виртуальное устройство с AVD Manager. После этого вы см. другие устройства в коде Visual Studio
в правом нижнем углу вы увидите, что теперь у вас подключено 2 устройства. Теперь вы можете протестировать любое из этих устройств.
вам не нужна Android Studio для создания или запуска виртуального устройства. Просто используйте sdkmanager и avdmanager из инструментов Android sdk.
используйте sdkmanager для загрузки системного образа Android для системы x86.
например, sdkmanager "system-images; android-21; по умолчанию; x86_64"
затем создайте новое виртуальное устройство с помощью avdmanager.
например, avdmanager создать avd --имя AndroidDevice01 --пакет "system-images; android-21; по умолчанию; x86_64"
затем запустить новое виртуальное устройство с помощью эмулятора. Если у вас его нет, просто установите его с помощью sdkmanager.
например, эмулятор-avd AndroidDevice01
Если вы перезапустите VSCode и загрузите проект Flutter. Новое устройство должно появится в правом нижнем углу колонтитула.
в качестве альтернативы, если вы включаете режим разработчика и (ADB) по-прежнему необходим, вы можете использовать подключение к устройству.
чтобы включить режим разработчика, перейдите в настройки телефона > О телефоне > нажмите buildnumber 7 раз
Как только вы включили его и подключили устройство, вы можете начать видеть устройство в VSCode
VS код должен знать, где Android SDK установлен в вашей системе. В Windows установите переменную среды "ANDROID_SDK_ROOT" в корневую папку Android SDK.
Plus: всегда проверяйте вкладки" вывод "и" консоль отладки " на наличие ошибок и информации.
чтобы выбрать устройство, вы должны сначала запустить оба, android studio и виртуальное устройство. Затем visual studio code отобразит это виртуальное устройство в качестве опции.
во-первых, вы должны установить Android Sutdio и Xcode для создания эмулятора телефона.
в VSCode вы можете использовать эмулятор Android IOS плагин для установки пути эмулятора для запуска.