Как настроить выравнивание текста-заполнителя в поле ввода?

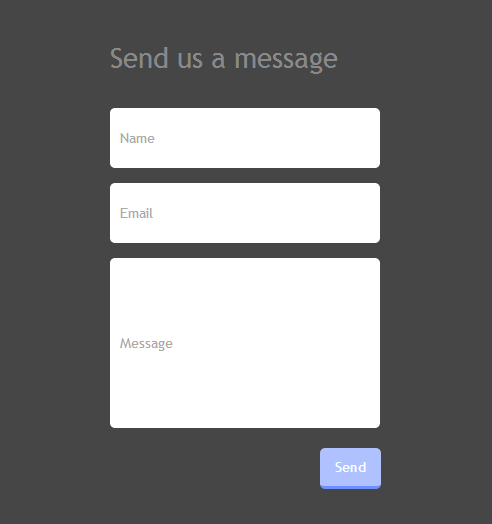
текст заполнителя в третьем поле отображается посередине, а я хочу быть наверху. HTML-код
<div id="message">
<ul>
<li><h1>Send us a message</h1></li>
<li><input type="text" placeholder="Name"></li>
<li><input type="text" placeholder="Email"></li>
<li><input type="text" style="height:150px;" placeholder="Message"></li>
<li><a href="#">Send</a></li>
</ul>
</div>
здесь JSFiddle
4 ответов
если вы хотите многострочное поле ввода, вы должны использовать textarea элемент.
<li>
<textarea placeholder="Message"></textarea>
</li>
вы можете затем стиль это, как вам нравится с помощью textarea селектор:
#message input,
#message textarea {
width: 250px;
height: 40px;
padding: 10px;
}
#message li input[type=text],
#message li textarea {
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border: none;
}
#message li textarea {
height: 150px;
resize: none;
}
для стиля текста-заполнителя вам понадобятся свойства CSS префикса поставщика.
::-webkit-input-placeholder {
color: red;
}
:-moz-placeholder { /* Firefox 18- */
color: red;
}
::-moz-placeholder { /* Firefox 19+ */
color: red;
}
:-ms-input-placeholder {
color: red;
}
обновление:
в вашем случае вы используете поле ввода вместо использования текстовой зоне. Поэтому, если вы хотите переместить текст сверху use a text-area instead of using input.
попробуйте это
::-webkit-input-placeholder {
text-align:center;
}
:-moz-placeholder { /* Firefox 18- */
text-align:center;
}
::-moz-placeholder { /* Firefox 19+ */
text-align:center;
}
:-ms-input-placeholder {
text-align:center;
}
вместо
<li><input type="text" style="height:150px;" placeholder="Message"></li>
использование:
<li><textarea rows="4" cols="50" placeholder="Message"></textarea> </li>
