Как найти, где переменная определена во время выполнения?
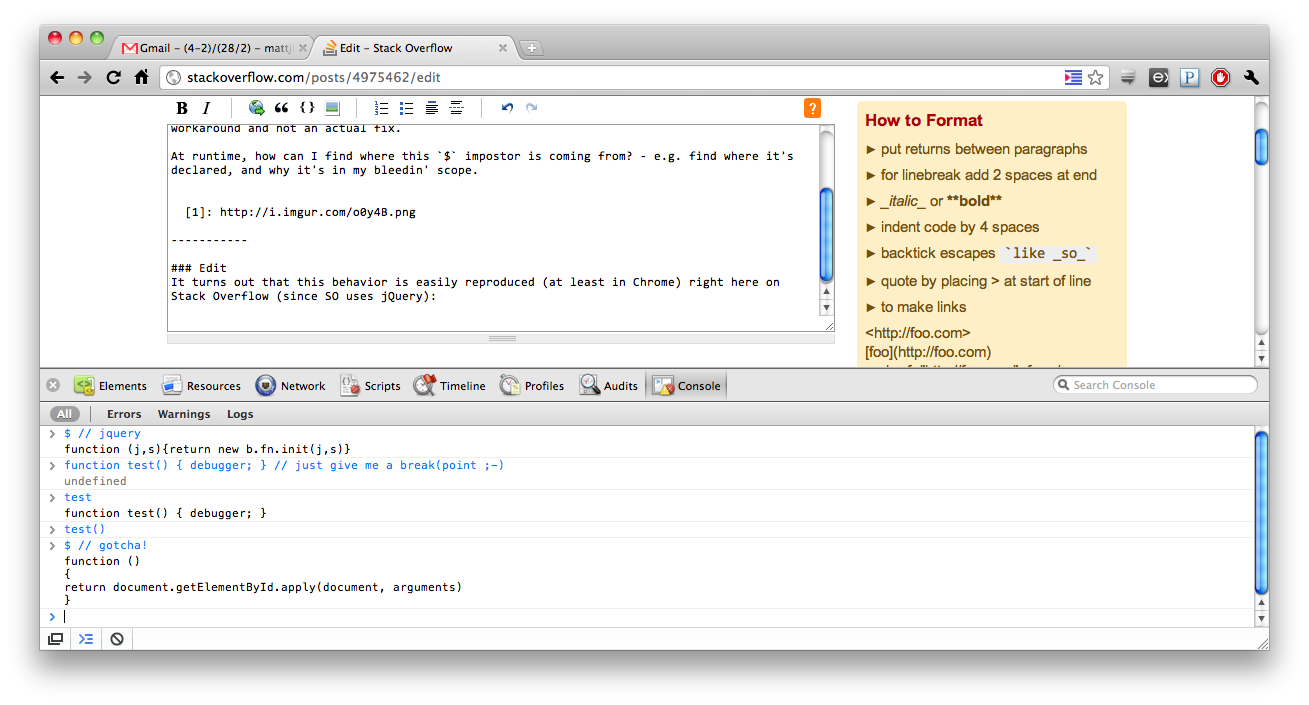
я использую jQuery и YUI бок о бок без каких-либо проблем до недавнего времени. Иногда, внутри обратного вызова для, скажем, кнопки YUI,$ будет затенен какой-либо другой функцией (нажмите для большой версии):

и за мою жизнь,я не могу понять, почему это происходит. Да, я знаю, что я мог бы использовать jQuery или window.$ везде вместо $, но это просто обходной путь, а не фактический устанавливать.
во время выполнения, как я могу найти, где этот $ самозванец идет? - например, найти, где он объявлен, и почему он в моем чертовом прицеле.
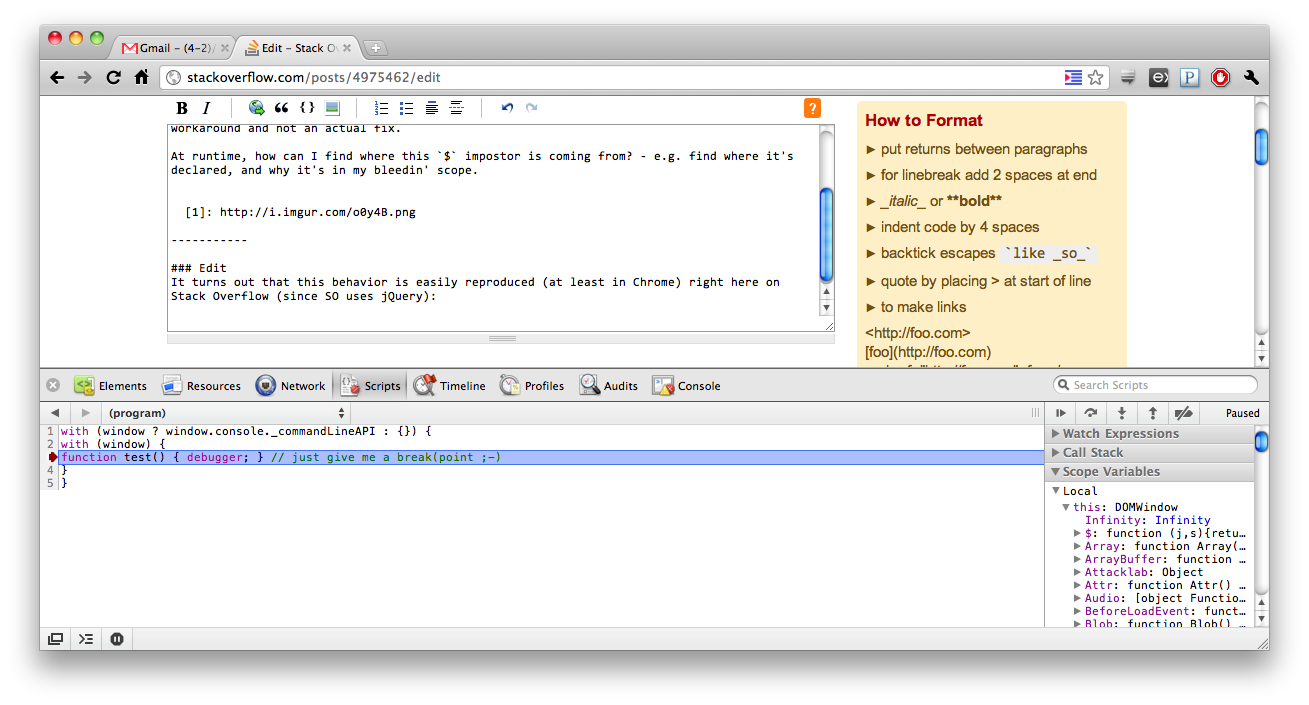
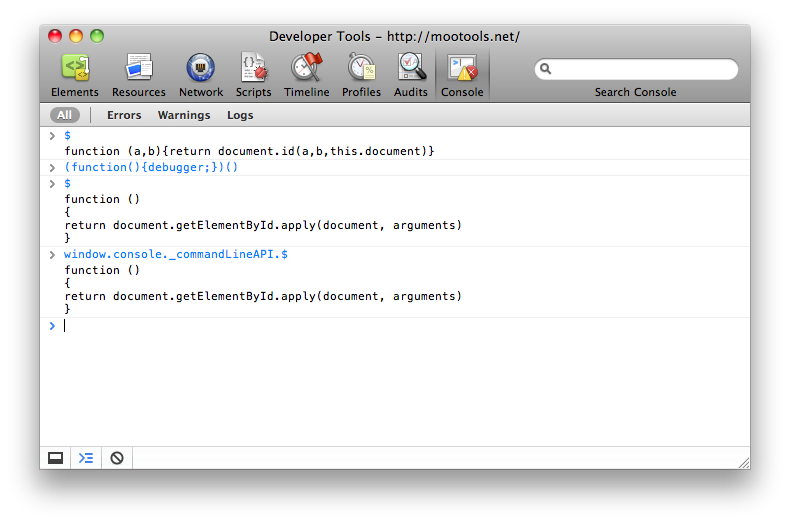
оказывается, что это поведение легко воспроизводится (по крайней мере, в Chrome и Firefox 4) прямо здесь при переполнении стека, так как использует jQuery (опять же, Нажмите для полного размера):
Я могу только сделать вывод, что $ as
function () {
return document.getElementById.apply(document, arguments)
}
должно быть, из самой консоли!
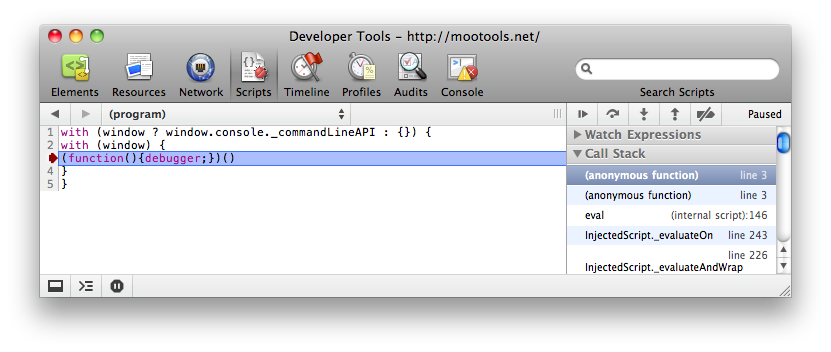
нашли его.
with снова наносит удар.


хром ошибка для этого:http://code.google.com/p/chromium/issues/detail?id=70969
4 ответов
Я держу пари, что этого не происходит в IE? Это единственный намек, который я смог найти:
http://davidwalsh.name/dollar-functions
http://dam5s.tumblr.com/post/3079779011/bug-in-chromes-javascript-console
какая-то ошибка в Chrome/Firefox/Safari.
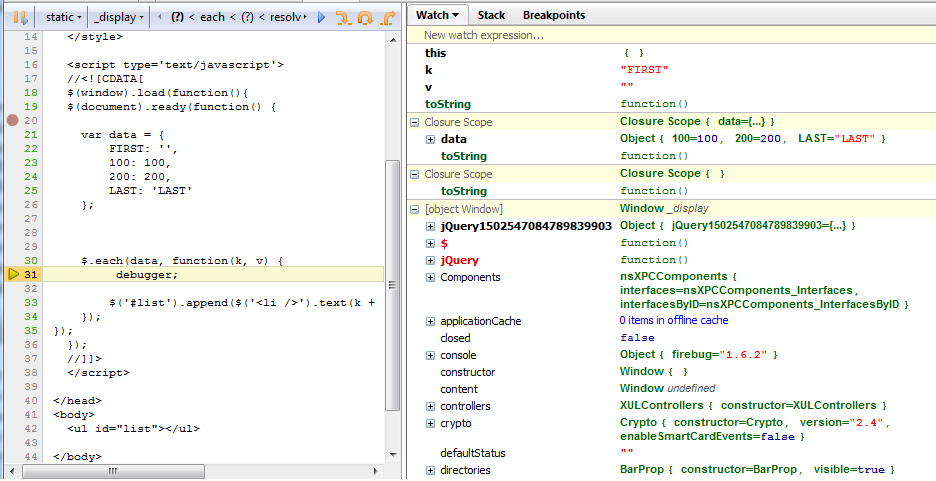
вот что нужно попробовать. Отладчик Firebug показывает все переменные, доступные в области, в вашем примере это явно не локальная область, а также не глобальная, так как вы уже протестировали окно.$. Следовательно, это имеет(?) быть переменной закрытия (которая должна быть в том же файле).
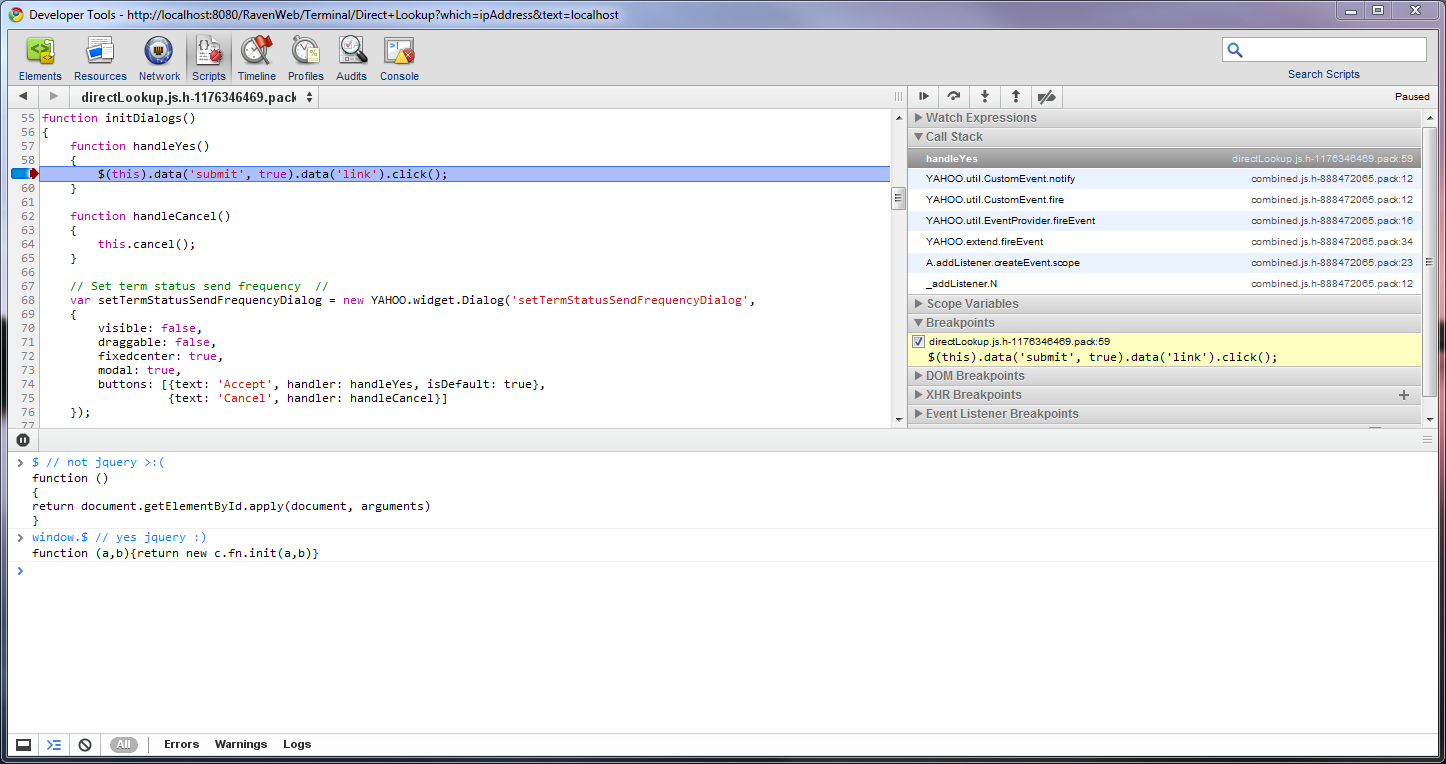
прилагаемый скриншот показывает области закрытия, которые доступны 
пример показывает, что данные доступны в $.каждый как переменная закрытия. Опять же, согласно моей теории, вы должны быть в состоянии найти виновника, ища экземпляры $ на странице, так как замыкания лексически определены . Возможно, есть функция самостоятельного вызова, которая проходит в $ like jQuery plugins.
вы можете попробовать использовать jquery.noConflict http://api.jquery.com/jQuery.noConflict
используйте выражение watch...
-
настройте функцию, которая проверяет, правильно ли$, возможно, jQueryCheck (), и предупреждает, если не правильно.
функция jQueryCheck(){ если(!$.фильтр) предупреждение ("Ведьмака"); }
добавьте точку останова на каком-то шаге, прежде чем ожидать возникновения проблемы в коде.
добавьте выражение watch, которое запускает jQueryCheck ().
нажмите точку останова и просто нажимайте на следующий шаг. Когда переменная станет недействительной, появится предупреждение, и вы будете в строке после изменения.
вот код, который я использовал для проверки
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.0/jquery.min.js"></script>
<script>
function invalid(){
/* set breakpoint on loop below
click invalid button
add watch expression jQueryCheck()
click nextstep repeatedly until wtf alert
*/
for(var i=0; i<100; i++){
if(i == 10)
$ = 10;
}
}
function valid(){
$ = jQuery;
}
function jQueryCheck(){
if(!$.filter)
alert('wtf');
}
</script>
<input type="button" onclick="valid()" value="run valid">
<input type="button" onclick="invalid()" value="run invaid">