Как npm опубликовать определенную папку, но как корень пакета
у меня есть проект, который включает задачу gulp для создания и упаковки источников и выпуска в каталоге под названием dist. Моя цель-опубликовать его как пакет npm, но только в папке dist. The документация npm говорит, что я могу использовать files тег для указания файлов для экспорта. Это работает. Но в документации также говорится, что:
если вы назовете папку в массиве, то она также будет включать файлы внутри папка
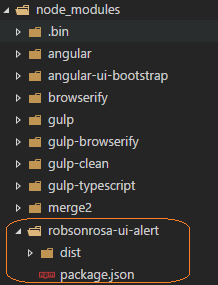
результатом является пакет npm, который выглядит как node_modules:
но я хотел бы видеть все мои файлы в корне пакета (без этого ). Мой внутри , но должна быть в корне. Я попытался установить tag files as /dist/**/* но это не сработало.
как я могу этого достичь?
3 ответов
у меня такое же желание, но я думаю,нет способа выполнить это только с помощью npm tooling. Другой скрипт / инструмент может быть использован для организации вашего пакета.
Альтернативный Вариант
в настоящее время я копирую мой package.json на dist папка, а затем запуск npm pack внутри dist папка. Я думаю, что это, по сути, обеспечивает желаемое расположение нашего пакета.
вот некоторые соответствующие чтения на этом npm дизайн:почему нет каталогов.Либ в узле.
также интересно отметить, что jspm уважает на package.json и переставляет файлы при разрешении пакета npm. Все это произошло для меня, потому что я хочу создать общую библиотеку, которая может быть использована jspm или npm/webpack.
я настоятельно рекомендую вам использовать .npmignore вместо перемещения или копирования вещей, особенно если вы используете CI для развертывания, и просто добавьте туда файлы, которые вы не хотите публиковать.
https://docs.npmjs.com/misc/developers#keeping-files-out-of-your-package
пример:
#tests
test
coverage
#build tools
.travis.yml
.jenkins.yml
.codeclimate.yml
#linters
.jscsrc
.jshintrc
.eslintrc*
#editor settings
.idea
.editorconfig
обновление:
Если вы хотите разделить свой код на разные пакеты npm, используя одно и то же РЕПО, я столкнулся с этот проект недавно: Лерна и выглядит очень хорошо.
Возможно, вам стоит взглянуть
у меня есть аналогичная проблема с оригинальным плакатом (@robsonrosa). В моем случае я использую typecript, который компилируется в . Хотя я мог бы сделать компиляцию typescript в корневой каталог, я думаю, что лучшим решением является создание отдельного package.json файл в каталоге dist.
Это похоже на предложение @scvnc о копировании package.json но с изюминкой:
в рамках процесса упаковки вы должны создать package.json пакета, который основан но отличается от вас главным package.json файл в корневом каталоге
обоснование:
- корень
package.jsonfile-это файл разработки. Он может содержать сценарии или зависимости разработки, которые бесполезны для пользователя пакета, но могут создавать проблемы безопасности. Ваша процедура упаковки может включать код, который удаляет эту информацию из производстваpackage.json. - может потребоваться развернуть пакет в различных средах для этого могут потребоваться разные файлы пакетов (например, вы можете иметь разные версии или зависимости).