Как обрезать длинный текст с многоточием, но всегда показывать значок после троеточия
то, что я пытаюсь выполнить, - это заголовок, который заполняет его доступную родительскую ширину div, но если его копия не вписывается в div, она должна усечь с многоточием. Кроме того, после него должен быть значок, который не должен исчезать при усечении, но всегда отображаться после многоточия.
другое требование заключается в том, что родительский div должен иметь одну или несколько кнопок неопределенной ширины, которые остаются в крайнем правом углу, но если div изменен, он должен усечь длинный заголовок, позволяющий отображать значок рядом с многоточием, как я описал ранее.
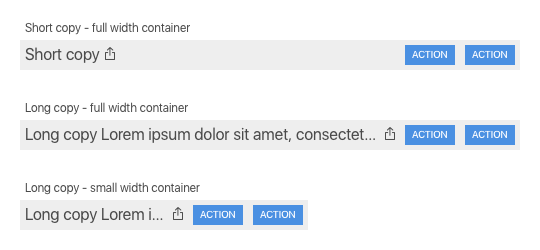
визуально, мой желаемый результат выглядит так:

до сих пор я достиг следующего:
/* Helper styles not relevant to the example */
/* Simple flag object from @csswizardry */
.flag {
display: table;
width: 100%;
}
.flag .flag__section {
display: table-cell;
vertical-align: middle;
}
/* Right float text from bootstrap */
.text-right {
text-align: right !important;
}
/* Colors for better visibility */
.container {
background-color: #55606d;
color: #333;
padding: 20px;
}
.flag__section--a {
background-color: #22d398;
}
.flag__section--b {
background-color: #91c1f8;
}
.fluid-text__icon {
background-color: #fecb52;
}
/* Styles relevant to the example */
.container {
max-width: 700px;
}
.fluid-text {
text-align: left;
}
.fluid-text__inner {
max-width: 100%;
}
.fluid-text__inner,
.fluid-text__copy {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.fluid-text__copy,
.fluid-text__icon {
float: left;
}
.fluid-text__copy {
padding-right: 5px;
}
.fluid-text__icon {
margin-top: 30px;
}
/* I'd like to not set explicit max width here */
.title {
max-width: 600px;
}<div class='container'>
<div class='flag'>
<div class='flag__section flag__section--a fluid-text'>
<div class='fluid-text__inner'>
<h1 class='fluid-text__copy title'>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Doloremque earum in, voluptas dolorum sit ab modi facere tempora est, sequi molestiae! Commodi vitae sapiente ipsum, nisi facilis impedit aut? Repellendus!
</h1>
<span class='fluid-text__icon'>icon</span>
</div>
</div>
<div class='flag__section flag__section--b text-right'>
<button>ACTION</button>
</div>
</div>
</div>однако меня беспокоит только то, что я должен явно установить .title max-width который не масштабируется, и я хотел бы избежать этого.
есть ли способ сделать это без js?
2 ответов
Flexbox может решить эту проблему, нам просто нужно потратить многоточие на .description div и сделать несколько незначительных настроек.
* {
box-sizing: border-box;
}
.parent {
width: 80%;
margin: auto;
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 1em;
padding: .5em;
border: 1px solid grey;
}
.description {
display: flex;
align-items: center;
white-space: nowrap;
overflow: hidden;
}
.text {
flex: 1;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.icon {
flex: 0 0 auto;
background-color: rebeccapurple;
color: white;
padding: .5em;
margin: 0 .25em;
}
.button {
flex: 0 0 auto;
background-color: #ccc;
padding: .5em;
}<div class="parent">
<div class="description">
<span class="text">Lorem sit amet, consectetur adipisicing elit doloremque earum in, voluptas dolorum sit ab modi facere tempora est, sequi molestiae! Commodi vitae sapiente ipsum, nisi facilis impedit aut? Repellendus!</span>
<span class="icon">I</span>
<span class="icon">I</span>
<span class="icon">I</span>
<span class="icon">I</span>
</div>
<div class="button">
Button
</div>
</div>
<div class="parent">
<div class="description">
<span class="text">Lorem sit amet</span>
<span class="icon">I</span>
<span class="icon">I</span>
</div>
<div class="button">
Button
</div>
</div>использование flex и полагается на известную ширину кнопки, которая кажется здесь прецедентом. Конечно, все содержимое может иметь динамический размер. Значок может быть любого размера.
.parent {
width: 400px;
background-color: yellow;
display: flex;
justify-content: space-between;
}
.description {
width: calc(100% - 50px);
display: flex;
}
.text {
display: inline-block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.icon {
display: inline-block;
background-color: tomato;
}
.button {
width: 50px;
background-color: blue;
}<div class="parent">
<div class="description">
<span class="text">Lorem sit amet, consectetur adipisicing elit doloremque earum in, voluptas dolorum sit ab modi facere tempora est, sequi molestiae! Commodi vitae sapiente ipsum, nisi facilis impedit aut? Repellendus!</span>
<span class="icon">ICON</span>
</div>
<div class="button">
Button
</div>
</div>
<div class="parent">
<div class="description">
<span class="text">Lorem sit amet</span>
<span class="icon">ICON</span>
</div>
<div class="button">
Button
</div>
</div>