Как определить неиспользуемые определения css [закрыто]
есть ли хорошие подходы, чтобы помочь определить неиспользуемые определения css в проекте? Куча css-файлов была вытащена, и теперь я пытаюсь немного очистить вещи.
9 ответов
взгляните на расширение Firefox Dust-Me в https://addons.mozilla.org/en-US/firefox/addon/dust-me-selectors/.
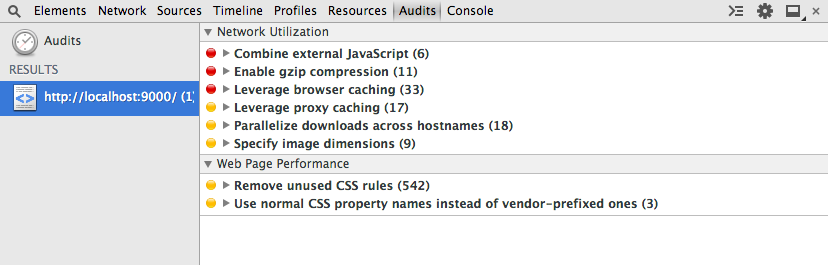
Инструменты Разработчика Chrome есть аудит вкладка, которая может отображать неиспользуемые селекторы CSS.
запустите аудит в разделе Веб-Страницы посмотреть удалить неиспользуемые правила CSS

Я только что нашел этот сайт – http://unused-css.com/
выглядит хорошо, но мне нужно будет тщательно проверить его выведенный "чистый" css, прежде чем загружать его на любой из моих сайтов.
также, как и со всеми этими инструментами мне нужно было бы проверить, что он не удаляет идентификаторы и классы без стиля, но используется в качестве селекторов JavaScript.
содержание ниже берется из http://unused-css.com/ так кредит к ним для рекомендации других решений:
Припозднившиеся Сегал написал приложение windows для поиска и удаления неиспользуемых классов CSS. Я не тестировал его, но из описания вы должны указать путь к своим html-файлам и одному CSS-файлу. Затем программа перечислит неиспользуемые селекторы CSS. На скриншоте похоже, что нет способа экспортировать этот список или загрузить новый чистый файл CSS. Также похоже, что сервис ограничен одним CSS-файлом. Если вы есть несколько файлов, которые вы хотите очистить, вы должны очистить их по одному.
Пыль-Me Селекторы является расширением Firefox (для v1.5 или более поздней версии), который находит неиспользуемые селекторы CSS. Он извлекает все селекторы из всех стилей на странице, которую вы просматриваете, а затем анализирует эту страницу, чтобы увидеть, какие из этих селекторов не используются. Затем данные сохраняются, чтобы при тестировании последующих страниц селекторы можно было вычеркнуть из списка по мере их появления. Этот инструмент предполагалось, что я смогу Спайдер весь сайт, но, к сожалению, я мог бы заставить его работать. Кроме того, я не верю, что вы можете настроить и загрузить файл CSS с удаленными стилями.
Topstyle Это приложение для windows, включая кучу инструментов для редактирования CSS. Я не тестировал его много, но похоже, что он имеет возможность удалять неиспользуемые селекторы CSS. Это программное обеспечение стоит 80 USD.
Liquidcity CSS cleaner - это PHP-скрипт, который использует регулярные выражения для проверки стилей на одной странице. Он сообщит вам классы, которые недоступны в HTML-коде. Я не тестировал это решение.
безвозвратные является инструментом покрытия CSS. Учитывая набор таблиц стилей и набор URL-адресов, он определяет, какие селекторы фактически используются и списки, которые могут быть "безопасно" удалены. Этот инструмент является модулем ruby и будет работать только с веб-сайтом rails. Неиспользуемые селекторы должны быть вручную удалены из CSS файл.
гелий CSS-это инструмент javascript для обнаружения неиспользуемых CSS на многих страницах веб-сайта. Сначала вам нужно установить файл javascript на страницу, которую вы хотите протестировать. Затем вы должны вызвать функцию гелия, чтобы начать уборку.
UnusedCSS.com это веб-приложение с простым в использовании интерфейсом. Введите URL-адрес сайта, и вы получите список селекторов CSS. Для каждого селектора число указывает, сколько раз используется селектор. Эта услуга имеет несколько ограничений. Оператор @import, не поддерживается. Вы не можете настроить и загрузить новый чистый файл CSS.
CSSESS - это букмарклет, который поможет вам найти неиспользуемые селекторы CSS на любом сайте. Этот инструмент довольно прост в использовании, но он не позволит вам настраивать и загружать чистые файлы CSS. Он будет только список неиспользуемых файлов CSS.
Скорость Страницы Google может сделать это за вас (на самом деле он делает намного больше, чем просто говорит вам, какой CSS не используется). В FireFox он доступен в качестве дополнения FireBug. Тогда есть онлайн-версия тоже.
лучший CSS Minifier в C# сбрасывает избыточные стили;
вы также хотели бы использовать Dust-Me с этим.
имейте в виду, если есть какой-либо контент, который в настоящее время не виден dust-me, вы можете выбросить стили, которые вам нужны.
EDIT: ссылка была нарушена, но archive.org имеет как страницу, так и код.
похоже, кто - то обновил селекторы DustMe для работы с Firefox снова под новым именем - "CSS Roundup" http://blog.brothersmorrison.com/?p=198
использование CSS
Firebug расширение для просмотра, какие правила CSS фактически используются.
использование CSS-это расширение для Firebug (поэтому необходимо установить Firebug), которое позволяет вам знать неиспользуемые правила стиля CSS. Он идентифицирует CSS, который вы используете и не используете. Это позволяет указать, какие ненужные части могут быть удалены. Вы обязательно должны использовать это дополнение, чтобы сохранить ваши CSS-файлы как можно более легкими.
использовать Панель Инструментов Разработчика Internet Explorer, s вид > CSS селектор матчи: просмотреть отчет обо всех установленных правил стиля и сколько раз они используются на текущей странице.
проверить компании Google для Firefox. Он делает это, и еще целый груз.
по-видимому, плагин Chrome также находится в стадии разработки.
