Как определить высоту и положение прокрутки окна в jQuery?
Мне нужно захватить высоту окна и смещение прокрутки в jQuery, но мне не повезло найти это в документах jQuery или Google.
Я на 90% уверен, что есть способ доступа к высоте и scrollTop для элемента (предположительно, включая окно), но я просто не могу найти конкретную ссылку.
4 ответов
из документов jQuery:
const height = $(window).height();
const scrollTop = $(window).scrollTop();
http://api.jquery.com/scrollTop/
http://api.jquery.com/height/
от http://api.jquery.com/height/ (Примечание: разница между использованием для окна и объекта документа)
$(window).height(); // returns height of browser viewport
$(document).height(); // returns height of HTML document
от http://api.jquery.com/scrollTop/
$(window).scrollTop() // return the number of pixels scrolled vertically
$(window).height()
$(window).width()
существует также плагин для jquery для определения местоположения элемента и смещений
http://plugins.jquery.com/project/dimensions
scrolling offset = offsetHeight свойство элемента
чистый JS
window.innerHeight
window.scrollY
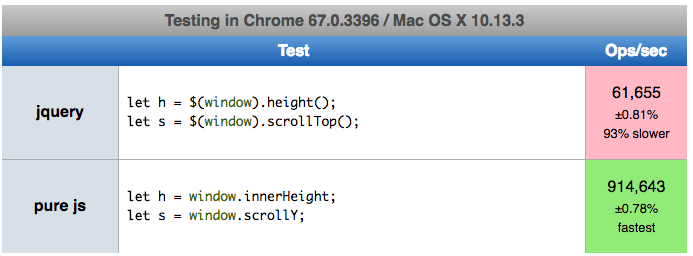
более чем в 10 раз быстрее, чем jquery (и код имеет аналогичный размер):
здесь вы можете выполнить тест на своей машине:https://jsperf.com/window-height-width