Как остановить Изображение от растяжения в помощью UIImageView?
у меня есть UIImageView где я установил размер кадра в x = 0, y = 0, width = 404, height = 712.
В моем проекте мне нужно изменить изображение в UIImageView динамически.
Я использую этот код для изменения изображения:
self.imageView.image = [UIImage imageNamed:@"setting-image.png"];
проблема в том, когда *.png размер изображения меньше UIImageView размер кадра, изображение растягивается. Я не хочу, чтобы она растягивалась. Есть ли способ сделать это?
10 ответов
можно использовать
self.imageView.contentMode = UIViewContentModeScaleAspectFit;
Swift 3:
imageView.contentMode = .scaleAspectFit
или UIViewContentModeCenter / .center, или любой из других режимов, описанных в документация UIView.
настройка clipsToBounds в сочетании с uiviewcontentmodescaleaspectfit contentMode была тем, что сделало трюк для меня. Надеюсь, это кому-то поможет!
imageView.clipsToBounds = YES;
imageView.contentMode = UIViewContentModeScaleAspectFit;
использовать contentMode собственность. Вы, вероятно, хотите, либо UIViewContentModeScaleAspectFit или UIViewContentModeCenter.
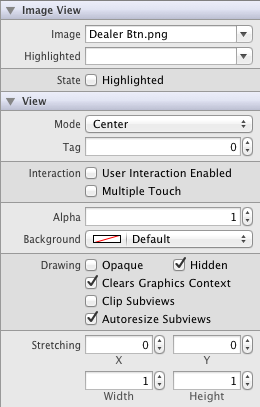
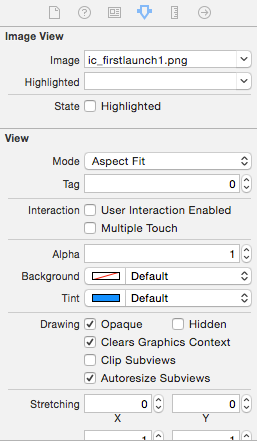
измените режим UIImage с "масштаб для заполнения" на "центр" в построителе интерфейса. Убедитесь, что ваше изображение имеет нужный размер.

вы должны установить CGSize как ширину и высоту изображения, чтобы изображение не растягивалось, и оно будет располагаться в середине imageview.
- (UIImage *)imageWithImage:(UIImage *)image scaledToFillSize:(CGSize)size
{
CGFloat scale = MAX(size.width/image.size.width, size.height/image.size.height);
CGFloat width = image.size.width * scale;
CGFloat height = image.size.height * scale;
CGRect imageRect = CGRectMake((size.width - width)/2.0f,
(size.height - height)/2.0f,
width,
height);
UIGraphicsBeginImageContextWithOptions(size, NO, 0);
[image drawInRect:imageRect];
UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return newImage;
}
как использовать исходный размер изображения - без какого-либо растягивания
- просто измените режим UIImage с
scale to fillдоAspect Fitв построителе интерфейса.

использовать это для вашего UIImageView
imageView.contentMode = UIViewContentModeScaleAspectFill;
вы не получите никакого пространства и с сохраненным масштабом. Однако часть изображения будет отсечена.
Если вы используете следующие:
imageView.contentMode = UIViewContentModeScaleAspectFit;
будет некоторое пустое пространство, но масштаб сохраняется.
все еще растягивается, когда изображение больше, чем imageivew
swift
let qCodeImage = UIImage(named: "qcode-placeholder.png")!
let qCodeImageView = UIImageView(frame: CGRectMake(0, 0, CGRectGetWidth(cardView.frame)-30, CGRectGetWidth(cardView.frame)-30))
qCodeImageView.image = qCodeImage
qCodeImageView.clipsToBounds = true
qCodeImageView.contentMode = UIViewContentMode.ScaleToFill
qCodeImageView.center = cardView.center
