Как отформатировать встроенный код в Confluence?
как я могу отформатировать inline code в Confluence like this? Я имею в виду, не отдельный блок кода, а просто inline classname, например.
14 ответов
чтобы вставить встроенный моноширинный шрифт в слияние, окружите текст двойными фигурными скобками.
Это {{example}}.
Если вы используете Confluence 4.x или выше, вы также можете просто выбрать опцию "предварительно отформатированный" из меню стиля абзаца.
полная ссылка здесь: https://confluence.atlassian.com/display/CONF56/Quick+Reference+Guide+for+the+Confluence+Editor
по умолчанию Confluence отображает однослойный текст с прозрачным фоном. Вы можете изменить глобальный CSS, чтобы добавить серый цвет. От руководство по слиянию:
- выберите значок шестеренки в правом верхнем углу экрана, затем выберите Confluence Admin.
- Выберите Таблицу Стилей.
- Выбрать Изменить.
- вставьте пользовательский CSS в текстовое поле.
- Выберите "Сохранить".
пользовательский CSS для отображения серого фона в одноместных блоках:
code {
padding: 1px 5px 1px 5px;
font-family: Consolas, Menlo, Monaco, Lucida Console, Liberation Mono, DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace, serif;
background-color: #eeeeee;
}
если вы используете Confluence OnDemand (облако):
- нажмите на шестеренку / шестерню в нижней части боковой панели слева
- выберите внешний вид
- выберите боковая панель, верхний и Нижний колонтитулы tab
- вставьте пользовательский CSS в заголовок поле
- оберните код в
{style}блок - сохранить
вставить следующее:
{style}
code {
padding: 1px 5px 1px 5px;
font-family: Consolas, Menlo, Monaco, Lucida Console, Liberation Mono, DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace, serif;
background-color: #eeeeee;
}
{style}
после этого вы получите хороший и аккуратный stackoverflow-стильный встроенный код, просто написав {{sometext}}.
вы можете попросить своего администратора дьявольского слияния создать для вас макрос. Вот пример макроса для Confluence 3.x
Macro Name: inlinecode
Macro Title: Markup text like stackoverflow inline code
Categories: Formatting
Macro Body Processing: Convert wiki markup to HTML
Output Format: HTML
Template:
## Macro title: Inline Code
## Macro has a body: Y
## Body processing: Convert wiki markup to HTML
## Output: HTML
##
## Developed by: My Name
## Date created: dd/mm/yyyy
## Installed by: My Name
## This makes the body text look like inline code markup from stackoverflow
## @noparams
<span style="padding: 1px 5px 1px 5px; font-family: Consolas, Menlo, Monaco, Lucida Console, Liberation Mono, DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace, serif; background-color: #eeeeee;">$body</span>
затем пользователи могут использовать {inlinecode}like this{inlinecode}
вы также можете использовать {html} или {style} макросы, если они установлены или добавить этот стиль к таблице стилей для вашего пространства.
пока вы на нем, попросите администратора Confluence создать для вас макрос kbd. То же, что и выше, за исключением Macro name is kbd и Template - это:
<span style="padding: 0.1em 0.6em;border: 1px solid #ccc; font-size: 11px; font-family: Arial,Helvetica,sans-serif; background-color: #f7f7f7; color: #333; -moz-box-shadow: 0 1px 0px rgba(0, 0, 0, 0.2),0 0 0 2px #ffffff inset; -webkit-box-shadow: 0 1px 0px rgba(0, 0, 0, 0.2),0 0 0 2px #ffffff inset; box-shadow: 0 1px 0px rgba(0, 0, 0, 0.2),0 0 0 2px #ffffff inset; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; display: inline-block; margin: 0 0.1em; text-shadow: 0 1px 0 #fff; line-height: 1.4; white-space: nowrap; ">$body</span>
затем вы можете написать документацию, чтобы сказать пользователям нажать F1 и Enter ключи.
в Confluence 5.4.2 вы можете добавить окружить свой встроенный код с <code></code> теги в исходном редакторе таким образом:
Confluence will show <code>this inline code</code> in a fixed font.
Это может быть полезно, когда есть много фрагментов для изменения, так как функция двойной скобки работает только при интерактивном добавлении текста в Редакторе слияния.
окружите свой встроенный текст С {{ }}.
предостережения:
- вы должны нажмите пробел после
}} - вы не можете копировать встроенный форматированный текст и поддерживать его внешний вид. Если вы скопируете его, вы не сможете добавить
{{ }}исправить. Просто перепечатайте его или вставьте без форматирования (⌘cmd в+ Shift+V на Mac) затем добавьте{{ }}и хит космос. - если добавить
{{ }}к существующему тексту позже, он не может быть окружен другими символами, например, если вы хотите скобки вокруг вашего предварительно отформатированного текста, вы не можете исправить(my text)добавив скобки({{my text}}). Сначала добавьте пространство вокруг текста( my text )добавить{{ }}.
Если вы хотите вставить большой блок кода с необязательными номерами строк и т. д., Используйте макрос кода (доступен в разделе макросы -> другое).
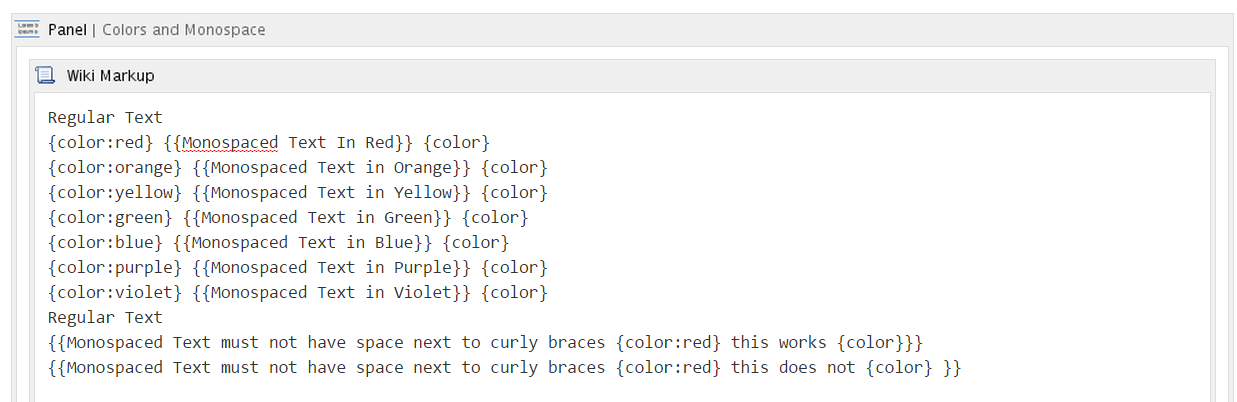
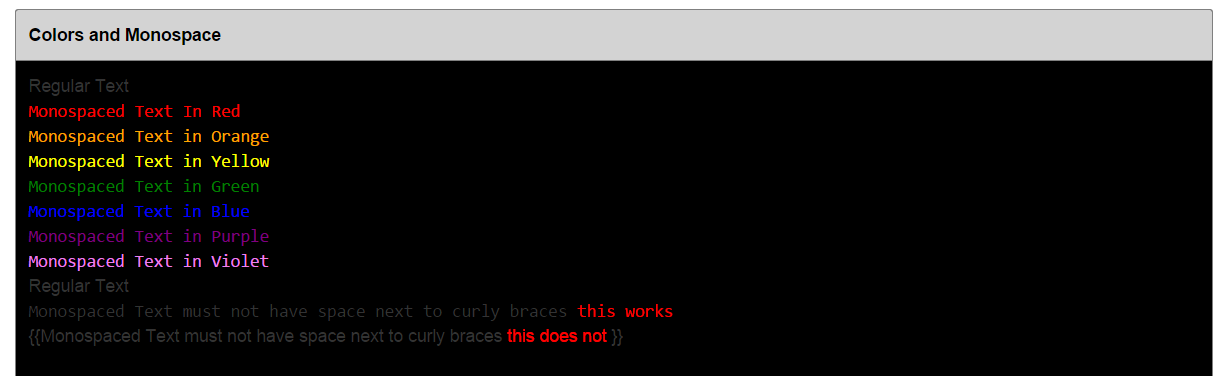
Я нашел форматирование с цветами немного сложнее, так как Confluence (5.6.3) очень суетится вокруг пространств вокруг блоков {{monospace}}.


чтобы отформатировать код в строке внутри текста, используйте символ "' для окружения кода. Обычно находится слева от клавиши "1"на клавиатуре.
пример:
`printf("Hello World");`
тот же разделитель, что и Stack Exchange!
по состоянию на слияние 4 и выше, ввод двух фигурных скобок не работает.
теперь вам нужно выбрать шрифт Monospace. Выделите текст, который вы хотите изменить и:
Windows: Ctrl + Shift + M
Mac: Команда + Shift + M
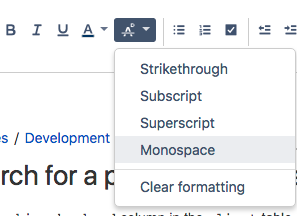
кроме того, рядом с полужирным шрифтом и курсивом вы можете нажать кнопку" Дополнительно " и выбрать Monospace:
все эти другие ответы, безусловно, звучат как хорошие идеи, и я бы рекомендовал использовать их в первую очередь, но я продолжу и добавлю еще один в Список для полноты.
вы можете просто использовать HTML-макрос, а затем вставить содержимое, завернутое в <pre> </pre> теги.
самый простой способ, который я нашел, чтобы сделать это, - написать в markdown прямо с начала строки. Нажмите Ctrl+D (ярлык для открытия диалогового окна ввода разметки) и введите markdown. Обычный редактор wiki не кажется очень хорошим для точного форматирования. Похоже, он мало знает о стилях символов и знает только стили абзацев.
Я использую комбинацию ответов Зельфира и Питера Глюка. т. е.
- (Mac-speak) нажмите COMMAND + SHIFT + D
- выберите Markdown в раскрывающемся списке всплывающего окна модели
- окружите свой текст тегом кода-т. е.
<code>bovvered</code> - нажать вставить
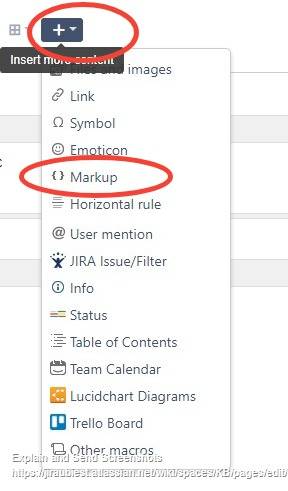
самый простой способ для меня-вставить разметку.
затем в текстовом поле Введите текст между фигурными скобками.
он вставит отформатированный текст в новую строку, но вы можете скопировать его в любом месте, даже встроенным.
Если у вас есть WinWord, вы можете скопировать то, что вам нужно, в это, подправить результаты, а затем вставить это в слияние. Я обнаружил, что это проще, чем другие решения здесь.