Как отключить JavaScript в инструментах разработчика chrome
Я пытаюсь отладить функции веб-сайта, когда пользователи отключают свой JavaScript. Мне было интересно, Как отключить JavaScript для страницы из Google Chrome devtools?
16 ответов
выберите ⋮ меню в углу инструментов разработчика, нажмите кнопку Настройки, затем проверьте Disable Javascript.
Chrome был обновлен после этого ответа. Теперь вам нужно нажать кнопку ⋮ в правом верхнем углу, затем "Настройки (F1) -> отладчик -> отключить JavaScript", чтобы добраться до этой опции.
- Инструменты Разработчика (F12) В
- три вертикальные точки в правом верхнем углу
- настройки
- на вкладке "Настройки" слева
- будет раздел "отладчик" с опцией (возможно, справа)
теперь в DevTools встроено командное меню, которое упрощает отключение JavaScript. Это было примерно с апреля 2016 года или около того.
- Открыть DevTools.
- пресс команда+Shift+P (Mac) или управления+Shift+P (Windows, Linux), чтобы открыть меню команд. Убедитесь, что курсор сфокусирован на окне DevTools, а не на браузере область просмотра.
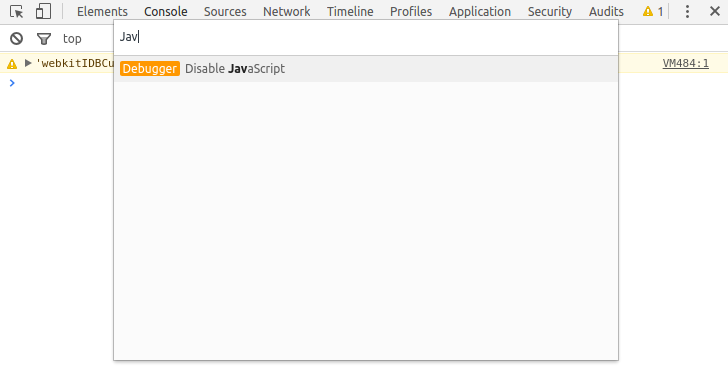
- тип
Disable JavaScript(или нечто подобное... это нечеткий поиск), а затем нажмите Enter.
использовать когда вы хотите включить его обратно.
вы также можете запустить Chrome с отключенным JavaScript по умолчанию, используя флаг:
-disable-javascript
вы могли бы использовать это, например, запустив Chrome следующим образом:
C:\Documents and Settings\%username%\Local Settings\Application Data\Google\Chrome" -disable-javascript
на OSX мне пришлось щелкнуть тройные вертикальные точки и снять флажок в разделе настроек. Который также можно открыть с помощью f1
самый быстрый способ, вероятно, это:
- F12, чтобы открыть консоль разработчика
- ctrl + shift + p, чтобы открыть командный инструмент (windows)
- введите "отключить javascript" и нажмите enter
на Mac OS X:
- предпочтения
- Показать дополнительные настройки
- Нажмите кнопку "Настройки содержимого"
- прокрутите до раздела "JavaScript"
- поставьте галочку напротив "не разрешать сайтам использовать JavaScript"
на Chrome быстрый JavaScript Switcher расширение намного проще, хотя :-)
- перейти к опции (окна: три вертикальные точки в правом верхнем углу) - > Настройки, или нажмите F1.
- В общем разделе вы найдете "отключить JavaScript"
значок шестеренки больше не является частью средства разработчика. Поскольку Chome 30.0 даже невозможно вернуть его (в Google Chrome Developer Tools значки на панели инструментов исчезли. Что происходит?)
использование только клавиатуры по крайней мере для Windows 10:
- F12, показывает инструменты разработчика
- F1 показывает параметры
- tab, переходит к флажку "отключить Javascript"
- пробел переключает опцию
- esc, скрывает параметры
чтобы временно заблокировать JavaScript в домене:
- нажать на кнопку слева от адреса в адресной строке (которая говорит
View site information) - в выпадающем меню
JavaScriptвыберитеAlways block on this site - Обновить Страницу
- Нажмите Меню ⋮ в углу инструментов разработчика, нажмите Настройки
- нажмите "Дополнительно" внизу
- нажмите на Настройки контента
- нажмите на JavaScript
- выключить
Chrome://chrome/settings/Privacy/Content settings/JavaScript
и там вы можете вставить URL вашего сайта в Manage exceptions.. и измените приоритет JavaScript с ALLOW на BLOCK.
быстрый способ:
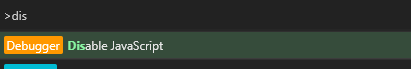
1) просто нажмите на кнопку CTRL + SHIFT + P
2) заполните поле тремя буквами dis и появится это поле и выберите пункт Отключить Javascript
Это все люди!