Как отключить прокрутку AppBarLayout в CoordinatorLayout?
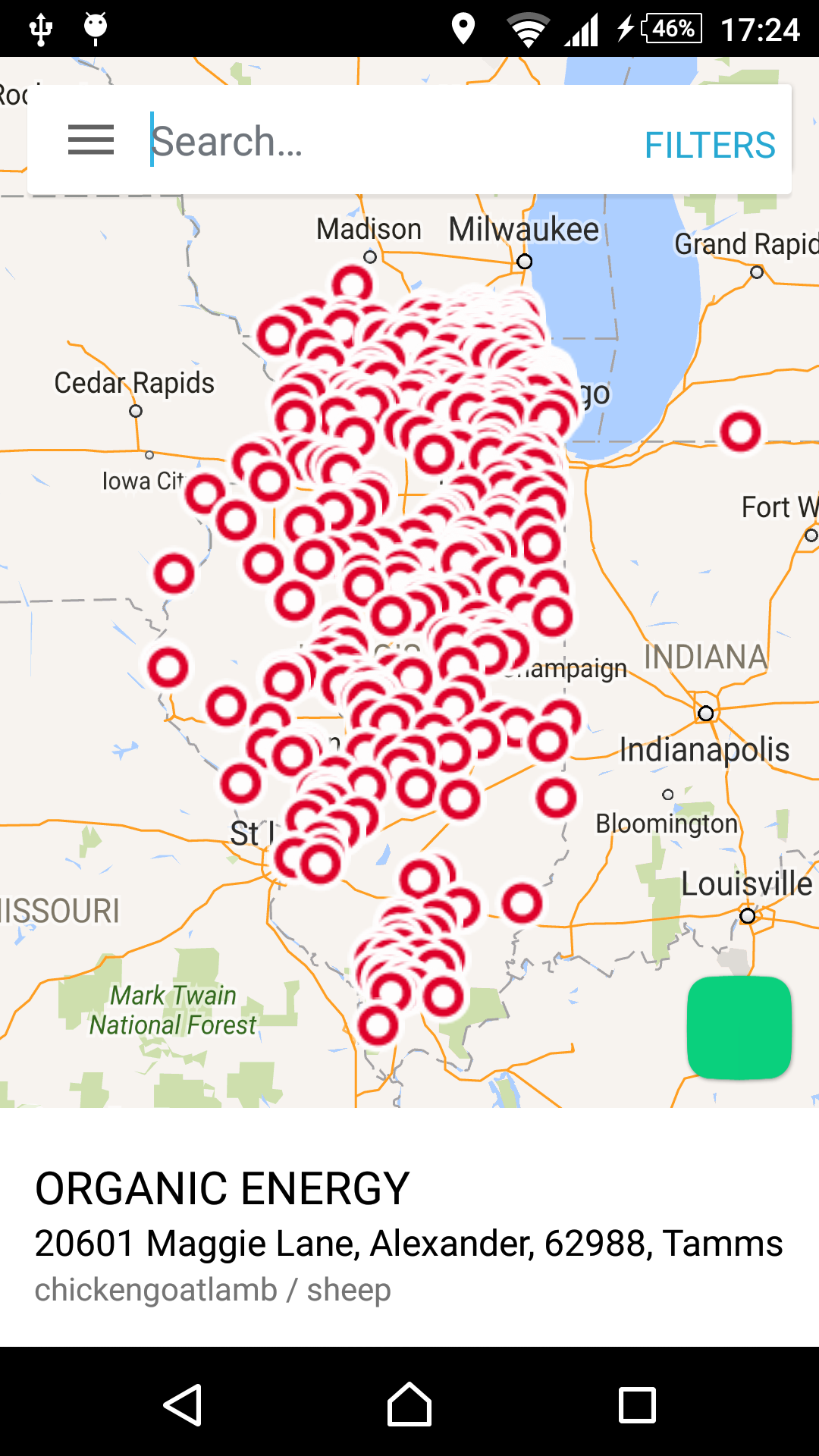
Я MapFragment С эффектом параллакса внутри AppBarLayout:
Я хочу отключить прокрутку на AppBarLayout, потому что невозможно перемещаться по карте, так как touch evenys на карте всегда обрабатываются как события прокрутки.
Я хотел бы справиться с коллапсом AppBarLayout прокрутив RecyclerView только, который находится в нижней части экрана.
это мой XML-код:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
app:contentScrim="@color/white"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed|snap"
app:titleEnabled="false">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_collapseMode="parallax"
android:fitsSystemWindows="true">
<fragment
android:id="@+id/map"
android:name="com.androidmapsextensions.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</FrameLayout>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="73dp"
app:contentInsetLeft="0dp"
app:contentInsetStart="0dp"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light">
<include
android:id="@+id/search_bar"
layout="@layout/layout_searchbar" />
</android.support.v7.widget.Toolbar>
<View
android:id="@+id/toolbar_shadow"
android:layout_width="match_parent"
android:layout_height="3dp"
android:layout_below="@id/search_bar"
android:layout_gravity="bottom"
android:background="@drawable/toolbar_dropshadow"
android:visibility="gone" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<RecyclerView
android:id="@+id/farm_list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/transparent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
Спасибо за ответ.
5 ответов
Я не уверен, что получил его, но я думаю, что вы ищете DragCallback.
на DragCallback интерфейс позволяет выбрать, должен ли вид прокрутки брата управляться прокрутками на AppBarLayout.
вы можете задать по телефону:
CoordinatorLayout.LayoutParams params = (CoordinatorLayout.LayoutParams) appBarLayout.getLayoutParams();
AppBarLayout.Behavior behavior = (AppBarLayout.Behavior) params.getBehavior();
behavior.setDragCallback(new AppBarLayout.Behavior.DragCallback() {
@Override
public boolean canDrag(@NonNull AppBarLayout appBarLayout) {
return false;
}
});
всегда возвращается false, ваш вид прокрутки больше не будет контролироваться ABL.
Примечание: перед вызовом этого вы должны проверить, что ViewCompat.isLaidOut(appBarLayout), иначе params.getBehavior() возвращают значение null.
вы можете сделать это, определив пользовательский app:layout_behavior в xml. При таком подходе вам не нужно беспокоиться о том, чтобы получить ссылку на LayoutParams и делаешь проверки.
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_behavior="com.yourcompany.FixedAppBarLayoutBehavior"
>
затем создать пользовательский класс, который простирается от AppBarLayout.Behavior.
public class FixedAppBarLayoutBehavior extends AppBarLayout.Behavior {
public FixedAppBarLayoutBehavior(Context context, AttributeSet attrs) {
super(context, attrs);
setDragCallback(new DragCallback() {
@Override public boolean canDrag(@NonNull AppBarLayout appBarLayout) {
return false;
}
});
}
}
Итак, после двух часов попыток я нашел решение, которое довольно просто. Мне просто нужно было продлить CoordinatorLayout и заменить OnInterceptTouchEvent метод класса выглядит так:
public class NonTouchableCoordinatorLayout extends CoordinatorLayout {
public NonTouchableCoordinatorLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
return false;
}
}
можно использовать NestedScrollView.setNestedScrollingEnabled(false) чтобы отключить AppBarLayout nestscroll envent