как отладить модульные тесты jest на create-react-app?
Я использую create-react-app и я хотел бы отладить мои модульные тесты
as шутку документации написано отладка можно с помощью следующей команды:
node --debug-brk --inspect ./node_modules/.bin/jest -i [any other arguments here]
к сожалению, он не работает с create-react-app. Вместо этого я получил эту ошибку:
node --debug-brk --inspect ./node_modules/.bin/jest -i
Debugger listening on port 9229.
Warning: This is an experimental feature and could change at any time.
To start debugging, open the following URL in Chrome:
chrome-devtools://devtools/remote/serve_file/@60cd6e859b9f557d2312f5bf532f6aec5f284980/inspector.html?experiments=true&v8only=true&ws=localhost:9229/node
Debugger attached.
module.js:457
throw err;
^
Error: Cannot find module '/Users/asafkatz/dev/newmaps/node_modules/.bin/jest'
at Function.Module._resolveFilename (module.js:455:15)
at Function.Module._load (module.js:403:25)
at Timeout.Module.runMain [as _onTimeout] (module.js:590:10)
at tryOnTimeout (timers.js:232:11)
at Timer.listOnTimeout (timers.js:202:5)
Waiting for the debugger to disconnect...
каков правильный способ отладки модульного теста jest на create-react-app?
4 ответов
под управлением jest вместе с Chrome DevTools кажется проблематичным (см. этот вопрос).
проблема:
вы можете запустить отладчик узла с помощью new V8 Inspector протокол с использованием вышеупомянутых командных строк (отрегулируйте jest путь):
node --debug-brk --inspect ./node_modules/.bin/jest --runInBand
значение:
# node params
--debug-brk: start debugger, expose external interface, and break at the first line
--inspect: use the new V8 Inspector protocol in the debugger
# jest params
--runInBand: do not fork (make it debuggable)
затем вы можете использовать Google Chrome и подключиться к данному URL-адресу или использовать это полезное расширение сделать это автоматически для тебя.
к сожалению, на данный момент debugger; вызовы в тестовом коде не будут приняты во внимание.
решение
чтобы обойти проблему, на данный момент Вы можете скачать отладчик GUI, совместимый с plain V8протокол Код Visual Studio. Чтобы использовать его, вы должны запустить отладчик узла без --inspect флаг:
node --debug-brk ./node_modules/.bin/jest --runInBand
затем из VCS вы можете перейти к папке проекта, введите раздел отладка, создайте стандартные конфигурации отладки и запустите Attach to Process конфигурации.
при использовании кода visual studio можно использовать следующую конфигурацию. Надеюсь, это сэкономит кому-то несколько часов.
Мои настройки:
- Un-ejected create-react-app (1.3.1) project
- узел версия: В6.10.3
- версия Npm: 4.6.1
чтобы получить эту работу, мне также нужно было установить jest-file и jest-css используя npm i --save-dev jest-file jest-css. Это используется в качестве преобразователей файлов, чтобы jest не жаловался на импорт файлов, например svg.
запуск.в JSON
{
"version": "0.2.0",
"configurations": [
{
"name": "Test with debugger",
"type": "node",
"request": "launch",
"port": 5858,
"runtimeArgs": [
"--debug-brk",
"--nolazy"
],
"program": "${workspaceRoot}/node_modules/jest/bin/jest.js",
"args": [
"--runInBand",
"--transform={\"^.+\\.(js|jsx)$\": \"babel-jest\",\"^.+\\.css$\": \"jest-css\",\"^(?!.*\\.(js|jsx|css|json)$)\": \"jest-file\"}"
],
"cwd": "${workspaceRoot}"
}
]
}
объяснение
--nolazy: полностью скомпилируйте код, чтобы мы могли правильно использовать точки останова
--runInBand: остановить шутку от нерестовых тестов в рабочих процессах
--transform: остановить ошибки при импорте файлов, таких как svg. Если вы добавите это в пакет.json, react-скрипты не будут пусть вы запустите npm test поскольку он не поддерживает перезапись параметров преобразования.
следующие строки должны быть добавлены к .в JSON или .babelrc
"babel": {
"sourceMaps": "inline",
"presets": [
"react-app"
]
}
объяснение
sourceMaps: это должно быть либо "inline", либо "both". Если вы не установите это, при отладке тестов вы увидите транспилированный код вместо источника.
предустановки: react-app - это значения по умолчанию для проект create-react-app. Если вы не включаете это в любой пакет.JSON или .babelrc вы получите ошибки, потому что jest не будет знать, как бороться с jsx.
если вы не используете visual studio code, вы можете запустить следующую команду и подключиться к сеансу отладки с помощью другого отладчика GUI:node --debug-brk ./node_modules/jest/bin/jest.js --runInBand --config=./jest-config.json. Просто не забудьте поместить нижеприведенную конфигурацию в :
"transform": {
"^.+\.(js|jsx)$": "babel-jest",
"^.+\.css$": "jest-css",
"^(?!.*\.(js|jsx|css|json)$)": "jest-file"
}
Я также использую VSCode, и в 2018 вышеуказанная конфигурация не работала для меня. Я, наконец, заставил его работать, используя эту конфигурацию при запуске.в JSON:
{
"name": "Debug CRA Tests",
"type": "node",
"request": "launch",
"port":9229,
"runtimeExecutable": "${workspaceRoot}/main/node_modules/.bin/react-scripts",
"runtimeArgs": [
"--inspect-brk",
"test"
],
"args": [
"--runInBand",
"--no-cache",
"--env=jsdom"
],
"cwd": "${workspaceRoot}/main",
"protocol": "inspector",
"console": "integratedTerminal",
"internalConsoleOptions": "neverOpen"
},
обратите внимание, что у меня есть /main после значения workspaceRoot, это может отличаться для вас, так как мой проект называется main. Это должно быть местоположение вашего корня проекта.
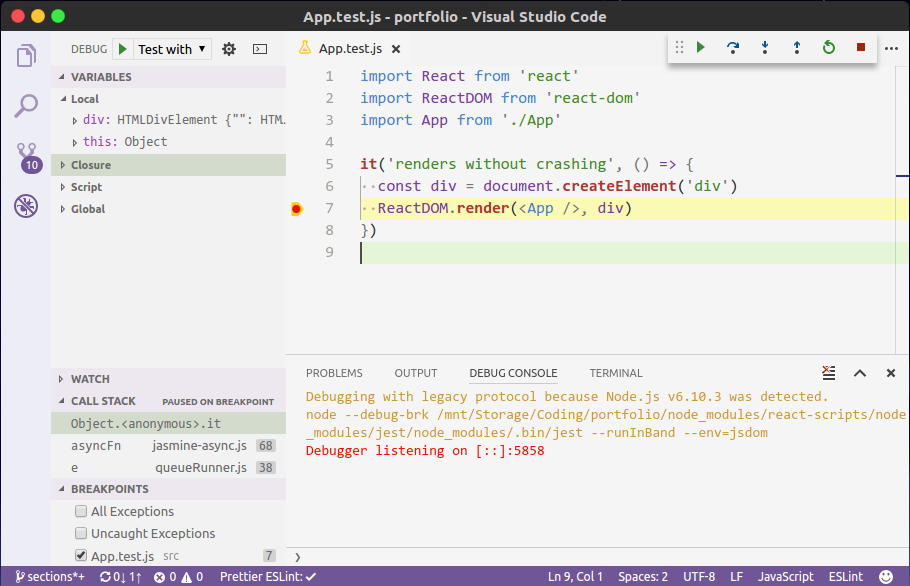
кроме того, ошибки не связано с моим кодом были брошены, прежде чем добраться до моих тестов. Чтобы исправить это, я должен был пойти в вкладка отладчика в разделе точки останова и снимите флажки "необработанные исключения" и "модуль".js".
после того, как я прошел эти шаги, я теперь могу отлаживать свои модульные тесты, устанавливать точки останова в них и т. д., Но он все еще не работает так хорошо, как мне хотелось бы. Например, он запускает дополнительную командную строку в терминале, и есть другие небольшие странности. Но он работает достаточно хорошо, чтобы получить работу.
create-react-app размещает свои node_modules (и, следовательно, jest) в другом месте. Попробуйте это:
node --debug-brk --inspect ./node_modules/react-scripts/node_modules/.bin/jest -i
Если это не работает, просто выполните поиск в папках вашего проекта для файла с именем jest и обновить путь.