Как отобразить фрейм данных рядом с графиком в ноутбуке Jupyter
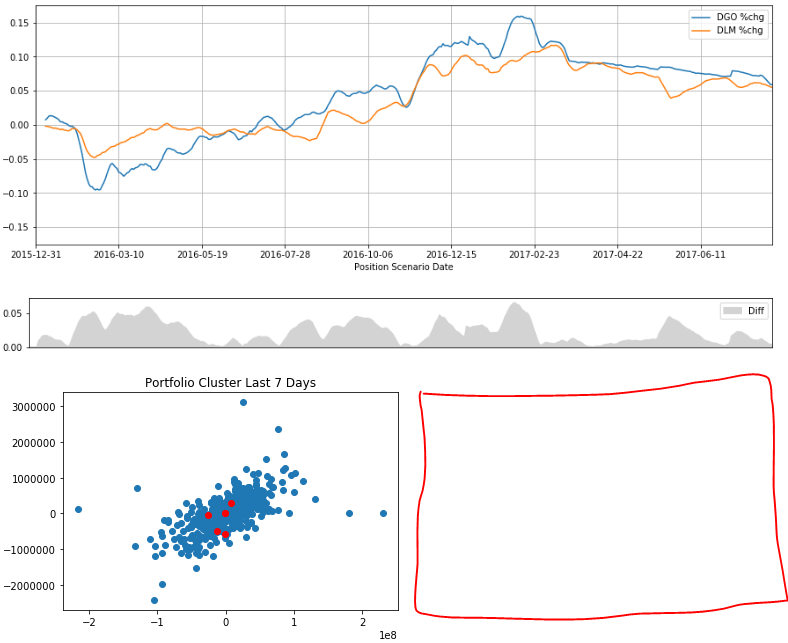
Я понимаю, как отображать два графика рядом друг с другом (по горизонтали) в ноутбуке Jupyter, но я не знаю, есть ли способ отобразить график с фреймом данных рядом с ним. Я думаю, что это может выглядеть примерно так:
однако я не могу этого сделать, и всякий раз, когда я распечатываю фрейм данных, он появляется под моим сюжетом...
здесь похожий вопрос, но я также вывожу графики внутри этого та же ячейка, которую я хочу ориентировать вертикально.
в настоящее время у меня это:
# line plots
df_plot[['DGO %chg','DLM %chg']].plot(figsize=(15,5),grid=True)
plt.ylim((-ylim,ylim))
df_plot[['Diff']].plot(kind='area',color='lightgrey',figsize=(15,1))
plt.xticks([])
plt.xlabel('')
plt.ylim((0,ylim_diff))
plt.show()
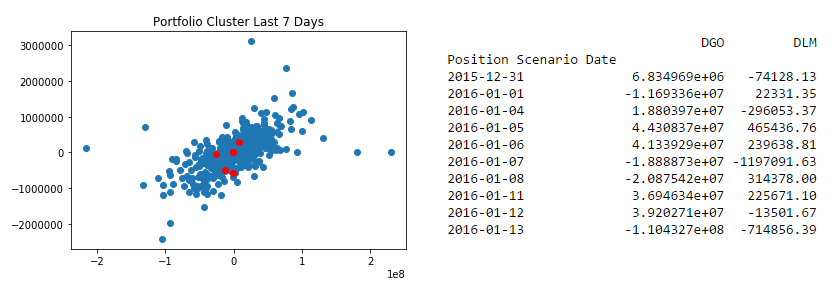
# scatter plots
plt.scatter(x=df_scat[:-7]['DGO'],y=df_scat[:-7]['DLM'])
plt.scatter(x=df_scat[-7:]['DGO'],y=df_scat[-7:]['DLM'],color='red')
plt.title('%s Cluster Last 7 Days'%asset)
plt.show()
# display dataframe
# display(df_scat[['DGO','DLM']][:10]) <-- prints underneath, not working
где Красное поле показывает, где я хочу, чтобы мой фрейм данных появился. У кого-нибудь есть идеи, как это сделать?
Спасибо за ваши мысли!
2 ответов
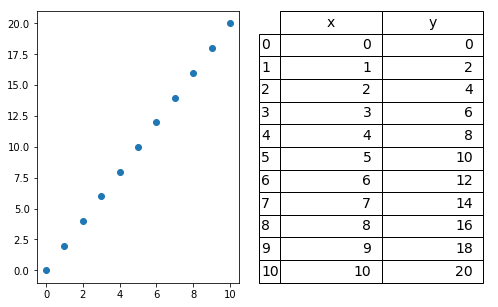
Я не знаю, как контролировать местоположение, где будет отображаться фрейм данных напрямую , но одна работа, которую я использовал в прошлом, - это визуализация фрейма данных как таблицы matplotlib, а затем он должен вести себя как любой другой сюжет matplotlib. Вы можете использовать:
import matplotlib.pyplot as plt
from matplotlib import six
import pandas as pd
import numpy as np
df = pd.DataFrame()
df['x'] = np.arange(0,11)
df['y'] = df['x']*2
fig = plt.figure(figsize=(8,5))
ax1 = fig.add_subplot(121)
ax1.scatter(x=df['x'],y=df['y'])
ax2 = fig.add_subplot(122)
font_size=14
bbox=[0, 0, 1, 1]
ax2.axis('off')
mpl_table = ax2.table(cellText = df.values, rowLabels = df.index, bbox=bbox, colLabels=df.columns)
mpl_table.auto_set_font_size(False)
mpl_table.set_fontsize(font_size)
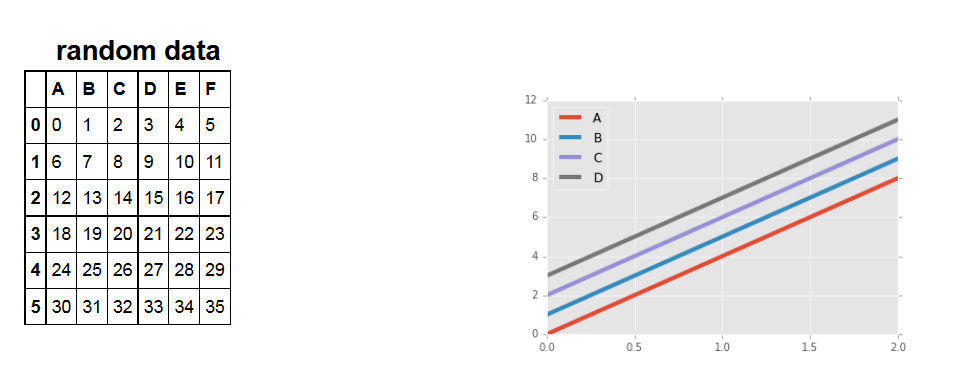
другая возможность-использовать html для заказа вещей, следуя https://stackoverflow.com/a/44923103/4908900.
вот рабочий пример, (наверняка есть более элегантные способы сделать это):
prefix = \
"""
<!DOCTYPE html>
<html>
<head>
<style>
* {
box-sizing: border-box;
}
.column {
float: left;
width: 33.33%;
padding: 5px;
}
/* Clearfix (clear floats) */
.row::after {
content: "";
clear: both;
display: table;
}
</style>
</head>
<body>
<h2>title</h2>
<div class="row">
<div class="column">
"""
suffix = \
"""
</div>
<div class="column">
<img src="pic_file.png" alt="Graph" style="width:100%">
</div>
</div>
</body>
</html>
"""
df = pd.DataFrame(np.arange(36).reshape((6,6)),columns=['A','B','C','D','E','F'])
ax = df.plot(lw=4)
title = "mock data"
fig = ax.get_figure()
fig.savefig(title+".png")
html = prefix.replace('title', title)+df.to_html()+suffix.replace('pic_file.png', title+".png")
display_html(html, raw=True)