Как отобразить треугольник в QOpenGLWidget?
Я пытаюсь использовать OpenGL внутри Qt с помощью QOpenGLWidget, но мне трудно найти какие-либо соответствующие примеры. Я новичок в OpenGL, поэтому я пытаюсь научиться его использовать, но учебники, которые я нахожу, не особенно хорошо применяются в QOpenGLWidget. Прямо сейчас, все, что я хочу сделать, это сделать треугольник Для начала.
вот что у меня до сих пор.
:namespace Ui {
class Widget;
}
class Widget : public QOpenGLWidget, protected QOpenGLFunctions
{
public:
explicit Widget(QWidget *parent = 0);
~Widget();
protected:
void initializeGL();
void resizeGL(int, int);
void paintGL();
private:
Ui::Widget *ui;
};
класс:
Widget::Widget(QWidget *parent) :
QOpenGLWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
}
void Widget::initializeGL()
{
// Set up the rendering context, load shaders and other resources, etc.:
initializeOpenGLFunctions();
glClearColor(0.1f, 0.1f, 0.1f, 1.0f);
}
void Widget::resizeGL(int w, int h)
{
// Update projection matrix and other size-related settings:
}
void Widget::paintGL()
{
// Draw the scene:
glClear(GL_COLOR_BUFFER_BIT);
}
Widget::~Widget()
{
delete ui;
}
есть ли какой-либо пример, который я мог бы использовать для отображения базового треугольника? Я попробовал один отсюда: https://www.khronos.org/assets/uploads/books/openglr_es_20_programming_guide_sample.pdf, но он бросил много ошибок, которые я не мог решить.
Я также не знаю, как контексты OpenGL работают в QOpenGLWidget.
* EDIT: получается, что примеры были отдельным пакетом на моем дистрибутиве (Arch Linux). Я смог установить их, и похоже, что там есть много, чтобы получить начатый.
Спасибо за вашу помощь!
1 ответов
если вы хотите использовать QOpenGLWidget не QGLWidget, то это способ сделать это.
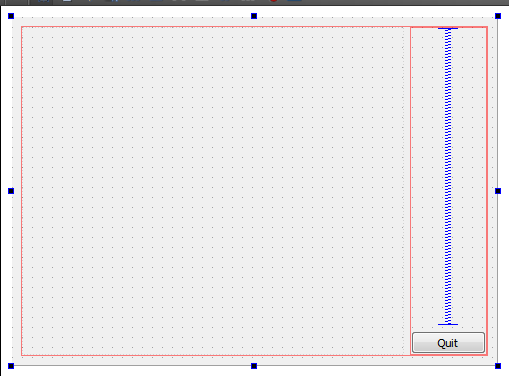
откройте Qt Creator и выберите приложение Qt Widgets. Добавить виджет и кнопку следующим образом

main.cpp
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
теперь добавьте новый класс и назовите его OGLWidget, который должен быть унаследован от QOpenGLWidget
oglwidget.h
#ifndef OGLWIDGET_H
#define OGLWIDGET_H
#include <QWidget>
#include <QOpenGLWidget>
#include <gl/GLU.h>
#include <gl/GL.h>
class OGLWidget : public QOpenGLWidget
{
public:
OGLWidget(QWidget *parent = 0);
~OGLWidget();
protected:
void initializeGL();
void resizeGL(int w, int h);
void paintGL();
};
#endif // OGLWIDGET_H
oglwidget.cpp
#include "oglwidget.h"
OGLWidget::OGLWidget(QWidget *parent)
: QOpenGLWidget(parent)
{
}
OGLWidget::~OGLWidget()
{
}
void OGLWidget::initializeGL()
{
glClearColor(0,0,0,1);
glEnable(GL_DEPTH_TEST);
glEnable(GL_LIGHT0);
glEnable(GL_LIGHTING);
glColorMaterial(GL_FRONT_AND_BACK, GL_AMBIENT_AND_DIFFUSE);
glEnable(GL_COLOR_MATERIAL);
}
void OGLWidget::paintGL()
{
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glBegin(GL_TRIANGLES);
glColor3f(1.0, 0.0, 0.0);
glVertex3f(-0.5, -0.5, 0);
glColor3f(0.0, 1.0, 0.0);
glVertex3f( 0.5, -0.5, 0);
glColor3f(0.0, 0.0, 1.0);
glVertex3f( 0.0, 0.5, 0);
glEnd();
}
void OGLWidget::resizeGL(int w, int h)
{
glViewport(0,0,w,h);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
gluPerspective(45, (float)w/h, 0.01, 100.0);
glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
gluLookAt(0,0,5,0,0,0,0,1,0);
}
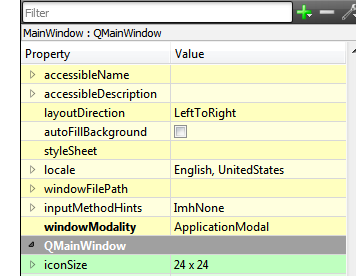
теперь вернемся к форме и щелкните правой кнопкой мыши на виджет. Выберите произведен виджеты и введите продвинутое имя класса OGLWidget. Нажмите кнопку Добавить, а затем продвигать. Теперь нажмите на фон и перейдите к его свойствам и измените windowModality в ApplicationModel.

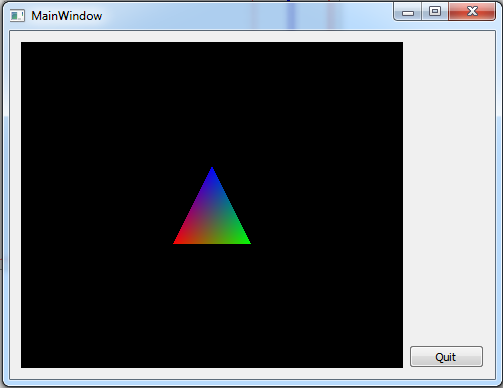
и это результат вы должен получить

the и
#-------------------------------------------------
#
# Project created by QtCreator 2015-07-20T15:15:29
#
#-------------------------------------------------
QT += core gui opengl
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
TARGET = test2
TEMPLATE = app
SOURCES += main.cpp\
mainwindow.cpp \
oglwidget.cpp
HEADERS += mainwindow.h \
oglwidget.h
FORMS += mainwindow.ui
