Как отобразить выбранный элемент в раскрывающемся списке кнопки Bootstrap
Я использую компонент раскрывающегося списка bootstrap в своем приложении следующим образом:
<div class="btn-group">
<button class="btn">Please Select From List</button>
<button class="btn dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu">
<li><a tabindex="-1" href="#">Item I</a></li>
<li><a tabindex="-1" href="#">Item II</a></li>
<li><a tabindex="-1" href="#">Item III</a></li>
<li class="divider"></li>
<li><a tabindex="-1" href="#">Other</a></li>
</ul>
</div>
Я хотел бы отобразить выбранный элемент в качестве метки btn. Другими словами, заменить "Пожалуйста, выберите из списка" на выбранный элемент списка ("пункт I"," пункт II","пункт III").
13 ответов
насколько я понял, ваша проблема заключается в том, что вы хотите изменить текст кнопки с помощью щелчка связанного текста, если вы можете попробовать это: http://jsbin.com/owuyix/4/edit
$(function(){
$(".dropdown-menu li a").click(function(){
$(".btn:first-child").text($(this).text());
$(".btn:first-child").val($(this).text());
});
});
согласно вашему комментарию:
это не работает для меня, когда у меня есть список элементов <li> заполняется через вызов ajax.
таким образом, вы должны делегировать событие ближайшему статическому родителю с .on() в jQuery метод:
$(function(){
$(".dropdown-menu").on('click', 'li a', function(){
$(".btn:first-child").text($(this).text());
$(".btn:first-child").val($(this).text());
});
});
здесь событие делегируется статическому родителю $(".dropdown-menu"), хотя вы можете делегировать событие в $(document) тоже, потому что он всегда доступен.
обновлено для Bootstrap 3.3.4:
Это позволит вам иметь различный отображаемый текст и значение данных для каждого элемента. Он также сохранит каретку на отборе.
JS:
$(".dropdown-menu li a").click(function(){
$(this).parents(".dropdown").find('.btn').html($(this).text() + ' <span class="caret"></span>');
$(this).parents(".dropdown").find('.btn').val($(this).data('value'));
});
HTML-код:
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#" data-value="action">Action</a></li>
<li><a href="#" data-value="another action">Another action</a></li>
<li><a href="#" data-value="something else here">Something else here</a></li>
<li><a href="#" data-value="separated link">Separated link</a></li>
</ul>
</div>
я смог немного улучшить ответ Jai на работу в случае, если у вас есть более одной кнопки с довольно хорошей презентацией, которая работает с bootstrap 3:
код кнопки
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
Option: <span class="selection">Option 1</span><span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Option 1</a></li>
<li><a href="#">Option 2</a></li>
<li><a href="#">Option 3</a></li>
</ul>
</div>
Фрагмент JQuery
$(".dropdown-menu li a").click(function(){
$(this).parents(".btn-group").find('.selection').text($(this).text());
$(this).parents(".btn-group").find('.selection').val($(this).text());
});
Я также добавил 5px margin-right к классу "выбор".
это работает на более чем одном раскрывающемся списке на одной странице. Кроме того, я добавил курсор на выбранный элемент:
$(".dropdown-menu").on('click', 'li a', function(){
$(this).parent().parent().siblings(".btn:first-child").html($(this).text()+' <span class="caret"></span>');
$(this).parent().parent().siblings(".btn:first-child").val($(this).text());
});
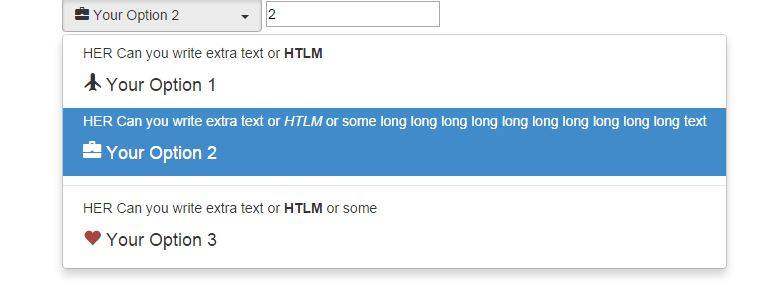
вот моя версия этого, которая, я надеюсь, может сэкономить ваше время:)
 jQuery часть:
jQuery часть:
$(".dropdown-menu").on('click', 'li a', function(){
var selText = $(this).children("h4").html();
$(this).parent('li').siblings().removeClass('active');
$('#vl').val($(this).attr('data-value'));
$(this).parents('.btn-group').find('.selection').html(selText);
$(this).parents('li').addClass("active");
});
HTML-ЧАСТЬ:
<div class="container">
<div class="btn-group">
<a class="btn btn-default dropdown-toggle btn-blog " data-toggle="dropdown" href="#" id="dropdownMenu1" style="width:200px;"><span class="selection pull-left">Select an option </span>
<span class="pull-right glyphiconglyphicon-chevron-down caret" style="float:right;margin-top:10px;"></span></a>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li><a href="#" class="" data-value=1><p> HER Can you write extra text or <b>HTLM</b></p> <h4> <span class="glyphicon glyphicon-plane"></span> <span> Your Option 1</span> </h4></a> </li>
<li><a href="#" class="" data-value=2><p> HER Can you write extra text or <i>HTLM</i> or some long long long long long long long long long long text </p><h4> <span class="glyphicon glyphicon-briefcase"></span> <span>Your Option 2</span> </h4></a>
</li>
<li class="divider"></li>
<li><a href="#" class="" data-value=3><p> HER Can you write extra text or <b>HTLM</b> or some </p><h4> <span class="glyphicon glyphicon-heart text-danger"></span> <span>Your Option 3</span> </h4></a>
</li>
</ul>
</div>
<input type="text" id="vl" />
</div>
дальнейшее изменение на основе ответа от @Kyle as $.text () возвращает точную строку, поэтому тег каретки печатается буквально, чем как разметка, на случай, если кто-то хотел бы сохранить каретку в раскрывающемся списке.
$(".dropdown-menu li").click(function(){
$(this).parents(".btn-group").find('.btn').html(
$(this).text()+" <span class=\"caret\"></span>"
);
});
эта единственная функция jQuery сделает все, что вам нужно.
$( document ).ready(function() {
$('.dropdown').each(function (key, dropdown) {
var $dropdown = $(dropdown);
$dropdown.find('.dropdown-menu a').on('click', function () {
$dropdown.find('button').text($(this).text()).append(' <span class="caret"></span>');
});
});
});
я исправил скрипт для нескольких выпадающих меню на странице
$(function(){
$(".dropdown-menu li a").click(function(){
var item = $(this);
var id = item.parent().parent().attr("aria-labelledby");
$("#"+id+":first-child").text($(this).text());
$("#"+id+":first-child").val($(this).text());
});
});
Кажется, это длинная проблема. Все, что мы хотим, это просто реализовать тег select в группе ввода. Но бутстрап этого не сделал:https://github.com/twbs/bootstrap/issues/10486
трюк просто добавляет класс "btn-group" в родительский div
HTML-код:
<div class="input-group">
<div class="input-group-btn btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
Product Name <span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">A</a></li>
<li><a href="#">B</a></li>
</ul>
</div>
<input type="text" class="form-control">
<span class="input-group-btn">
<button class="btn btn-primary" type="button">Search</button>
</span>
</div>
js:
$(".dropdown-menu li a").click(function(e){
var selText = $(this).text();
$(this).parents('.input-group').find('.dropdown-toggle').html(selText+' <span class="caret"></span>');
});
Как только вы нажмете элемент, добавьте атрибут данных, например data-selected-item= 'true' и сделать это снова.
попробовать добавление данных-selected-item= 'true' на li элемент что вы нажали, потом
$('ul.dropdown-menu li[data-selected-item] a').text();
перед добавлением этого атрибута вы просто удалите существующий элемент data-selected-в списке. Надеюсь, это поможет вам
сведения об использовании атрибутов данных в jQuery см. В разделе в jQuery данные
например:
HTML-код:
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" data-toggle="dropdown">
<BtnCaption>Select item</BtnCaption>
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Option 1</a></li>
<li><a href="#">Option 2</a></li>
<li class="disabled"><a href="#">Option 3</a></li>
</ul>
</div>
Я использую новый элемент BtnCaption для изменения только вот.
вставить в $(документ).ready (function () {} следующий текст
JavaScript:
$(".dropdown-menu li:not(.disabled) a").click(function () {
$(this).closest(".dropdown").find(".btn BtnCaption").text($(this).text()));
});
:не(.отключено) не разрешать использовать отключенные пункты меню
мне пришлось поместить некоторые отображаемые javascripts выше внутри " документа.готовый код. Иначе они не работали. Очевидно для многих, но не для меня. Поэтому, если вы тестируете, посмотрите на этот вариант.
<script type="text/javascript">
$(document).ready(function(){
//rest of the javascript code here
});
</script>
