Как переключить защищенную текстовую запись UITextField (скрыть пароль) в Swift?
18 ответов
используйте этот код,
iconClick-переменная bool, или вам нужно проверить другое условие,
var iconClick = true
метод действия глаза:
@IBAction func iconAction(sender: AnyObject) {
if(iconClick == true) {
passwordTF.secureTextEntry = false
} else {
passwordTF.secureTextEntry = true
}
iconClick = !iconClick
}
надеюсь, что его полезным
зачем использовать лишний var. В методе действия глаз кнопка просто сделать, как показано ниже
password.secureTextEntry = !password.secureTextEntry
непреднамеренным побочным эффектом этого является то, что если пользователь переключается на небезопасный, а затем назад для защиты существующий текст будет очищен, если пользователь продолжит печатать. Курсор также может оказаться в неправильном положении, если мы не вмешаемся.
Ниже приведена реализация, которая обрабатывает эти случаи (Swift 4)
extension UITextField {
func togglePasswordVisibility() {
isSecureTextEntry = !isSecureTextEntry
if let existingText = text, isSecureTextEntry {
/* When toggling to secure text, all text will be purged if the user
continues typing unless we intervene. This is prevented by first
deleting the existing text and then recovering the original text. */
deleteBackward()
if let textRange = textRange(from: beginningOfDocument, to: endOfDocument) {
replace(textRange, withText: existingText)
}
}
/* Reset the selected text range since the cursor can end up in the wrong
position after a toggle because the text might vary in width */
if let existingSelectedTextRange = selectedTextRange {
selectedTextRange = nil
selectedTextRange = existingSelectedTextRange
}
}
}
этот фрагмент использует replace(_:withText:) функция, потому что она запускает .editingChanged событие, которое оказывается полезным в моем приложение. Просто установка text = existingText должно быть нормально.
Swift 4 решение
вам не нужен дополнительный оператор if для простого переключения свойства isSecureTextEntry
func togglePasswordVisibility() {
password.isSecureTextEntry = !password.isSecureTextEntry
}
но есть проблема, когда вы переключаете isSecureTextEntry UITextField не пересчитывает ширину текста, и у нас есть дополнительное пространство справа от текста. Чтобы избежать этого, вы должны заменить текст таким образом
func togglePasswordVisibility() {
password.isSecureTextEntry = !password.isSecureTextEntry
if let textRange = password.textRange(from: password.beginningOfDocument, to: password.endOfDocument) {
password.replace(textRange, withText: password.text!)
}
}
для цели c
установить изображение для RightButton в методе viewdidload
[RightButton setImage:[UIImage imageNamed:@"iconEyesOpen"] forState:UIControlStateNormal];
[RightButton setImage:[UIImage imageNamed:@"iconEyesClose"] forState:UIControlStateSelected];
а затем установите метод действия для этого RightButton
-(IBAction)RightButton:(id)sender
{
if (_rightButton.selected)
{
_rightButton.selected = NO;
_passwordText.secureTextEntry = YES;
if (_passwordText.isFirstResponder) {
[_passwordText resignFirstResponder];
[_passwordText becomeFirstResponder];
}
}
else
{
_rightButton.selected = YES;
_passwordText.secureTextEntry = NO;
if (_passwordText.isFirstResponder) {
[_passwordText resignFirstResponder];
[_passwordText becomeFirstResponder];
}
}
}
используйте uitextfiled правый вид, чтобы показать togle buuton
var rightButton = UIButton(type: .custom)
rightButton.frame = CGRect(x:0, y:0, width:30, height:30)
yourtextfield.rightViewMode = .always
yourtextfield.rightView = rightButton
Swift 3
// MARK: Btn EyeAction
@IBAction func btnEyeAction(_ sender: Any) {
if(iconClick == true) {
txtPassword.isSecureTextEntry = false
iconClick = false
} else {
txtPassword.isSecureTextEntry = true
iconClick = true
}
}
вот ваш ответ нет необходимости принимать какие-либо bool var:
@IBAction func showHideAction(sender: AnyObject) {
if tfPassword.secureTextEntry{
tfPassword.secureTextEntry = false
}else{
tfPassword.secureTextEntry = true;
}
}
В Swift 4
var iconClick : Bool!
override func viewDidLoad() {
super.viewDidLoad()
iconClick = true
}
@IBAction func showHideAction(_ sender: Any)
{
let userPassword = userPasswordTextFiled.text!;
if(iconClick == true) {
userPasswordTextFiled.isSecureTextEntry = false
iconClick = false
} else {
userPasswordTextFiled.isSecureTextEntry = true
iconClick = true
}
}
@IBAction func eye_toggle_clicked(sender: AnyObject)
{
if toggleBtn.tag == 0
{
passwordTxt.secureTextEntry=true
toggleBtn.tag=1
}
else
{
passwordTxt.secureTextEntry=false
toggleBtn.tag=0
}
}
значения присваивания изменяются от YES/NO to true/false логические значения.
password.secureTextEntry = true //Visible
password.secureTextEntry = false //InVisible
вы можете попробовать этот код.. я думаю, это полезно.
как отмечали другие, свойство secureTextEntry, но вы не найдете этого в UITextField документация, поскольку она фактически наследуется UITextField до UITextInputTraits протокол - https://developer.apple.com/library/ios/documentation/UIKit/Reference/UITextInputTraits_Protocol/#//apple_ref/occ/intfp/UITextInputTraits/secureTextEntry
вы можете просто переключать это значение каждый раз, когда ваша кнопка нажата:
@IBAction func togglePasswordSecurity(sender: UIButton) {
self.passwordField.secureTextEntry = !self.passwordField.secureTextEntry
}
попробуйте эту строку:
@IBAction func btnClick(sender: AnyObject) {
let btn : UIButton = sender as! UIButton
if btn.tag == 0{
btn.tag = 1
textFieldSecure.secureTextEntry = NO
}
else{
btn.tag = 0
textFieldSecure.secureTextEntry = NO;
}
}
используйте кнопку с изображением глаза
и сделать buttonHandler метод
набор тегов для кнопки со значением 1
-(IBAction) buttonHandlerSecureText:(UIButton *)sender{
if(sender.tag ==1){
[self.textField setSecureTextEntry:NO];
sender.tag = 2;
}
else{
[self.textField setSecureTextEntry:YES];
sender.tag = 1;
}
}
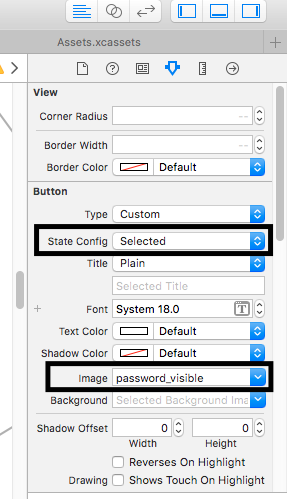
сначала вам нужно установить изображение (видимое или скрытое) кнопки глаза для другого состояния (выбранного или нормального)
чем подключить IBAction и написать код, как
@IBAction func btnPasswordVisiblityClicked(_ sender: Any) {
(sender as! UIButton).isSelected = !(sender as! UIButton).isSelected
if (sender as! UIButton).isSelected {
txtfPassword.isSecureTextEntry = false
} else {
txtfPassword.isSecureTextEntry = true
}
}
для людей Xamarin:
passwordField.SecureTextEntry = passwordField.SecureTextEntry ? passwordField.SecureTextEntry = false: passwordField.SecureTextEntry = true;
попробуйте этот код в swift 4, попытался сделать многоразовый код в контроллере. Я установил другое изображение для кнопок в раскадровке, как показано в ссылке https://stackoverflow.com/a/47669422/8334818
@IBAction func clickedShowPassword(_ sender: UIButton) {
var textField :UITextField? = nil
print("btn ",sender.isSelected.description)
switch sender {
case encryptOldPswdBtn:
encryptOldPswdBtn.isSelected = !encryptOldPswdBtn.isSelected
textField = oldPasswordTextField
case encryptNewPswdBtn:
encryptNewPswdBtn.isSelected = !encryptNewPswdBtn.isSelected
textField = newPasswordTextField
default:
break
}
print("text ",textField?.isSecureTextEntry.description)
textField?.isSecureTextEntry = !(textField?.isSecureTextEntry ?? false)
}