Как перезаписать медиа-запросы, определенные в Bootstrap CSS
Я не хочу, чтобы медиа-запросы, определенные в bootstrap CSS, переопределяли мой пользовательский CSS, когда пользователь изменяет размер своего окна..
мой код HTML-код
<div class="row">
<div class="col-xs-6">
<dl class="dl-horizontal dl-horizontal-info custom">
<dt>item 1</dt>
<dd>description 1 </dd>
<dt>item 2</dt>
<dd>description 2</dd>
<dt>item 3</dt>
<dd>description 3</dd>
<dt>item 4</dt>
<dd>description 4</dd>
<dt>item 5</dt>
<dd>description 5</dd>
</dl>
</div>
<div class="col-xs-6">
<dl class="dl-horizontal dl-horizontal-info custom">
<dt>item 11</dt>
<dd>description 11 </dd>
<dt>item 12</dt>
<dd>description 12</dd>
<dt>item 13</dt>
<dd>description 13</dd>
<dt>item 14</dt>
<dd>description 14</dd>
<dt>item 15</dt>
<dd>description 15</dd>
</dl>
</div>
</div>
в CSS
@import url("http://maxcdn.bootstrapcdn.com/bootswatch/3.2.0/cerulean/bootstrap.min.css");
@import url("http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css");
.custom > dt{width:120px;}
.custom > dd{margin-left:130px}
если я изменяю размер окна ниже 768px, медиа-запрос из Bootstrap CSS переопределяет мой пользовательский css и dt dd выравнивает по вертикали, я хочу, чтобы они выравнивались по горизонтали.
как я могу сделать так ?
Я нашел этот код в Bootstrap.css вызывает это
в CSS
@media (min-width: 768px) {
.dl-horizontal dt {
float: left;
width: 160px;
clear: left;
text-align: right;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.dl-horizontal dd {
margin-left: 180px;
}
}
поэтому я изменил выше этот код в моем обычае.в CSS
в CSS
@media (min-width: 768px) {
.dl-horizontal dt {
width:120px;
}
.dl-horizontal dd {
margin-left:130px
}
}
но dl-horizontal dl-horizontal-info по-прежнему выравнивается по вертикали после изменения размера окна.
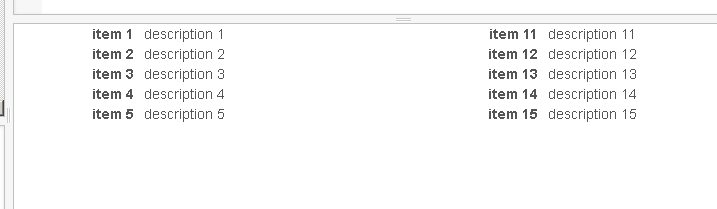
Я хочу, чтобы мой dl выглядел так, даже после изменения размера окна.

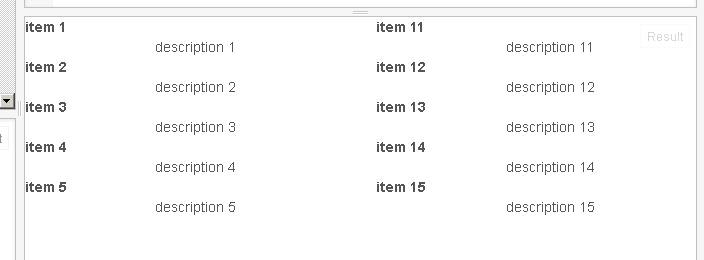
и не такой

2 ответов
Я не хочу, чтобы медиа-запросы, определенные в bootstrap CSS, переопределяли мой пользовательский CSS, когда пользователь изменяет размер своего окна.
Ну, они этого не делают.
Bootstrap не "переопределяет" ваше данное форматирование в этом отношении-но это добавлять float:left, что вызывает поведение, которое вы хотите в первую очередь, только когда ширина окна просмотра выше 767px:
@media (min-width: 768px)
.dl-horizontal dt {
float:left;
}
}
поэтому ниже 768px это форматирование отсутствует, и поэтому по умолчанию применяется стиль из таблицы стилей браузера.
если вы хотите dt чтобы плавать слева даже ниже этой ширины окна просмотра, вы также должны добавить его через свои собственные правила:
.custom > dt{
float:left;
width:120px;
}
попробуйте это в ваш заказ.в CSS
@media (min-width: 768px) {
.dl-horizontal > dt{ width: 120px!important;float: left;
clear: both;}
}
