Как получить ' div ' в форме флага с CSS
Я хочу добавить метку на некоторые из моих элементов на веб-сайте и дизайн для метки, которая является флагом с перевернутым V-образным вырезом внизу.
пока у меня есть это:
HTML-код
<div class="css-shapes"></div>
в CSS
.css-shapes{
border-left: 99px solid #f00fff;
border-right: 99px solid #f00fff;
border-bottom: 39px solid transparent;
}
http://jsfiddle.net/yhexkm4u/2/
однако мне нужно, чтобы фон был белым и граничил с этой формой в фиолетовом и 1px. Я пытался соответствовать той же самой форме, только в Белом, внутри этой., но все пошло не так, как ожидалось.
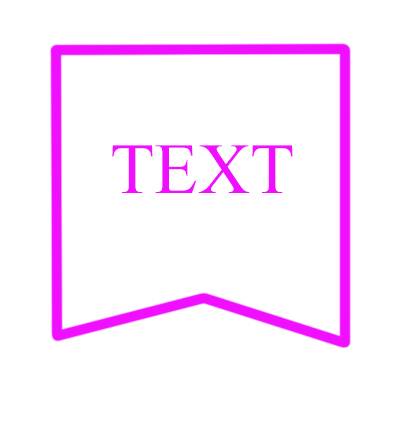
может быть, это неправильный подход, но я хочу в конечном итоге с ярлыками, которые будут выглядеть примерно так:

6 ответов
вот немного другой метод с использованием псевдо-элементами и преобразование вращения, чтобы создать очерченный баннер, как это:

- эта угловая форма создается с
position: absoluteпсевдо-элементами,:beforeи:after:

- избыток отрезан с
overflow: hiddenна родителе для того чтобы сформировать наше баннер:

- контур создается с помощью
box-shadowи два угла предотвращаются от перекрытия путем вытягивания / нажатия оси x на 46px -box-shadow: 46px 0 0 3px #000
Полный Пример
div {
height: 100px;
width: 100px;
margin: 100px auto;
position: relative;
overflow: hidden;
border: solid 3px #000;
border-bottom: none;
text-align: center;
}
div:before,
div:after {
content: '';
display: block;
height: 100%;
width: 200%;
transform: rotate(20deg);
box-shadow: 46px 0 0 3px #000;
position: absolute;
top: 1px;
right: -120%;
}
div:after {
transform: rotate(-20deg);
left: -120%;
box-shadow: -46px 0 0 3px #000;
}<div>Text</div>С CSS:
можно использовать преобразования CSS на псевдо-элементы для создания фона с прозрачный перевернутый треугольник внизу:
body{background:url('http://lorempixel.com/image_output/food-q-c-640-480-1.jpg');background-size:cover;}
p{
position: relative;
width: 150px; height: 150px;
overflow: hidden;
border-top:3px solid #EF0EFE;
}
p:before, p:after{
content: '';
position: absolute;
top: -3px;
height: 100%; width: 50%;
z-index: -1;
border:2px solid #EF0EFE;
box-sizing:border-box;
}
p:before{
left: 0;
transform-origin: 0 0;
transform: skewY(-20deg);
border-width:0 0 4px 3px;
}
p:after{
right: 0;
transform-origin: 100% 0;
transform: skewY(20deg);
border-width:0 3px 4px 0;
}<p>Some text ... </p>обратите внимание, что вам нужно будет добавить префиксы поставщика на transform и transform-origin свойства для максимальной поддержки браузера. См.canIuse дополнительные информация.
С SVG
другой подход заключается в использовании встроенный SVG С элементом polygon:
body{background: url('http://lorempixel.com/image_output/food-q-c-640-480-1.jpg');background-size: cover;}
div{position: relative;width: 100px; height: 150px;}
svg{position: absolute;width: 100%;height: 100%;z-index: -1;}<div>
<svg viewbox="-1.5 -1.5 103 153">
<polygon points="100 0, 100 100, 50 85, 0 100, 0 0" fill="transparent" stroke-width="3" stroke="#ef0efe"/>
</svg>
<p>Some text ... </p>
</div>#flag {
width: 110px;
height: 56px;
padding-top: 15px;
position: relative;
background: red;
color: white;
font-size: 11px;
letter-spacing: 0.2em;
text-align: center;
text-transform: uppercase;
}
#flag:after {
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 0;
height: 0;
border-bottom: 13px solid #eee;
border-left: 55px solid transparent;
border-right: 55px solid transparent;
}
демо:
#flag {
width: 110px;
height: 56px;
padding-top: 15px;
position: relative;
background: red;
color: white;
font-size: 11px;
letter-spacing: 0.2em;
text-align: center;
text-transform: uppercase;
}
#flag:after {
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 0;
height: 0;
border-bottom: 13px solid #eee;
border-left: 55px solid transparent;
border-right: 55px solid transparent;
}
<div id="flag"></div>Мой Подход
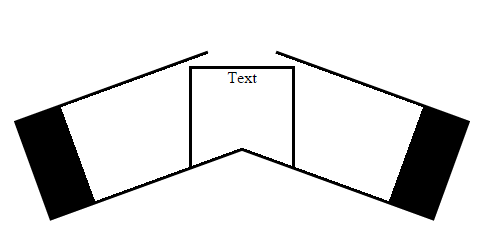
мой подход использует перекошенные элементы и позволяет быстро позиционировать их в соответствии с вашими потребностями.
div {
height: 100px;
width: 100px;
position: relative;
border-left: 10px solid tomato;
border-top: 10px solid tomato;
border-right: 10px solid tomato;
text-align: center;
line-height: 100px;
font-size: 30px;
}
div:before {
content: "";
position: absolute;
height: 50%;
width: 50%;
left: -10px; /*width of border*/
bottom: -30px;
z-index: -2;
-webkit-transform: skewY(-20deg);
transform: skewY(-20deg);
border-bottom: 10px solid tomato;
border-left: 10px solid tomato;
}
div:after {
content: "";
position: absolute;
height: 50%;
width: 50%;
right: -10px; /*width of border*/
bottom: -30px;
z-index: -2;
-webkit-transform: skewY(20deg);
transform: skewY(20deg);
border-bottom: 10px solid tomato;
border-right: 10px solid tomato;
}
div:hover, div:hover:before, div:hover:after{
background:lightgray;
}<div>TEXT</div>Я пошел на обновление вашего CSS, чтобы создать эффект, который вы хотите:
.css-shapes {
height: 250px;
width: 0px;
border-left: 99px solid #f00fff;
border-right: 99px solid #f00fff;
border-bottom: 39px solid transparent;
position: relative
}
.n-shape {
height: 248px;
width: 0px;
border-left: 95px solid #ffffff;
border-right: 95px solid #ffffff;
border-bottom: 39px solid transparent;
position: absolute;
top: -6px;
right: -95px;
}
.top {
position: absolute;
top: 0px;
width: 198px;
height: 2px;
background-color: #f00fff;
left: -99px;
border-bottom: 1px solid #f00fff;
}<div class="css-shapes">
<div class="n-shape"></div>
<div class="top"></div>
</div>Скрипка:http://jsfiddle.net/dywhjwna/
вот что я придумал.
это соответствует тому, что вы искали, однако я думаю, что должен быть "лучший способ", а не играть с границей.
HTML-код
<div id="text-div">
Text
</div>
<div id="pacman">
<div id="left-triangle"></div>
<div id="right-triangle"></div>
</div>
в CSS
#text-div {
width: 118px;
height: 60px;
text-align: center;
border: 1px solid purple;
border-bottom: 0px;
line-height: 60px;
}
#pacman {
width: 0px;
height: 0px;
border-right: 60px solid purple;
border-top: 0px;
border-left: 60px solid purple;
border-bottom: 60px solid transparent;
}
#left-triangle{
position: relative;
left: -59px;
border-right: 58px solid transparent;
border-top: 0px;
border-left: 58px solid white;
border-bottom: 58px solid transparent;
}
#right-triangle{
position: relative;
top: -59px;
left: -57px;
border-right: 58px solid white;
border-top: 0px;
border-left: 58px solid transparent;
border-bottom: 58px solid transparent;
}
быстрый обходной путь-повернуть его:
transform: rotate(90deg);
другим решением будет путь SVG,вот огурчик!.
