Как получить правильную ширину экрана в react-native iOS?
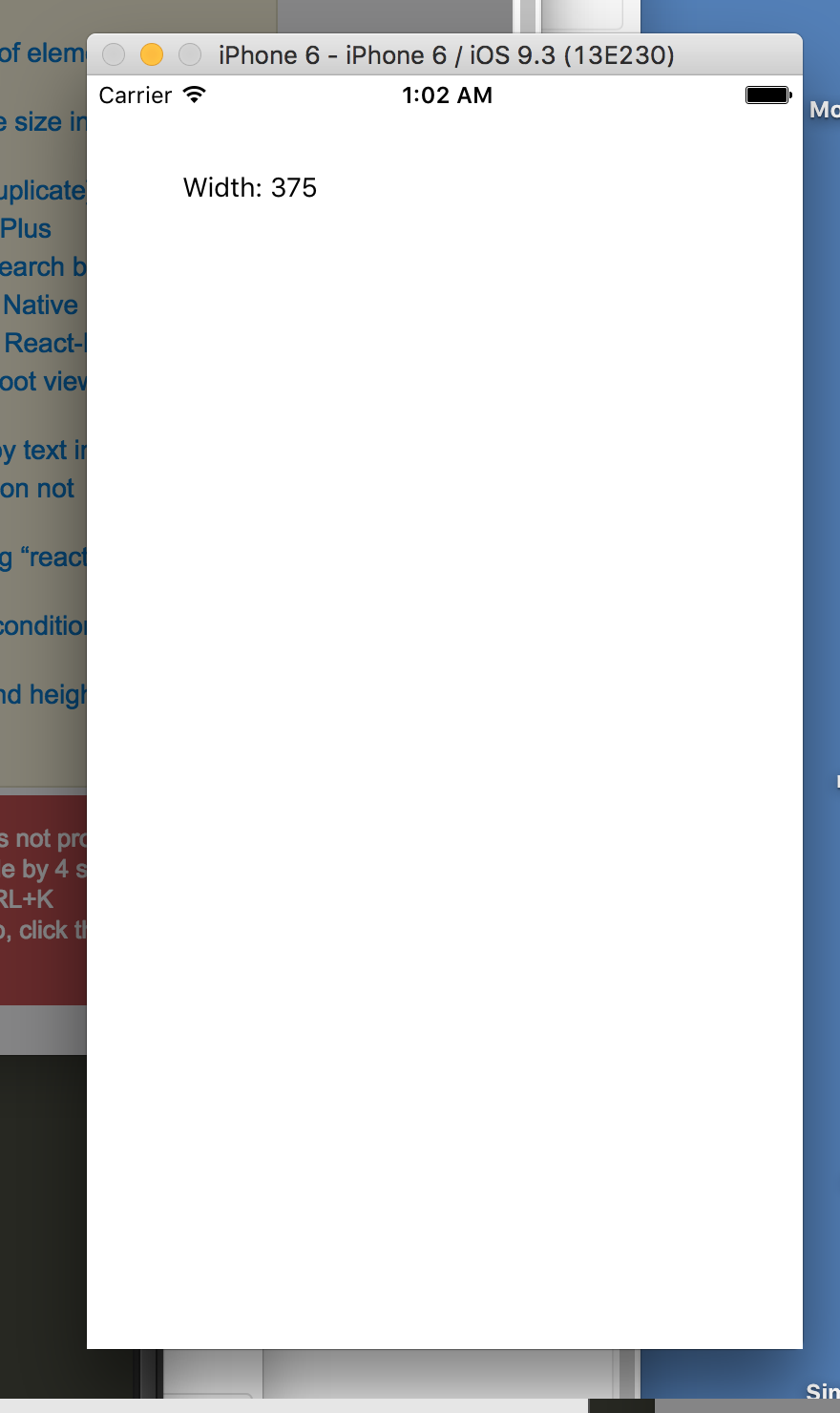
react-собственные измерения.get ("окно").ширина возврата 375 для iPhone 6s.... это кажется далеко не правильным.
`
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Dimensions
} from 'react-native';
class AwesomeProject extends Component {
render() {
return <Text style={{margin:50}}>Width: {Dimensions.get("window").width}</Text>;
}
}
AppRegistry.registerComponent('AwesomeProject', () => AwesomeProject);`
1 ответов
375-количество точки поперек для iPhone 6. Для большинства вещей, очки будут в порядке. Но если вам нужны пиксели, вы можете использовать PixelRatio API, предоставляемый React Native.
например, чтобы получить расстояние по iPhone в отображаемых пикселях, вы можете использовать Dimensions.get('window').width * PixelRatio.get(), который должен вернуть 750 для iPhone 6.