Как получить самый правый столбец, чтобы заполнить оставшееся пространство?
скажем у меня есть таблица с тремя колонками. Это выглядит неопрятным и неуравновешенным, чтобы иметь узкий, высокий стол, обнимающий левую сторону моего экрана (пример), поэтому я хотел бы, чтобы таблица покрывала ширину страницы. Однако, когда я устанавливаю ширину таблицы на 100%, все столбцы также растягиваются, поэтому теперь мои данные тонко распределены по экрану, который также выглядит неопрятным (пример).
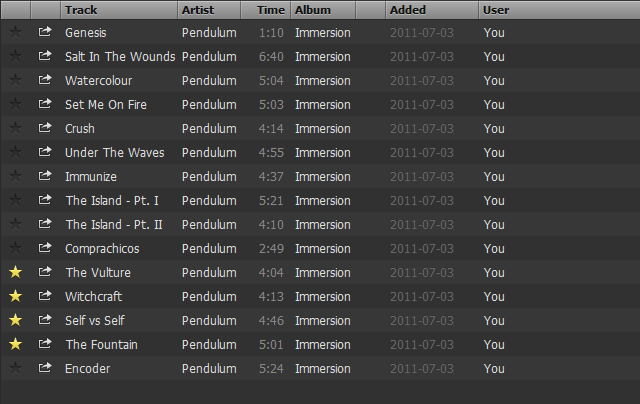
что я ищу решение, где все столбцы имеют тот же размер, что и если бы таблица была width: auto, но последний столбец заполняет оставшееся пространство на экране. Вот что делает Spotify, например:

столбец "пользователь" будет покрывать оставшуюся ширину, независимо от того, что. Есть ли относительно простой способ достичь этого с помощью таблиц HTML и CSS?
3 ответов
Я нашел простое решение:
table td:last-child {
width: 100%;
}
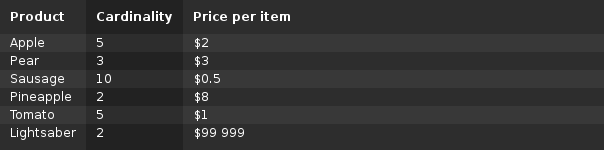
результат:

body {
font: 12px "Sans serif";
}
table {
width: 100%;
background-color: #222222;
color: white;
border-collapse: collapse;
}
table th {
padding: 10px;
text-align: left;
}
table td {
padding: 2px 10px;
}
table td:last-child {
width: 100%;
}
table td:nth-child(odd), table th:nth-child(odd) {
background-color: rgba(255, 255, 255, 0.05);
}
table tr:nth-child(even) {
background-color: rgba(255, 255, 255, 0.05);
}
table tr:last-child td {
padding-bottom: 10px;
}<table>
<tr>
<th>Product</th>
<th>Cardinality</th>
<th>Price per item</th>
</tr>
<tr>
<td>Apple</td>
<td>5</td>
<td></td>
</tr>
<tr>
<td>Pear</td>
<td>3</td>
<td></td>
</tr>
<tr>
<td>Sausage</td>
<td>10</td>
<td>.5</td>
</tr>
<tr>
<td>Pineapple</td>
<td>2</td>
<td></td>
</tr>
<tr>
<td>Tomato</td>
<td>5</td>
<td></td>
</tr>
<tr>
<td>Lightsaber</td>
<td>2</td>
<td> 999</td>
</tr>
</table>это, похоже, работает в моем текущем сценарии, но похоже, что это может вызвать нежелательные побочные эффекты в других ситуациях. Если я наткнусь на них, я отредактирую этот ответ.
возможные побочные эффекты
- ячейки таблицы Multi-word будут обернуты в несколько строк, чтобы сохранить столбец как как можно уже. Одним из решений является использование
white-space: nowrapна ячейках таблицы, но это помешает ячейкам с большим количеством текста от обертывания, когда они должны.
Если это то, что вы имели в виду : изображения тогда я могу достичь этого, используя стандартную структуру таблицы html со следующим css:
table {
width:auto;
}
td {
white-space:nowrap;
}
td:last-child {
width:100%;
}
--EDIT:работа с jsfiddle
установите ширину таблицы на 100%. Установите ширину для всех, кроме самого правого столбца. Самый правый столбец будет расширяться, чтобы заполнить доступное пространство.
