как поместить текст слева от переключателя в android
Я хочу поместить текст переключателя слева, а не справа
Я нашел это решение
<RadioGroup
android:id="@+id/radios"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_gravity="right"
android:inputType="text"
android:orientation="vertical" >
<RadioButton
android:id="@+id/first"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:background="@color/white"
android:button="@null"
android:drawablePadding="30dp"
android:drawableRight="@android:drawable/btn_radio"
android:text="first"
android:textColor="@color/Black"
android:textSize="20dip" />
<RadioButton
android:id="@+id/second"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@color/Black"
android:button="@null"
android:drawablePadding="30dp"
android:drawableRight="@android:drawable/btn_radio"
android:text="second"
android:textColor="@color/White"
android:textSize="20dp" />
<RadioButton
android:id="@+id/third"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@color/Maroon"
android:button="@null"
android:drawablePadding="30dp"
android:drawableRight="@android:drawable/btn_radio"
android:text="third"
android:textColor="@color/Vanilla"
android:textSize="20dp" />
</RadioGroup>
но проблема в том, что гравитация текста будет слева, что я хочу, чтобы поставить его справа, потому что я пишу арабские слова

12 ответов
добавить android:gravity="right" в каждом элементе RadioButton как следовать..
<RadioGroup
android:id="@+id/radios"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_gravity="right"
android:inputType="text"
android:orientation="vertical" >
<RadioButton
android:id="@+id/first"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:background="@color/white"
android:button="@null"
android:drawablePadding="30dp"
android:drawableRight="@android:drawable/btn_radio"
android:text="first"
android:textColor="@color/Black"
android:textSize="20dip"
android:gravity="right"/>
<RadioButton
android:id="@+id/second"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@color/Black"
android:button="@null"
android:drawablePadding="30dp"
android:drawableRight="@android:drawable/btn_radio"
android:text="second"
android:textColor="@color/White"
android:textSize="20dp"
android:gravity="right"/>
<RadioButton
android:id="@+id/third"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@color/Maroon"
android:button="@null"
android:drawablePadding="30dp"
android:drawableRight="@android:drawable/btn_radio"
android:text="third"
android:textColor="@color/Vanilla"
android:textSize="20dp"
android:gravity="right" />
</RadioGroup>
попробуйте добавить следующие атрибуты в тег RadioButton, он должен работать, таким образом, вы все еще можете сохранить эффект пульсации на переключателе:
android:layoutDirection="rtl"
android:textAlignment="textStart"
android:layout_gravity="start"
не забудьте установить свойство поддержка RTL true в манифесте приложения.
например:
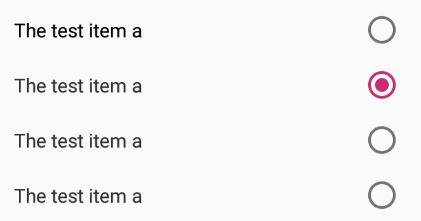
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<RadioButton
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:layoutDirection="rtl"
android:textAlignment="textStart"
android:layout_gravity="start"
android:text="The test item a"
android:textSize="14sp" />
....
</RadioGroup>
раздал:
есть свойство, которое называется android:drawableRight который установит вашу drawable правую сторону вашего текста и установит android:button as null. проверьте ниже кусок кода:
Примечание: это образец, вы можете применить к вашему все radioButton.
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:button="@null"
android:drawableRight="@android:drawable/btn_radio"
android:text="Left"/>
добавьте это в xml : (4.2 и выше)
android:layoutDirection="rtl"
для более старой версии, чем 4.2 используйте ViewCompat от android.поддержка.В4.вид:
ViewCompat.setLayoutDirection(findViewById(R.id.radio_button), ViewCompat.LAYOUT_DIRECTION_RTL);
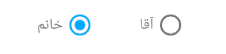
если кому-то все еще интересно, как этого достичь, вот лучшее решение, на мой взгляд: RadioGroup класс расширяется LineareLayout. Вы можете добавить простой переключатель и TextView рядом с ним и легко иметь тот же эффект:
<RadioGroup
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="خانم"/>
<RadioButton
android:id="@+id/female"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="20dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:text="آقا"/>
<RadioButton
android:id="@+id/male"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</RadioGroup>
, который затем делает макет, как показано ниже:
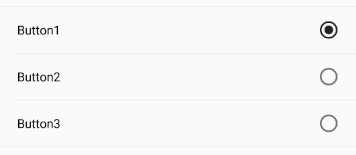
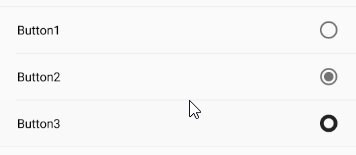
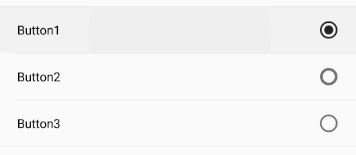
на основе ответа Irshu Я предлагаю следующее решение, которое использует эффект пульсации материала и дает следующий результат:
Если вы хотите, чтобы разделители, как показано на гифке, чем просто добавить вид с высоты 1 и цвет фона между переключатели.
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:checkedButton="@+id/radioButton1">
<RadioButton
android:id="@+id/radioButton1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:button="@null"
android:drawableRight="?android:attr/listChoiceIndicatorSingle"
android:background="?android:selectableItemBackground"
android:layoutDirection="rtl"
android:layout_gravity="start"
android:textAlignment="textStart"
android:paddingBottom="10dp"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:paddingTop="10dp"
android:text="Button1"
android:textSize="14sp" />
<RadioButton
android:id="@+id/radioButton2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:button="@null"
android:drawableRight="?android:attr/listChoiceIndicatorSingle"
android:background="?android:selectableItemBackground"
android:layoutDirection="rtl"
android:layout_gravity="start"
android:textAlignment="textStart"
android:paddingBottom="10dp"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:paddingTop="10dp"
android:text="Button2"
android:textSize="14sp" />
<RadioButton
android:id="@+id/radioButton3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:button="@null"
android:drawableRight="?android:attr/listChoiceIndicatorSingle"
android:background="?android:selectableItemBackground"
android:layoutDirection="rtl"
android:layout_gravity="start"
android:textAlignment="textStart"
android:paddingBottom="10dp"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:paddingTop="10dp"
android:text="Button3"
android:textSize="14sp" />
</RadioGroup>
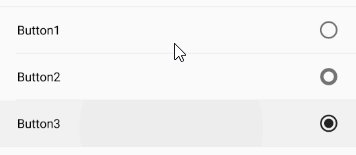
я использовал трюк, как код ниже, чтобы достичь этого во всех SDK с пользовательским интерфейсом по умолчанию и поведением выбора по умолчанию:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layoutDirection="ltr"
android:orientation="vertical"
android:padding="10dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginRight="30dp"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:text="RadioButton 1"
android:textColor="@color/Black" />
<RadioButton
android:id="@+id/rb1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:paddingBottom="10dp"
android:paddingTop="10dp"
android:scaleX="-1" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginRight="30dp"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:text="RadioButton 2"
android:textColor="@color/Black" />
<RadioButton
android:id="@+id/rb2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:paddingBottom="10dp"
android:paddingTop="10dp"
android:scaleX="-1" />
</RelativeLayout>
</LinearLayout>
Теперь, чтобы сделать кнопки одиночными, просто напишите код для кнопок onCheckedChanged прослушиватель и снимите другие кнопки.
такой:
rb1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean checked) {
if(checked)
rb2.setChecked(false);
}
});
попробуйте этот код :
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="right">
<RadioButton
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textDirection="rtl"
android:layout_margin="4dp"
android:layoutDirection="rtl"
android:textAlignment="textStart"
android:layout_gravity="start"
android:text="اول"
android:textSize="15dp"/>
</RadioGroup>
результат : показать результат
попробуйте этот код и измените значения на ваши арабские слова..
main.в XML
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<RadioGroup
android:id="@+id/radioGender"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<RadioButton
android:id="@+id/radioMale"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/radio_male"
android:checked="true" />
<RadioButton
android:id="@+id/radioFemale"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/radio_female" />
</RadioGroup>
<Button
android:id="@+id/btnDisplay"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/btn_display" />
</LinearLayout>
посмотри " CustomChoiceList " пример, там объясняется, как вы можете создать свои собственные флажки/переключатели или как вы можете создать ListView с флажками/переключателями по умолчанию, используемыми в настройках android, например. Вы должны особенно отметить res / layout / sample_main.XML-файл, это гораздо expains.
android:layout_width="wrap_content"
android:layout_height="wrap_content"
fontPath="@string/font_nunito_light"
android:text="Male"
android:layout_marginTop="@dimen/dp_10"
android:drawablePadding="@dimen/dp_10"
android:drawableStart="@drawable/selector_radio"
android:button="@null"
android:id="@+id/rb_"
android:checked="true"
android:textSize="@dimen/sp_15"