Как построить круговые диаграммы как подзаголовки с пользовательским размером с Plotly в Python
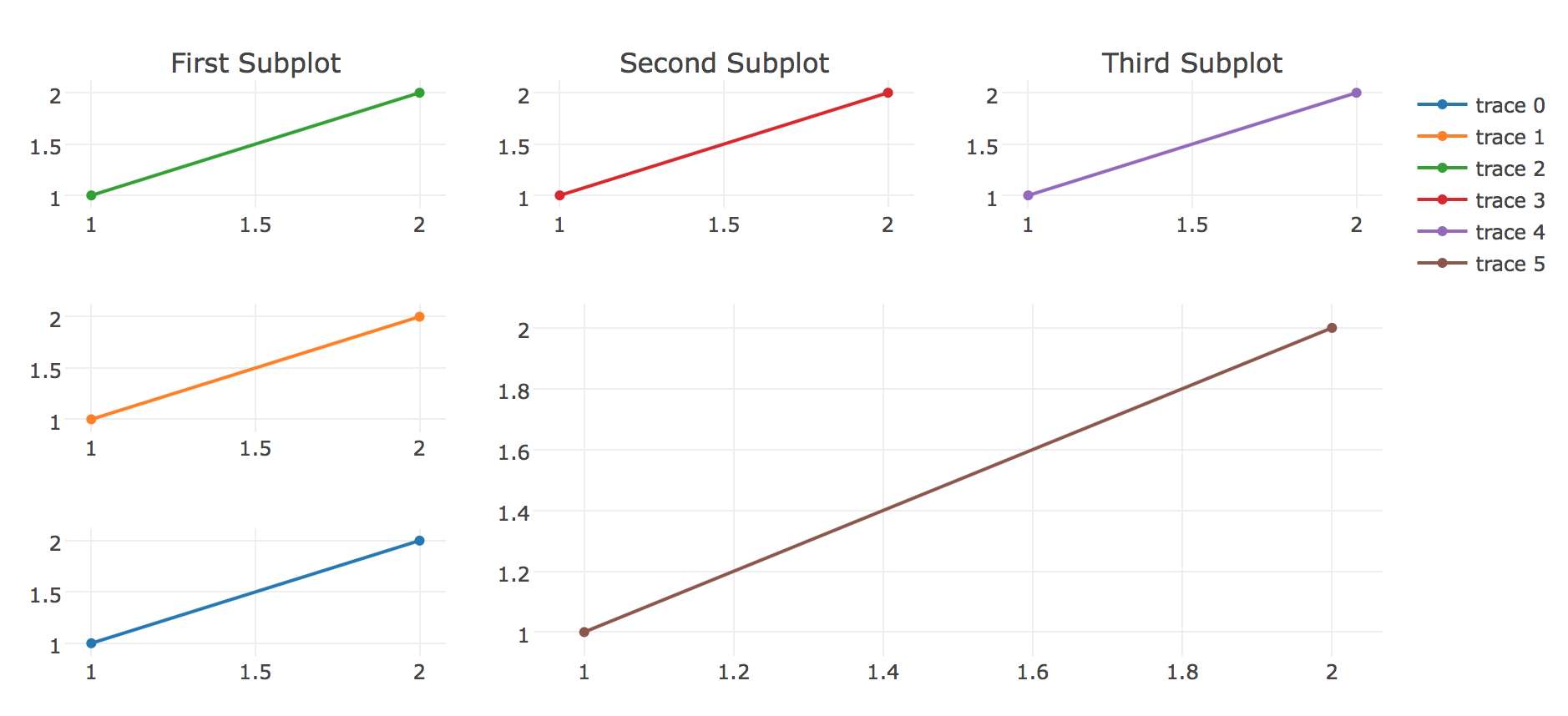
Я пытался сделать сетку подзаголовков с пользовательским размером с Plotly(версия 1.12.9) в Jupyter notebook (offline). На сайте Plotly есть хорошие примеры, но все они с разбросанными сюжетами. Я изменил один из них, чтобы он выглядел так, как я хочу, и он работает с диаграммами рассеяния:
import plotly
import plotly.offline as py
import plotly.graph_objs as go
py.init_notebook_mode(connected=True)
labels = ['Oxygen','Hydrogen','Carbon_Dioxide','Nitrogen']
values = [4500,2500,1053,500]
trace0 = go.Scatter(x=[1, 2], y=[1, 2])
trace1 = go.Scatter(x=[1, 2], y=[1, 2])
trace2 = go.Scatter(x=[1, 2], y=[1, 2])
trace3 = go.Scatter(x=[1, 2], y=[1, 2])
trace4 = go.Scatter(x=[1, 2], y=[1, 2])
trace5 = go.Scatter(x=[1, 2], y=[1, 2])
fig = plotly.tools.make_subplots(
rows=3,
cols=3,
specs=[[{}, {}, {}], [{}, {'colspan': 2, 'rowspan': 2}, None], [{} , None, None]],
subplot_titles=('First Subplot','Second Subplot', 'Third Subplot')
)
fig.append_trace(trace0, 3, 1)
fig.append_trace(trace1, 2, 1)
fig.append_trace(trace2, 1, 1)
fig.append_trace(trace3, 1, 2)
fig.append_trace(trace4, 1, 3)
fig.append_trace(trace5, 2, 2)
py.iplot(fig)
но изменение трасс для круговых диаграмм, как это:
labels = ['Oxygen','Hydrogen','Carbon_Dioxide','Nitrogen']
values = [4500,2500,1053,500]
trace0 = go.Pie(labels=labels,values=values)
trace1 = go.Pie(labels=labels,values=values)
trace2 = go.Pie(labels=labels,values=values)
trace3 = go.Pie(labels=labels,values=values)
trace4 = go.Pie(labels=labels,values=values)
trace5 = go.Pie(labels=labels,values=values)
просто бросает это ошибка:
PlotlyDictKeyError: 'xaxis' is not allowed in 'pie'
Path To Error: ['xaxis']
Valid attributes for 'pie' at path [] under parents []:
['pullsrc', 'textfont', 'hoverinfo', 'domain', 'label0', 'legendgroup',
'showlegend', 'scalegroup', 'textpositionsrc', 'pull', 'visible',
'sort', 'name', 'outsidetextfont', 'dlabel', 'stream', 'hole',
'textinfo', 'marker', 'labels', 'labelssrc', 'rotation', 'opacity',
'values', 'insidetextfont', 'direction', 'textsrc', 'textposition',
'type', 'valuessrc', 'text', 'uid']
Run `<pie-object>.help('attribute')` on any of the above.
'<pie-object>' is the object at []
возможно ли это сделать только с разбросанными сюжетами? Я ничего не нашел в сюжетной документации.
1 ответов
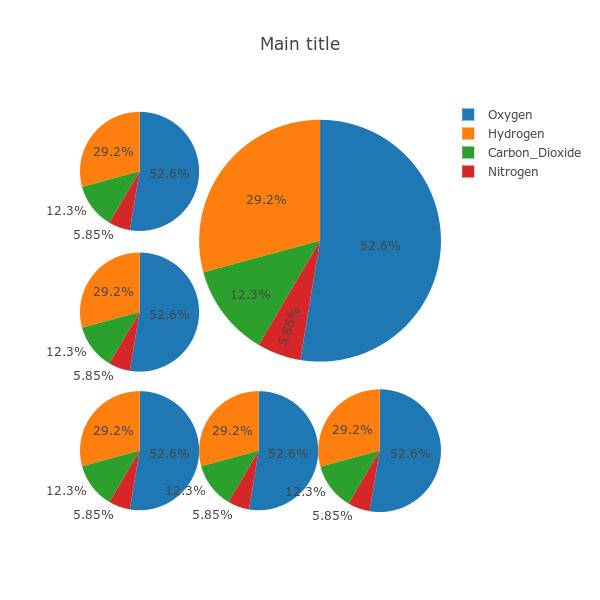
недавно я боролся с той же проблемой и ничего не нашел о том, можем ли мы использовать plotly.tools.make_subplots С plotly.graph_objs.Pie. Насколько я понимаю, это невозможно, потому что эти графики не имеют осей x и Y. В оригинальный учебник на Pie, они делают подзаголовки с предоставлением domain дикт, например,{'x': [0.0, 0.5], 'y': [0.0, 0.5]} определяет область, в нижнем левом квадранте общее построение пространства. Кстати, этот учебник содержит решение для позиционирования аннотаций на диаграммах пончиков, что можно сделать с помощью обеспечение xanchor = 'center' и yanchor = 'middle' параметры. Я нашел один учебник что дает очень хороший пример. Вот я показываю это на вашем примере:
import plotly
import plotly.offline as py
import plotly.graph_objs as go
py.init_notebook_mode(connected=True)
labels = ['Oxygen','Hydrogen','Carbon_Dioxide','Nitrogen']
values = [4500,2500,1053,500]
domains = [
{'x': [0.0, 0.33], 'y': [0.0, 0.33]},
{'x': [0.0, 0.33], 'y': [0.33, 0.66]},
{'x': [0.0, 0.33], 'y': [0.66, 1.0]},
{'x': [0.33, 0.66], 'y': [0.0, 0.33]},
{'x': [0.66, 1.0], 'y': [0.0, 0.33]},
{'x': [0.33, 1.0], 'y': [0.33, 1.0]}
]
traces = []
for domain in domains:
trace = go.Pie(labels = labels,
values = values,
domain = domain,
hoverinfo = 'label+percent+name')
traces.append(trace)
layout = go.Layout(height = 600,
width = 600,
autosize = False,
title = 'Main title')
fig = go.Figure(data = traces, layout = layout)
py.iplot(fig, show_link = False)
p.s. Извините, я потом понял, что координаты y начинаются снизу, поэтому я отразил ваш макет вертикально. Также вы можете добавить пространство между соседними подзаголовками (просто дайте немного меньшие / большие числа в макете, например, 0.31 вместо 0.33 справа и 0.35 вместо 0,33 в левых углах).
и, наконец, прежде чем использовать круговые диаграммы для каких-либо целей, пожалуйста, подумайте, если они действительно лучший вариант, и рассмотреть критиков, как этой и этой.