Как правильно использовать свойство источника изображения с Xamarin.Форм?
у меня возникли трудности с отображением изображения на странице содержимого в макете стека. Я просмотрел документацию по API Xamarin и нашел Xamarin.Формы.Изображение.Свойство Источника, но нет образца кода, чтобы увидеть, как он написан. Я также проверил, как он был написан на C# и, похоже, соответствует моему коду с точки зрения пути к имени файла, но в Xamarin он может немного отличаться, так как это делается в первый раз. Код, который я сейчас тестирую через эмулятор Android (Google Nexus 5) в Visual Studio 2013, который работает нормально, за исключением изображения не отображается.
Изображение:
new Image
{
VerticalOptions = LayoutOptions.Center,
HorizontalOptions = LayoutOptions.Center,
Source = "/Assets/xamarin_logo.png",
},
Полный Код:
public NFCPage()
{
StackLayout stackLayout = new StackLayout // instantiate a StackLayout object to layout its children
{
Spacing = 5, // amount of spae between each child element
//HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.FillAndExpand, // defines how the elements should be laid out; fill the entire width of the content to the screen
BackgroundColor = Color.Blue,
Children = // gets a list of child elements
{
new Label
{
TextColor = Color.White,
BackgroundColor = Color.Red,
XAlign = TextAlignment.Center, // set text alignment horizontally
Text = "Google",
},
new Label
{
Text = "Place your device directly at the symbol.",
XAlign = TextAlignment.Center,
TextColor = Color.White,
},
new Image
{
VerticalOptions = LayoutOptions.Center,
HorizontalOptions = LayoutOptions.Center,
Source = "/Assets/xamarin_logo.png",
},
new Button
{
Text = "QR Code",
TextColor = Color.White,
},
new Button
{
Text = "?",
TextColor = Color.White,
},
}
};
Content = stackLayout; // apply stackLayout to Content
}
3 ответов
вы не должны ссылаться на путь, потому что свойство source является кросс-платформенным, и поскольку каждая платформа имеет другую папку для активов, таких как изображения, вам нужно только указать имя файла и расширение. Класс Image знает, где искать файл.
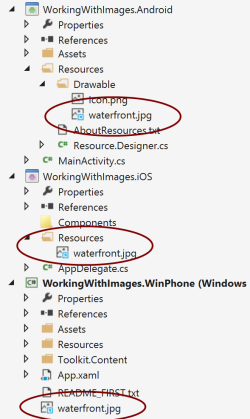
файлы изображений можно добавлять в каждый проект приложения и ссылаться на них из Xamarin.Формирует общий код. Чтобы использовать одно изображение во всех приложениях, на каждой платформе должно использоваться одно и то же имя файла допустимое имя ресурса Android (что означает отсутствие пробелов и специальных символов). Поместите изображения в каталог Resources/drawable с действием сборки: AndroidResource . Можно также предоставить версии изображения с высоким и низким DPI (в подкаталогах ресурсов с соответствующими именами , таких как drawable-ldpi , drawable-hdpi и drawable-xhdpi ).
var beachImage = new Image { Aspect = Aspect.AspectFit };
beachImage.Source = ImageSource.FromFile("waterfront.jpg");
источник: https://developer.xamarin.com/guides/xamarin-forms/working-with/images/#Local_Images
Если вы хотите добавить изображения с помощью кода, попробуйте это
загружается автоматически и отображает изображение
var webImage = new Image { Aspect = Aspect.AspectFit };
webImage.Source = ImageSource.FromUri(new Uri("https://xamarin.com/content/images/pages/forms/example-app.png"));
добавьте изображение в Обозреватель решений, щелкнув папку ресурсы / рисование и выбрав создать / существующий элемент.Пожалуйста, не копируйте изображение в папку Resources/Drawable. Надеюсь, это поможет.