Как правильно стилизовать заголовок таблицы sticky?
у меня есть небольшая проблема со стилем липкого заголовка в моей таблице данных. Я написал простой угловой компонент и конкретную директиву:
липкий.директива.ТС
@Directive({
selector: '[sticky]'
})
export class StickyDirective {
constructor(private _element: ElementRef, private _window: WindowRef) {
console.log('debug')
}
@HostListener('window:scroll', ['$event'])
handleScrollEvent(e) {
if (this._window.nativeWindow.pageYOffset > 100) {
this._element.nativeElement.classList.add('stick');
} else {
this._element.nativeElement.classList.remove('stick');
}
}
}
целью директивы является добавление класса stick если пользователь прокрутки ниже заголовка. В результате заголовок таблицы должен быть виден пользователю, даже если он прокручивает длинную таблицу. stick класс выглядит так:
.stick {
position: fixed;
top: 55px;
}
и часть моей некоторые.деталь.HTML-код (и используйте директиву для элемента thead) выглядит так:
<table class=" table table-bordered ">
<thead sticky>
<tr>
<th width="40%">Name
</th>
<th width="10%">Priority
</th>
<th width="25%">Date created
</th>
<th width="25%">Date modified
</th> </tr> </thead> <tbody> <tr *ngFor="let r of entitiesFiltered">
<td>
<div class="table-cell-flex">
<div class="cell-content">
{{r.name}}
</div>
</div>
</td>
<td>
<div class="table-cell-flex">
<div class="cell-content">
{{r.priority}}
</div>
</div>
</td>
...
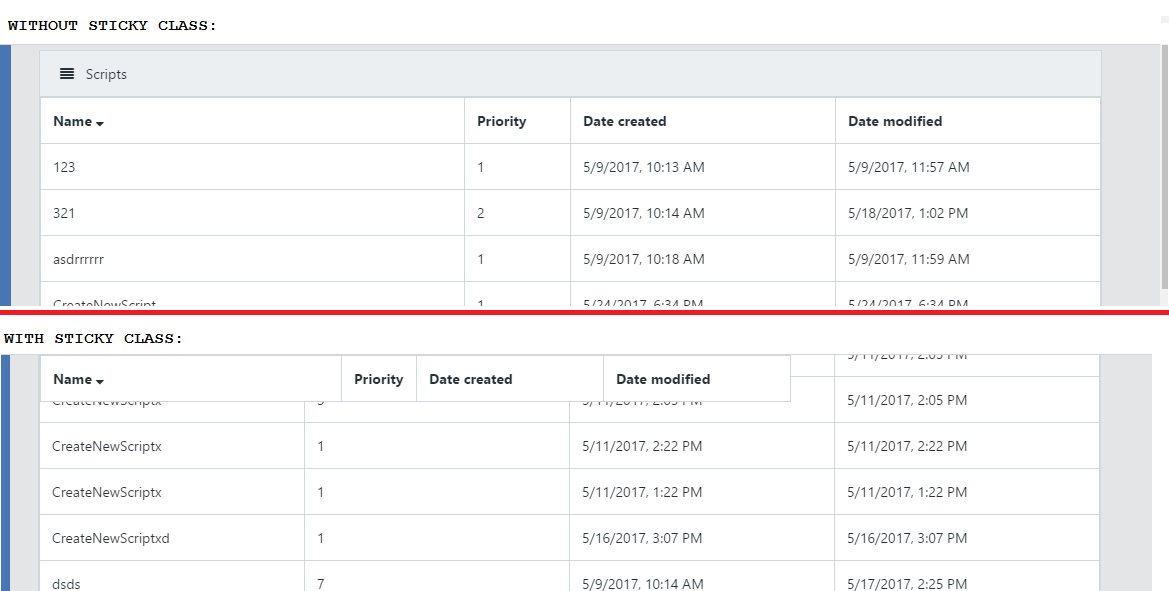
мой код соответствует основным функциям. Это означает, что заголовок остается на том же месте во время прокрутки страницы, но ширина заголовка и ширина столбцов меняются. Это выглядит так:
вопрос:
любой может сказать мне, как я могу стиль моей таблицы, что фиксированный заголовок не изменяет форму / форму таблицы? Возможно ли это?
4 ответов
вы получаете ширину любых столбцов с javaScript, а затем устанавливаете заголовок с px в фиксированном или абсолютном положении, или с html и кодом:
<div class="table-wrapper content">
<!-- overall wrapper -->
<table>
<!-- header -->
<thead>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
</thead>
</table>
</div>
<div class="table-body-wrapper" style="position: relative; overflow: visible;">
<!-- the element with the custom scrollbar -->
<table>
<!-- body -->
<tbody>
<!-- auto-generated data (see js function below) -->
<tr>
<td>Row 1, Column 1</td>
<td>Row 1, Column 2</td>
<td>Row 1, Column 3</td>
</tr>
<tr>
<td>Row 2, Column 1</td>
<td>Row 2, Column 2</td>
<td>Row 2, Column 3</td>
</tr>
<tr>
<td>Row 3, Column 1</td>
<td>Row 3, Column 2</td>
<td>Row 3, Column 3</td>
</tr>
<tr>
<td>Row 4, Column 1</td>
<td>Row 4, Column 2</td>
<td>Row 4, Column 3</td>
</tr>
<tr>
<td>Row 5, Column 1</td>
<td>Row 5, Column 2</td>
<td>Row 5, Column 3</td>
</tr>
</tbody>
</table>
</div>
Я только что обнаружил:
position: sticky
https://developer.mozilla.org/fr/docs/Web/CSS/position#Positionnement_adh%C3%A9rent_(sticky)
проверить => https://codepen.io/anon/pen/xLyPYE (проверено на Chrome 60 Макос)
я столкнулся с той же проблемой.
Чтобы решить эту проблему, я создал простой хак, где я установил фиксированную ширину столбцов в липком заголовке и продублировал липкий заголовок под таблицей (чтобы сохранить ширину содержимого имен столбцов.
мое решение основано на Bootstrap 4 и Угловое 6.
пример.деталь.HTML-код:
<table class="table">
<thead>
<tr>
<th #tableColumn1>Column 1</th>
<th #tableColumn2>Column 2</th>
<th #tableColumn3>Column 3</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let message of messages">
<td>{{ message.title }}</td>
<td>{{ message.author }}</td>
<td>{{ message.created_at }}</td>
</tr>
</tbody>
</table>
<table class="table" [class.d-none]="!showFixedTableHeader">
<thead>
<tr [class.sticky]="showFixedTableHeader">
<th [width]="tableColumn1.offsetWidth">Column 1</th>
<th [width]="tableColumn2.offsetWidth">Column 2</th>
<th [width]="tableColumn3.offsetWidth">Column 3</th>
</tr>
</thead>
</table>
пример.деталь.ТС
import {Component, HostListener} from '@angular/core';
@Component({
templateUrl: './example.component.html',
styleUrls: ['./example.component.css']
})
export class ExampleComponent {
showFixedTableHeader: boolean = false;
@HostListener('window:scroll')
onScroll() {
const pageTopOffset = window.pageYOffset;
if (pageTopOffset > 285) {
this.showFixedTableHeader = true;
} else {
this.showFixedTableHeader = false;
}
}
@HostListener('window:resize')
onResize() {
// Do nothing.
// It will automatically trigger to update the bound properties in template.
}
}
пример.деталь.в CSS
tr.sticky {
top: 60px;
position: fixed;
z-index: 99;
}
Я не думаю, что вам нужна угловая директива, она переопределяет стили, которые определяют ширину, когда она добавляет класс "stick".
вы можете просто зафиксировать положение головы таблицы и установить на ней более высокий Z-индекс, чтобы при прокрутке тело не просматривалось.
см. пример codepen:
thead{
position:fixed;
z-index:2;
...
}
tbody{
position:absolute;
z-index:1;
...
}
