Как правильно установить заголовок Http-запроса в Angular 2
У меня есть приложение Ionic 2, использующее Angular 2, которое отправляет Http PUT в ASP.NET основной сервер API. Вот метод, который я использую для отправки запроса:
public update(student: Student): Promise<Student>
{
let headers = new Headers();
headers.append('Content-Type', 'application/json');
headers.append('authentication', `${student.token}`);
const url = `${this.studentsUrl}`;
return this.http
.put(url, JSON.stringify(student), { headers: headers })
.toPromise()
.then(() => student)
.catch(this.handleError);
}
Я устанавливаю ключ/значение аутентификации в объекте headers.
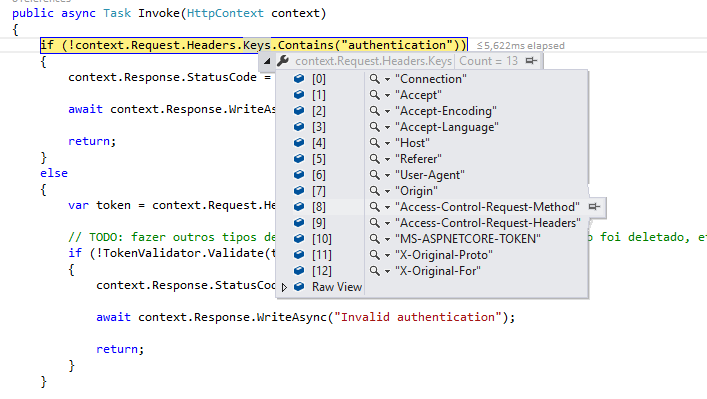
но когда я получаю этот запрос на сервере, я не могу найти ключ проверки подлинности в заголовке:
Как вы можете видеть на картинке, в заголовке есть много клавиш, но не ключи содержимого и проверки подлинности, которые я вручную добавил в заголовок в клиентском приложении.
что я делаю не так?
6 ответов
ваш параметр для параметров запроса в http.put () на самом деле должен иметь тип RequestOptions. Попробуйте что-то вроде этого:
let headers = new Headers();
headers.append('Content-Type', 'application/json');
headers.append('authentication', `${student.token}`);
let options = new RequestOptions({ headers: headers });
return this.http
.put(url, JSON.stringify(student), options)
угловые 4 >
вы можете либо установить заголовки вручную, либо сделать HTTP-перехватчик.
предпосылки для углового
пожалуйста, убедитесь, что вы используете @angular/common/http во всем вашем приложении (это было изменено в Angular 4.3).
- миграция в модуль HttpClient
- здесь вы можете найти угловые руководство по С помощью HttpClient.
вручную
класс HttpHeaders неизменяем, поэтому каждый set () возвращает новый экземпляр и применяет изменения.
из угловой docs.
настройки заголовок:
http
.post('/api/items/add', body, {
headers: new HttpHeaders().set('Authorization', 'my-auth-token'),
})
.subscribe();
настройка нескольких заголовков:
this.http
.post('api/items/add', body, {
headers: new HttpHeaders({
'Authorization': 'my-auth-token',
'x-header': 'x-value'
})
}).subscribe()
локальная переменная (неизменяемые инстанцировать снова)
let headers = new HttpHeaders().set('header-name', 'header-value');
headers = headers.set('header-name-2', 'header-value-2');
this.http
.post('api/items/add', body, { headers: headers })
.subscribe()
протокол HTTP перехватчик
Главной особенностью @angular/common / http является перехват, возможность объявлять перехватчики, которые находятся между вашим приложением и бэкэндом. Когда ваше приложение делает запрос, перехватчики преобразуют его перед отправкой на сервер, и перехватчики могут преобразовать ответ на обратном пути, прежде чем приложение увидит его. Это полезно для всего от аутентификации до ведения журнала.
из угловой docs.
убедитесь, что вы используете @angular/common/http всего приложения. Таким образом, ваши запросы будут пойманы перехватчиком.
Шаг 1, Создайте сервис:
import * as lskeys from './../localstorage.items';
import { Observable } from 'rxjs/Observable';
import { Injectable } from '@angular/core';
import { HttpEvent, HttpInterceptor, HttpHandler, HttpRequest, HttpHeaders } from '@angular/common/http';
@Injectable()
export class HeaderInterceptor implements HttpInterceptor {
intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
if (true) { // e.g. if token exists, otherwise use incomming request.
return next.handle(req.clone({
setHeaders: {
'AuthenticationToken': localStorage.getItem('TOKEN'),
'Tenant': localStorage.getItem('TENANT')
}
}));
}
else {
return next.handle(req);
}
}
}
Шаг 2, добавьте его в свой модуль:
providers: [
{
provide: HTTP_INTERCEPTORS,
useClass: HeaderInterceptor,
multi: true // Add this line when using multiple interceptors.
},
// ...
]
полезное ссылки:
Это должно быть легко разрешено путем импорта заголовков из Angular:
import { Http, Headers } from "@angular/http";
мы можем сделать это красиво, используя перехватчики. Вам не нужно устанавливать параметры во всех службах не управляют всеми ответами на ошибки, просто определите 2 перехватчика (один, чтобы сделать что-то перед отправкой запрос к серверу и сделать что-то перед отправкой на сервер ответ на ваш сервис)
- определение AuthInterceptor класс, чтобы сделать что-то перед отправкой запроса на сервер. Вы можете установить маркер api (извлеките его из localStorage, см. Шаг 4) и другие параметры в этом классе.
- определение responseInterceptor класс, чтобы сделать что-то перед отправкой ответа сервера на ваш сервис (httpClient). Вы можете управлять своим ответом сервера, самое использование comon-проверить, действителен ли токен пользователя (если не очистить токен от localStorage и перенаправить на вход).
в своем app.модуль импорт HTTP_INTERCEPTORS из '@angular / common / http'. Затем добавьте к поставщикам перехватчики (AuthInterceptor и responseInterceptor). При этом ваше приложение будет учитывать перехватчики во всех наших вызовах httpClient.
при входе в систему http-ответ (используйте http service), сохраните токен на местный склад.
затем использовать С помощью HttpClient для всех ваших apirest услуг.
вы можете проверить некоторые хорошие практики на моем GitHub proyect здесь
у вас опечатка.
изменения: headers.append('authentication', ${student.token});
в: headers.append('Authentication', student.token);
Примечание проверка подлинности оприходовано
для нас, мы использовали решение такое:
this.http.get(this.urls.order + '&list', {
headers: {
'Cache-Control': 'no-cache',
}
}).subscribe((response) => { ...
ссылка здесь