Как представить вложенные данные в datatable Primefaces?
вот моя модель :
пользователей.java
public class User {
//...
public List<User> getFriends() {
// ...
}
}
Я хотел бы построить таблицу друзей пользователя такой :
пользователи.в JSF
+----------+------------+ | USER | FRIENDS | +----------+------------+ | | ALICE | | +------------+ | ADAM | BOB | | +------------+ | | PITT | +----------+------------+ | | | ....
поскольку существует много пользователей, невозможно сбросить таблицу пользователей за один раз.
компонент datatable идеально подходит в этом случае, поскольку он имеет встроенную поддержку разбиения на страницы. Это тоже идеально, потому что можно сортировать столбцы...
к сожалению, я не смог найти через примеры Primefaces способ изменения диапазона строк в пользовательских столбцах.
Как я могу построить этот datatable ?
некоторые другие OP, имеющие эту аналогичную проблему:
- Primefaces/JSF вложенная таблица данных
- как сделать dataTable, содержащий вложенную таблицу с примерами в одной строке? Что делать с моя?
- Primefaces dataTable с rowspan
- ... Добавить свой?
редактировать
Вот окончательное решение я придумал.
5 ответов
просто используйте другую таблицу данных внутри столбца:)
<h:column>
<h:dataTable var="friend" value="#{user.friends}">
<h:column>
<h:outputText value="#{friend.name}"/>
</h:column>
</h:dataTable>
</h:column>
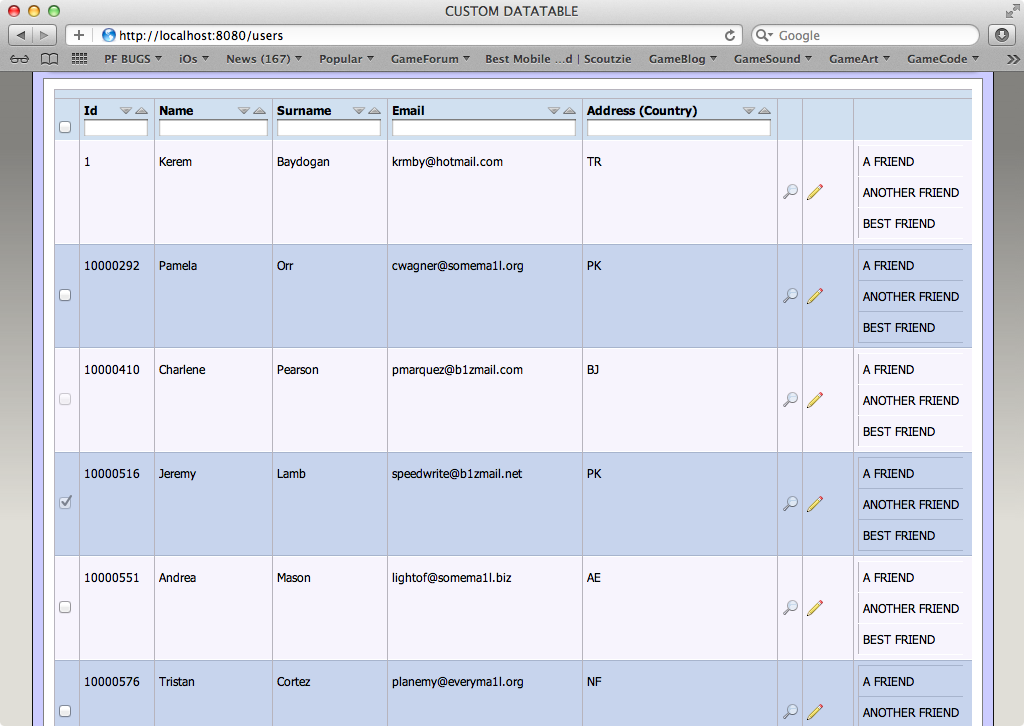
вот как это выглядит на моем localhost

другой вариант-использовать ui:repeat внутри столбца, чтобы получить все значения из коллекции.
пример:
<p:dataTable var="user" value="#{userGroupBacking.users}" id="userTable">
<p:column headerText="User">
<h:outputText value="#{user.name}" />
</p:column>
<p:column headerText="Groups">
<ui:repeat var="group" value="#{user.groups}">
<h:outputText value="#{group.name}" /><br />
</ui:repeat>
...
на основе схемы PrimeFaces расширяемые строки должен удовлетворить ваши потребности, только вам нужно будет проявить творческий подход к компоненту дочерней строки. Вы можете использовать prime faces компонент список данных как компонент ряда ребенка. Это будет выглядеть примерно так:
<p:row expansion>
<p:datalist value ="#{yourTableRowVar.friendslist} Var="friend">
#{friend.firstName}
</p:datalist>
</p:row expansion>
для меня есть два решения :
1 - Если я хочу просмотреть пользователе и получить список друзей, в этом случае я предпочитаю dataList.
<p:dataTable value="#{users.list}" var="u">
<p:column headerText="USER">#{u.name}</p:column>
<p:column headerText="FRIENDS">
<p:dataList value="#{u.friends}" var="f">
#{f.name}
</p:dataTable>
</p:column>
</p:dataTable>
2-в случае, когда я могу справиться непосредственно список друзей (listFreinds [имя пользователя, друг]) или когда я использую JPQL запрос :
<p:dataTable value="#{users.listFreinds}" var="u" sortBy="#{u.userName}">
<p:column headerText="USER" groupRow="true">#{u.userName}</p:column>
<p:column headerText="FRIENDS">#{u.friend}</p:column>
</p:dataTable>
второй случай - это новое собственное решение с Группировка Строк Primefaces С В6.0.11
https://www.primefaces.org/showcase/ui/data/datatable/rowGroup.xhtml
основываясь на ответе @Kerem, вот решение, которое я придумал:
чтобы сделать вложенные datable как собственные строки main datatable, я переопределил класс CSS .ui-dt-c. Регистрации!--2--> на style - тег для детали.
<?xml version="1.0" encoding="UTF-8"?>
<html
xmlns="http://www.w3c.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:p="http://primefaces.org/ui"
xmlns:fn="http://java.sun.com/jsp/jstl/functions"
xmlns:ui="http://java.sun.com/jsf/facelets">
<h:head>
<title>USERS and their friends</title>
<style>
.ui-dt-c {
padding: 0px !important;
}
</style>
</h:head>
<h:body>
<h:form id="form">
<p:dataTable
value="#{users.list}"
var="u">
<p:columnGroup type="header">
<p:row>
<p:column headerText="USER" />
<p:column headerText="FRIENDS" />
</p:row>
</p:columnGroup>
<p:column>#{u.name}</p:column>
<p:column>
<p:dataTable
value="#{u.friends}"
var="f">
<p:column>#{f.name}</p:column>
</p:dataTable>
</p:column>
</p:dataTable>
</h:form>
