Как привязать перечисление к элементу управления combobox в WPF?
Я пытаюсь найти простой пример, где перечисления показаны как есть. Все примеры, которые я видел, пытаются добавить красивые строки отображения, но я не хочу такой сложности.
в основном у меня есть класс, который содержит все свойства, которые я связываю, сначала установив DataContext в этот класс, а затем указав привязку, как это в файле xaml:
<ComboBox ItemsSource="{Binding Path=EffectStyle}"/>
но это не показывает значения перечисления в ComboBox как предметы.
15 ответов
вы можете сделать это из кода, поместив следующий код в окне Loaded обработчик событий, например:
yourComboBox.ItemsSource = Enum.GetValues(typeof(EffectStyle)).Cast<EffectStyle>();
Если вам нужно связать его в XAML, вам нужно использовать ObjectDataProvider чтобы создать объект, доступный в качестве источника привязки:
<Window x:Class="YourNamespace.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:System="clr-namespace:System;assembly=mscorlib"
xmlns:StyleAlias="clr-namespace:Motion.VideoEffects">
<Window.Resources>
<ObjectDataProvider x:Key="dataFromEnum" MethodName="GetValues"
ObjectType="{x:Type System:Enum}">
<ObjectDataProvider.MethodParameters>
<x:Type TypeName="StyleAlias:EffectStyle"/>
</ObjectDataProvider.MethodParameters>
</ObjectDataProvider>
</Window.Resources>
<Grid>
<ComboBox ItemsSource="{Binding Source={StaticResource dataFromEnum}}"
SelectedItem="{Binding Path=CurrentEffectStyle}" />
</Grid>
</Window>
обратите внимание на следующий код:
xmlns:System="clr-namespace:System;assembly=mscorlib"
xmlns:StyleAlias="clr-namespace:Motion.VideoEffects"
руководство как сопоставить пространство имен и сборку вы можете прочитать о MSDN.
мне нравится, чтобы все объекты, которые я связываю, были определены в моем ViewModel, поэтому я стараюсь избегать использования <ObjectDataProvider> в xaml, когда это возможно.
мое решение не использует никаких данных, определенных в представлении,и никакого кода. Только привязка данных, многоразовый ValueConverter, метод для получения коллекции описаний для любого типа перечисления и одно свойство в ViewModel для привязки.
когда я хочу привязать Enum до ComboBox текст, который я хочу отобразить, никогда не соответствует значения Enum, поэтому я использую [Description()] атрибут, чтобы дать ему текст, который я действительно хочу видеть в ComboBox. Если бы у меня было перечисление классов персонажей в игре, это выглядело бы примерно так:
public enum PlayerClass
{
// add an optional blank value for default/no selection
[Description("")]
NOT_SET = 0,
[Description("Shadow Knight")]
SHADOW_KNIGHT,
...
}
сначала я создал вспомогательный класс с несколькими методами для работы с перечислениями. Один метод получает описание для определенного значения, другой метод получает все значения и их описания для типа.
public static class EnumHelper
{
public static string Description(this Enum value)
{
var attributes = value.GetType().GetField(value.ToString()).GetCustomAttributes(typeof(DescriptionAttribute), false);
if (attributes.Any())
return (attributes.First() as DescriptionAttribute).Description;
// If no description is found, the least we can do is replace underscores with spaces
// You can add your own custom default formatting logic here
TextInfo ti = CultureInfo.CurrentCulture.TextInfo;
return ti.ToTitleCase(ti.ToLower(value.ToString().Replace("_", " ")));
}
public static IEnumerable<ValueDescription> GetAllValuesAndDescriptions(Type t)
{
if (!t.IsEnum)
throw new ArgumentException($"{nameof(t)} must be an enum type");
return Enum.GetValues(t).Cast<Enum>().Select((e) => new ValueDescription() { Value = e, Description = e.Description() }).ToList();
}
}
Далее, мы создаем ValueConverter. Наследование от MarkupExtension упрощает использование в XAML, поэтому нам не нужно объявлять его как ресурс.
[ValueConversion(typeof(Enum), typeof(IEnumerable<ValueDescription>))]
public class EnumToCollectionConverter : MarkupExtension, IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
return EnumHelper.GetAllValuesAndDescriptions(value.GetType());
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
return null;
}
public override object ProvideValue(IServiceProvider serviceProvider)
{
return this;
}
}
мой ViewModel требуется только 1 свойство, которое мое View может привязываться к обоим SelectedValue и ItemsSource из combobox:
private PlayerClass playerClass;
public PlayerClass SelectedClass
{
get { return playerClass; }
set
{
if (playerClass != value)
{
playerClass = value;
OnPropertyChanged(nameof(SelectedClass));
}
}
}
и, наконец, обязать ComboBox view (используя ValueConverter на ItemsSource привязка)...
<ComboBox ItemsSource="{Binding Path=SelectedClass, Converter={x:EnumToCollectionConverter}, Mode=OneTime}"
SelectedValuePath="Value"
DisplayMemberPath="Description"
SelectedValue="{Binding Path=SelectedClass}" />
для реализации этого решения вам нужно только скопировать мой EnumHelper класс а EnumToCollectionConverter класса. Они будут работать с любой перечислений. Кроме того, я не включил его здесь, но ValueDescription класс просто класс 2 свойства общественного объекта, называется Value, называется Description. Вы можете создать это самостоятельно или изменить код, чтобы использовать Tuple<object, object> или KeyValuePair<object, object>
я использовал другое решение, используя MarkupExtension.
-
Я сделал класс, который содержит исходные элементы:
public class EnumToItemsSource : MarkupExtension { private readonly Type _type; public EnumToItemsSource(Type type) { _type = type; } public override object ProvideValue(IServiceProvider serviceProvider) { return Enum.GetValues(_type) .Cast<object>() .Select(e => new { Value = (int)e, DisplayName = e.ToString() }); } } -
Это почти все... Теперь используйте его в XAML:
<ComboBox DisplayMemberPath="DisplayName" ItemsSource="{persons:EnumToItemsSource {x:Type enums:States}}" SelectedValue="{Binding Path=WhereEverYouWant}" SelectedValuePath="Value" /> измените "перечисления: состояния" на ваше перечисление
Использовать ObjectDataProvider:
<ObjectDataProvider x:Key="enumValues"
MethodName="GetValues" ObjectType="{x:Type System:Enum}">
<ObjectDataProvider.MethodParameters>
<x:Type TypeName="local:ExampleEnum"/>
</ObjectDataProvider.MethodParameters>
</ObjectDataProvider>
а затем привязать к статическому ресурсу:
ItemsSource="{Binding Source={StaticResource enumValues}}"
код изменяется незначительно:
public static IEnumerable<KeyValuePair<string, string>> GetAllValuesAndDescriptions<TEnum>() where TEnum : struct, IConvertible, IComparable, IFormattable
{
if (!typeof(TEnum).IsEnum)
{
throw new ArgumentException("TEnum must be an Enumeration type");
}
return from e in Enum.GetValues(typeof(TEnum)).Cast<Enum>()
select new KeyValuePair<string, string>(e.ToString(), e.Description());
}
public IEnumerable<KeyValuePair<string, string>> PlayerClassList
{
get
{
return EnumHelper.GetAllValuesAndDescriptions<PlayerClass>();
}
}
и, наконец, XAML:
<ComboBox ItemSource="{Binding Path=PlayerClassList}"
DisplayMemberPath="Value"
SelectedValuePath="Key"
SelectedValue="{Binding Path=SelectedClass}" />
Я надеюсь, что это поможет другим.
все вышеперечисленные сообщения пропустили простой трюк. Из привязки SelectedValue можно узнать, как заполнить ItemsSource автоматически, чтобы ваша разметка XAML была справедливой.
<Controls:EnumComboBox SelectedValue="{Binding Fool}"/>
например, в моей ViewModel у меня есть
public enum FoolEnum
{
AAA, BBB, CCC, DDD
};
FoolEnum _Fool;
public FoolEnum Fool
{
get { return _Fool; }
set { ValidateRaiseAndSetIfChanged(ref _Fool, value); }
}
ValidateRaiseAndSetIfChanged-мой крюк INPC. Ваши могут отличаться.
реализация EnumComboBox выглядит следующим образом, но сначала мне понадобится небольшой помощник для получения строк перечисления и значения
public static List<Tuple<object, string, int>> EnumToList(Type t)
{
return Enum
.GetValues(t)
.Cast<object>()
.Select(x=>Tuple.Create(x, x.ToString(), (int)x))
.ToList();
}
и основной класс (обратите внимание, что я использую ReactiveUI для закрепления изменений свойств через WhenAny )
using ReactiveUI;
using ReactiveUI.Utils;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Reactive.Linq;
using System.Windows;
using System.Windows.Documents;
namespace My.Controls
{
public class EnumComboBox : System.Windows.Controls.ComboBox
{
static EnumComboBox()
{
DefaultStyleKeyProperty.OverrideMetadata(typeof(EnumComboBox), new FrameworkPropertyMetadata(typeof(EnumComboBox)));
}
protected override void OnInitialized( EventArgs e )
{
base.OnInitialized(e);
this.WhenAnyValue(p => p.SelectedValue)
.Where(p => p != null)
.Select(o => o.GetType())
.Where(t => t.IsEnum)
.DistinctUntilChanged()
.ObserveOn(RxApp.MainThreadScheduler)
.Subscribe(FillItems);
}
private void FillItems(Type enumType)
{
List<KeyValuePair<object, string>> values = new List<KeyValuePair<object,string>>();
foreach (var idx in EnumUtils.EnumToList(enumType))
{
values.Add(new KeyValuePair<object, string>(idx.Item1, idx.Item2));
}
this.ItemsSource = values.Select(o=>o.Key.ToString()).ToList();
UpdateLayout();
this.ItemsSource = values;
this.DisplayMemberPath = "Value";
this.SelectedValuePath = "Key";
}
}
}
Вам также нужно правильно установить стиль в Generic.XAML или ваша коробка ничего не отобразят, и вы вытащите свои волосы.
<Style TargetType="{x:Type local:EnumComboBox}" BasedOn="{StaticResource {x:Type ComboBox}}">
</Style>
и это все. Это, очевидно, может быть расширено для поддержки i18n, но сделает сообщение длиннее.
public class EnumItemsConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
if (!value.GetType().IsEnum)
return false;
var enumName = value.GetType();
var obj = Enum.Parse(enumName, value.ToString());
return System.Convert.ToInt32(obj);
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
return Enum.ToObject(targetType, System.Convert.ToInt32(value));
}
}
вы должны расширить ответ Роджерса и Грега с помощью такого преобразователя значений перечисления, если вы привязываетесь прямо к свойствам объектной модели перечисления.
универсальные приложения, похоже, работают немного по-другому; у него нет всей мощи полнофункционального XAML. Что сработало для меня:
- Я создал список значений перечисления в качестве перечислений (не преобразованных в строки или целые числа) и привязал ComboBox ItemsSource к этому
- тогда я мог бы привязать ComboBox ItemSelected к моей общественной собственности чей тип является перечислением в вопросе
просто для удовольствия я взбил немного шаблонный класс, чтобы помочь с этим и опубликовал его в MSDN образцы страниц. Дополнительные биты позволяют мне при необходимости переопределить имена перечислений и скрыть некоторые из перечислений. Мой код выглядит ужасно, как у Ника (выше), который я хотел бы видеть раньше.
Если вы привязываетесь к фактическому свойству перечисления на ViewModel, а не к представлению int перечисления, все становится сложным. Я обнаружил, что необходимо привязать к строковому представлению, а не к значению int, как ожидается во всех приведенных выше примерах.
вы можете сказать, если это так, привязав простое текстовое поле к свойству, которое вы хотите привязать к своей ViewModel. Если он показывает текст, привязать к нитке. Если он показывает число, привязать к значению. Обратите внимание, я использовал дисплей дважды, что обычно было бы ошибкой, но это единственный способ ее работы.
<ComboBox SelectedValue="{Binding ElementMap.EdiDataType, Mode=TwoWay}"
DisplayMemberPath="Display"
SelectedValuePath="Display"
ItemsSource="{Binding Source={core:EnumToItemsSource {x:Type edi:EdiDataType}}}" />
Грег
мне понравилось Тома.ответ маруски!--4-->, но мне нужно было поддерживать любой тип перечисления, с которым может столкнуться мой шаблон во время выполнения. Для этого мне пришлось использовать привязку, чтобы указать тип расширения разметки. Я смог работать в ответ от Николай.anykienko придумать очень гибкое расширение разметки, которое будет работать в любом случае, я могу придумать. Он потребляется следующим образом:
<ComboBox SelectedValue="{Binding MyEnumProperty}"
SelectedValuePath="Value"
ItemsSource="{local:EnumToObjectArray SourceEnum={Binding MyEnumProperty}}"
DisplayMemberPath="DisplayName" />
источник для упомянутого расширения разметки mashed up сверху:
class EnumToObjectArray : MarkupExtension
{
public BindingBase SourceEnum { get; set; }
public override object ProvideValue(IServiceProvider serviceProvider)
{
IProvideValueTarget target = serviceProvider.GetService(typeof(IProvideValueTarget)) as IProvideValueTarget;
DependencyObject targetObject;
DependencyProperty targetProperty;
if (target != null && target.TargetObject is DependencyObject && target.TargetProperty is DependencyProperty)
{
targetObject = (DependencyObject)target.TargetObject;
targetProperty = (DependencyProperty)target.TargetProperty;
}
else
{
return this;
}
BindingOperations.SetBinding(targetObject, EnumToObjectArray.SourceEnumBindingSinkProperty, SourceEnum);
var type = targetObject.GetValue(SourceEnumBindingSinkProperty).GetType();
if (type.BaseType != typeof(System.Enum)) return this;
return Enum.GetValues(type)
.Cast<Enum>()
.Select(e => new { Value=e, Name = e.ToString(), DisplayName = Description(e) });
}
private static DependencyProperty SourceEnumBindingSinkProperty = DependencyProperty.RegisterAttached("SourceEnumBindingSink", typeof(Enum)
, typeof(EnumToObjectArray), new FrameworkPropertyMetadata(null, FrameworkPropertyMetadataOptions.Inherits));
/// <summary>
/// Extension method which returns the string specified in the Description attribute, if any. Oherwise, name is returned.
/// </summary>
/// <param name="value">The enum value.</param>
/// <returns></returns>
public static string Description(Enum value)
{
var attrs = value.GetType().GetField(value.ToString()).GetCustomAttributes(typeof(DescriptionAttribute), false);
if (attrs.Any())
return (attrs.First() as DescriptionAttribute).Description;
//Fallback
return value.ToString().Replace("_", " ");
}
}
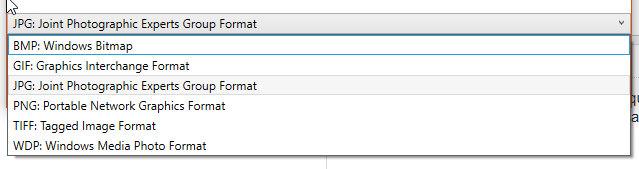
есть много отличных ответов на этот вопрос, и я смиренно представляю свой. Я нахожу, что мой несколько проще и элегантнее. Требуется только преобразователь значений.
дано перечисление...
public enum ImageFormat
{
[Description("Windows Bitmap")]
BMP,
[Description("Graphics Interchange Format")]
GIF,
[Description("Joint Photographic Experts Group Format")]
JPG,
[Description("Portable Network Graphics Format")]
PNG,
[Description("Tagged Image Format")]
TIFF,
[Description("Windows Media Photo Format")]
WDP
}
и стоимость преобразователя...
public class ImageFormatValueConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
if (value is ImageFormat format)
{
return GetString(format);
}
return null;
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
if (value is string s)
{
return Enum.Parse(typeof(ImageFormat), s.Substring(0, s.IndexOf(':')));
}
return null;
}
public string[] Strings => GetStrings();
public static string GetString(ImageFormat format)
{
return format.ToString() + ": " + GetDescription(format);
}
public static string GetDescription(ImageFormat format)
{
return format.GetType().GetMember(format.ToString())[0].GetCustomAttribute<DescriptionAttribute>().Description;
}
public static string[] GetStrings()
{
List<string> list = new List<string>();
foreach (ImageFormat format in Enum.GetValues(typeof(ImageFormat)))
{
list.Add(GetString(format));
}
return list.ToArray();
}
}
ресурсы...
<local:ImageFormatValueConverter x:Key="ImageFormatValueConverter"/>
объявление XAML...
<ComboBox Grid.Row="9" ItemsSource="{Binding Source={StaticResource ImageFormatValueConverter}, Path=Strings}"
SelectedItem="{Binding Format, Converter={StaticResource ImageFormatValueConverter}}"/>
вид модели...
private ImageFormat _imageFormat = ImageFormat.JPG;
public ImageFormat Format
{
get => _imageFormat;
set
{
if (_imageFormat != value)
{
_imageFormat = value;
OnPropertyChanged();
}
}
}
результирующий combobox...
используя ReactiveUI Я создал следующее альтернативное решение. Это не элегантное решение "все-в-одном", но я думаю, что, по крайней мере, оно читаемо.
в моем случае привязка списка enum для управление-это редкий случай, поэтому мне не нужно масштабировать решение на базе кода. Однако код можно сделать более общим, изменив EffectStyleLookup.Item на Object. Я протестировал его с помощью своего кода, никаких других модификаций не требуется. Что означает вспомогательный класс может быть применяется к любому enum список. Хотя это уменьшило бы его читаемость - ReactiveList<EnumLookupHelper> не имеет большое кольцо к нему.
используя следующий вспомогательный класс:
public class EffectStyleLookup
{
public EffectStyle Item { get; set; }
public string Display { get; set; }
}
в ViewModel преобразуйте список перечислений и выставьте его как свойство:
public ViewModel : ReactiveObject
{
private ReactiveList<EffectStyleLookup> _effectStyles;
public ReactiveList<EffectStyleLookup> EffectStyles
{
get { return _effectStyles; }
set { this.RaiseAndSetIfChanged(ref _effectStyles, value); }
}
// See below for more on this
private EffectStyle _selectedEffectStyle;
public EffectStyle SelectedEffectStyle
{
get { return _selectedEffectStyle; }
set { this.RaiseAndSetIfChanged(ref _selectedEffectStyle, value); }
}
public ViewModel()
{
// Convert a list of enums into a ReactiveList
var list = (IList<EffectStyle>)Enum.GetValues(typeof(EffectStyle))
.Select( x => new EffectStyleLookup() {
Item = x,
Display = x.ToString()
});
EffectStyles = new ReactiveList<EffectStyle>( list );
}
}
на ComboBox, использование SelectedValuePath свойство, для привязки к исходному enum значение:
<ComboBox Name="EffectStyle" DisplayMemberPath="Display" SelectedValuePath="Item" />
в представлении, это позволяет нам связать оригинальный enum до SelectedEffectStyle in ViewModel, но отображать ToString() значение ComboBox:
this.WhenActivated( d =>
{
d( this.OneWayBind(ViewModel, vm => vm.EffectStyles, v => v.EffectStyle.ItemsSource) );
d( this.Bind(ViewModel, vm => vm.SelectedEffectStyle, v => v.EffectStyle.SelectedValue) );
});
Я добавляю свой комментарий (в VB, к сожалению, но концепция может быть легко реплицирована на C# в мгновение ока), потому что мне просто нужно было ссылаться на это и не нравилось ни один из ответов, поскольку они были слишком сложными. Это не должно быть сложно.
поэтому я придумал более простой способ. Свяжите Перечислители со словарем. Свяжите этот словарь с Combobox.
мой combobox:
<ComboBox x:Name="cmbRole" VerticalAlignment="Stretch" IsEditable="False" Padding="2"
Margin="0" FontSize="11" HorizontalAlignment="Stretch" TabIndex="104"
SelectedValuePath="Key" DisplayMemberPath="Value" />
мой код-позади. Надеюсь, это поможет кому-то еще из.
Dim tDict As New Dictionary(Of Integer, String)
Dim types = [Enum].GetValues(GetType(Helper.Enumerators.AllowedType))
For Each x As Helper.Enumerators.AllowedType In types
Dim z = x.ToString()
Dim y = CInt(x)
tDict.Add(y, z)
Next
cmbRole.ClearValue(ItemsControl.ItemsSourceProperty)
cmbRole.ItemsSource = tDict
простое и понятное объяснение: http://brianlagunas.com/a-better-way-to-data-bind-enums-in-wpf/
xmlns:local="clr-namespace:BindingEnums"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
...
<Window.Resources>
<ObjectDataProvider x:Key="dataFromEnum" MethodName="GetValues"
ObjectType="{x:Type sys:Enum}">
<ObjectDataProvider.MethodParameters>
<x:Type TypeName="local:Status"/>
</ObjectDataProvider.MethodParameters>
</ObjectDataProvider>
</Window.Resources>
...
<Grid>
<ComboBox HorizontalAlignment="Center" VerticalAlignment="Center" MinWidth="150"
ItemsSource="{Binding Source={StaticResource dataFromEnum}}"/>
</Grid>