Как программно добавить текст в растровое изображение? В WPF
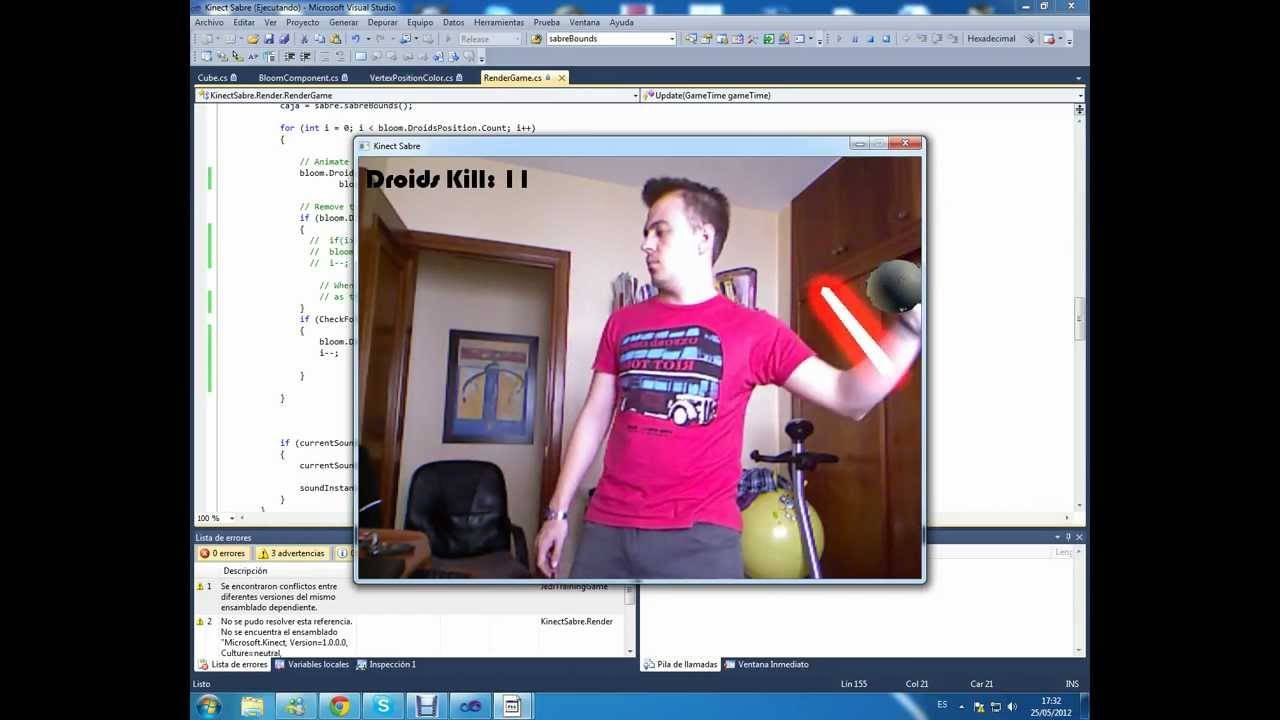
Я использую датчик Kinect для отображения видеопотока на изображении, установив видеопоток в качестве источника растрового изображения, как показано ниже. Но мой вопрос в том, как добавить текст в изображение/растровое изображение, например счетчик баллов, я добавил изображение ниже, чтобы показать, чего я пытаюсь достичь.
void myKinect_ColorFrameReady(object sender, ColorImageFrameReadyEventArgs e)
{
using (ColorImageFrame colorFrame = e.OpenColorImageFrame())
{
if (colorFrame == null) return;
byte[] colorData = new byte[colorFrame.PixelDataLength];
colorFrame.CopyPixelDataTo(colorData);
KinectVideo.Source = BitmapSource.Create(colorFrame.Width, colorFrame.Height, 96, 96,
PixelFormats.Bgr32, null, colorData, colorFrame.Width * colorFrame.BytesPerPixel);
}
}

2 ответов
вы можете добиться этого, используя DrawingVisual и DrawingImage классы :

var random = new Random();
var pixels = new byte[256 * 256 * 4];
random.NextBytes(pixels);
BitmapSource bitmapSource = BitmapSource.Create(256, 256, 96, 96, PixelFormats.Pbgra32, null, pixels, 256 * 4);
var visual = new DrawingVisual();
using (DrawingContext drawingContext = visual.RenderOpen())
{
drawingContext.DrawImage(bitmapSource, new Rect(0, 0, 256, 256));
drawingContext.DrawText(
new FormattedText("Hi!", CultureInfo.InvariantCulture, FlowDirection.LeftToRight,
new Typeface("Segoe UI"), 32, Brushes.Black), new Point(0, 0));
}
var image = new DrawingImage(visual.Drawing);
Image1.Source = image;
к сожалению, вам придется создать новый BitmapSource поскольку в настоящее время я не знаю, как писать текст непосредственно к нему.
в качестве альтернативы вы можете использовать WriteableBitmapEx : https://writeablebitmapex.codeplex.com/
- создайте WriteableBitmap из вашего фрейма, используя
BitmapFactory(1) - создайте еще один WriteableBitmap и нарисуйте текст на нем, используя вышеуказанный метод (2)
- blit растровое изображение текста (2) над кадром (1)
тот же результат, но другой подход, не уверен, что подход 2 лучше, поскольку он громоздкий.
вам не нужно рисовать текст в самом изображении. В вашем XAML просто добавьте элемент управления TextBlock в более высоком порядке Z.
