Как программно записывать параметры строки запроса с вкладки "сеть"
Я пытаюсь захватить параметры строки запроса для целей аналитики с помощью javascript. Я сделал некоторые поиски и нашел, что BMP можно использовать для этого, но я не могу найти достаточно примеров для реализации. Может ли кто-нибудь указать мне правильное направление.
EDIT 1:
Я использовал ниже код, используя browsermob-proxy чтобы получить файл har, но я получаю ERROR: browsermob-proxy returned error когда я запустить его . Я использую селен с ним.
getHarFile() {
const proxy = browsermb.Proxy;
const pr = new proxy({host:"0.0.0.0",port:4444});
pr.doHAR("http://www.cnn.com/", (err,data) => {
if (err) {
logger.debug('ERROR: ' + err);
} else {
fs.writeFileSync('ua.com.har', data, 'utf8');
logger.debug("#HAR CREATED#");
}
})
}
3 ответов
мое предложение заключается в создании личного расширения для Google Chrome, и разработка расширения вы можете получить доступ к нескольким API, которые не доступны по умолчанию в консоли. Например, у вас будет этот объект, чтобы проверить вкладку сети:
chrome.devtools.network
здесь вы можете найти две ссылки полезно:
https://developer.chrome.com/extensions/devtools
https://developer.chrome.com/extensions/devtools_network
надеюсь, это поможет
так как я не совсем уверен в вашей области, я брошу вам несколько идей:
1. Исправление browsermob-proxy
вы должны изменить хост и прокси browsermob-прокси. Измените Хост на 127.0.0.1 и порт с любым случайным числом (4444 его ok). Затем убедитесь, что ваш браузер работает на этом хосте и прокси-сервере, изменив настройки браузера.
2. Использование простого javascript
2.1 получить текущий запрос страницы строка
вы можете получить строку запроса с помощью location.search. Если вы используете некоторые рамки BDD с selenium, можно выполнить код javascript и получить результат. Вы всегда должны добавлять return к вашему коду для того чтобы получить ответ в вашем тесте BDD.
2.2 использование API производительности
вы можете получить доступ ко всей информации в сети производительность api. Если вам нужно получить url текущей страницы вы можете использовать следующий код:
performance.getEntriesByType("navigation")
это вернет все текущие события навигации и информации.
если вы хотите получить некоторую информацию о вызовах, которые сделала страница, вы можете получить к ней доступ, используя:
performance.getEntriesByType("resource")
это вернет все звонки, сделанные на вашем сайте. Вы должны зациклиться на нем, ища ресурс, который вы хотите найти.
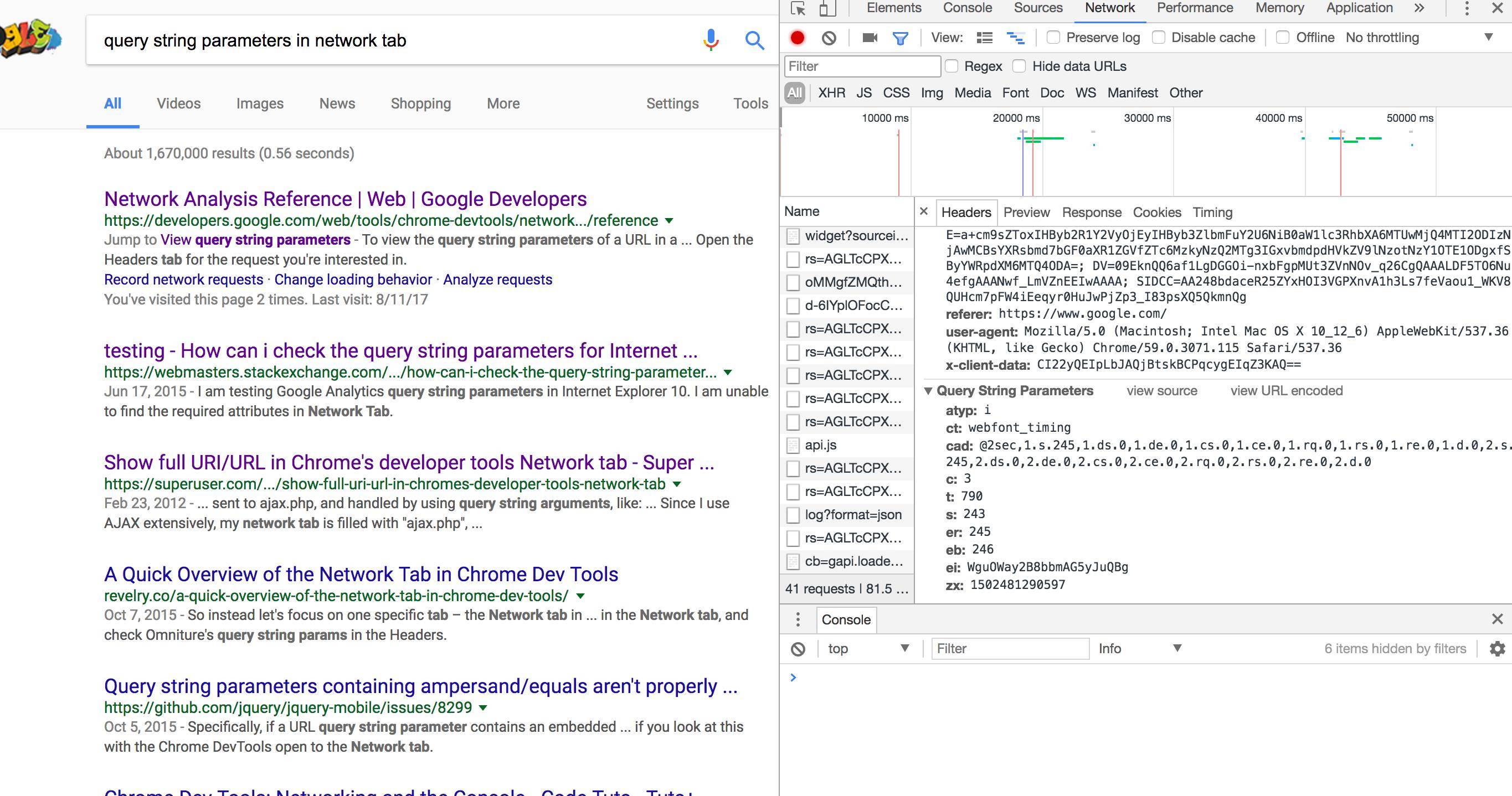
во всех отношениях нет способа получить значение и ключ строки запроса, как в вкладка Network. Вы должны отделить его вручную с помощью функции, вы можете использовать код при условии здесь чтобы получить значение ключа.
Я, наконец, смог сделать это с помощью s объект доступен на консоли chrome. Url-адрес с закодированной строкой запроса был доступен как s.rb объект в консоли chrome. Я просто расшифровал его и извлек параметры строки запроса.