Как прослушивать изменения данных более чем в определенном месте в Firebase?
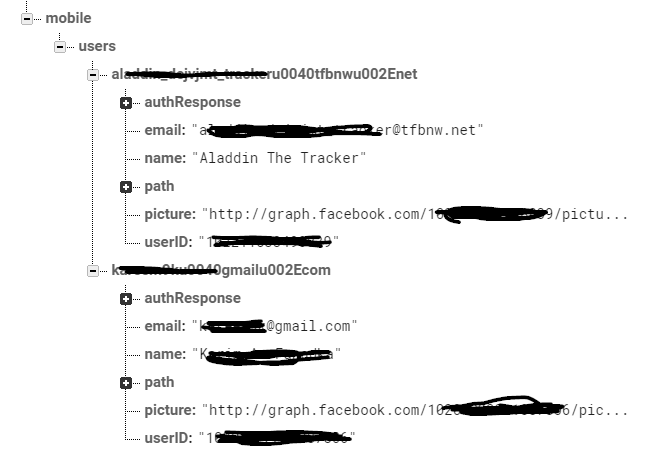
Я использую Firebase в качестве БД в реальном времени для мобильного приложения, которое я разрабатываю (JS Web SDK), структура, как показано ниже на скриншоте, ключ = электронная почта, каждый ключ имеет информацию о мобильном пользователе и GPS-координацию мобильного местоположения внутри узла = "путь"
Как прослушивать все "пути" всех электронных писем (пользователей)?
3 ответов
прямо с базы документы:
value: чтение и прослушивание изменений всего содержимого пути.
var ref = firebase.database().ref("users");
firebase.database().ref().on('value', function(snapshot) {
// Do whatever
});
эта функция будет работать один раз, когда она инициируется, и еще раз для каждого изменения данных под путем. snapshot вернет все содержимое user/ что является большим количеством данных, которые будут возвращены для каждого изменения. Вы можете изменить ref соответственно.
решение в коде:
var ref = new Firebase("https://<your Firebase>/mobile/users");
users.forEach(function (childSnapshot) {
// childSnapshot == mobile/users/email
var data = childSnapshot.val();
childSnapshot.forEach(function (path) {
if (path.key() == 'path') {
//create reference for each path
var pathRef = path.ref();
pathRef.limitToLast(1).on('child_added', function (childSnapshot, prevChildKey) {
// now you are listening on all "path" under each user/email
})
}
})
})
вы можете слушать конкретные события, если вы хотите :
// Get a reference to the database service
var database = firebase.database();
var usersRef = database.ref('whatever/users');
usersRef.on('child_added', (snapshot) => {
console.log('user was added !!');
});
usersRef.on('child_removed', (snapshot) => {
console.log('user was removed !!' );
});
usersRef.on('child_changed', (snapshot) => {
console.log('user was changed !!' ;
});