Как просмотреть таблицу стилей css, введенную расширением Google Chrome с помощью инструментов dev?
Я впрыскиваю файл css из моего расширения chrome с помощью манифеста.в JSON (полный текст):
"content_scripts": [
{
"matches": [
"http://*/*"
],
"css":["src/inject/gfi_extension.css"],
"js": [/*...*/]
}
]
в инструментах Chrome Dev, если я проверяю элемент, на который влияет введенный css, правила видны, но в правом верхнем углу, где обычно находится исходное имя файла, он просто говорит "injected stylesheet."Я хотел бы просмотреть все вводимые правила, даже те, которые влияют на элементы, которые в настоящее время не существуют в DOM.
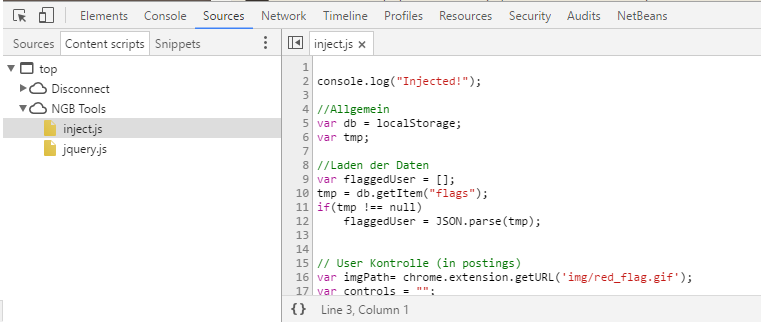
I этого следовало ожидать .css появится в" источниках "в разделе" скрипты содержимого " с помощью .файлы js, но их там нет.
есть ли способ, чтобы просмотреть .css-файл через инструменты разработки? Если нет, пожалуйста, объясните, почему нет.
Edit: я только что обнаружил, что этот вопрос также появляется как "под-вопрос"этот, однако никто там не попытался ответить на него, хотя есть принятый ответ.
3 ответов
похоже, что нет способа сделать это, если вы введете CSS через content_scripts. Я подал ошибку здесь:https://crbug.com/800070
когда расширение находится под вашим контролем, Пол Айриш предлагает использовать этот шаблон кода, чтобы сделать ваши стили проверяемыми: https://github.com/lateral/chrome-extension-blogpost/compare/master...paulirish:master
для расширений других людей, насколько я могу судить, нет способа просмотреть исходный код из введенных таблиц стилей в DevTools, если вы идете content_scripts маршрут.
на Sources а то Content Scripts. Вы должны перейти к имени расширения, а затем вы увидите введенные файлы.
использовать следующий процесс:
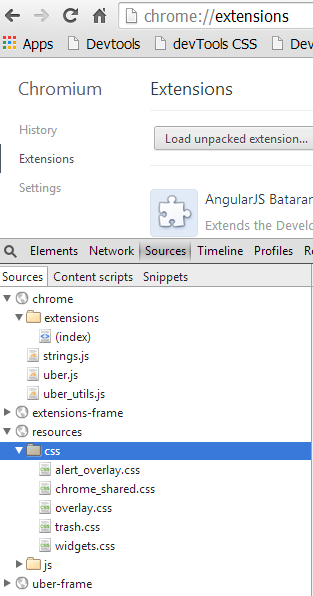
перейдите на страницу расширения (chrome: / / extensions)
выберите
Developer modeфлажокклик
Inspect Viewsв тексте под соответствующим расширениемперейдите к источник
ссылки