Как проверить тип файла MIME с помощью javascript перед загрузкой?
я прочитала этой и этой вопросы, которые, похоже, предполагают, что тип файла MIME может быть проверен с помощью javascript на стороне клиента. Теперь я понимаю, что настоящая проверка все еще должна быть выполнена на стороне сервера. Я хочу выполнить проверку на стороне клиента, чтобы избежать ненужной потери ресурса сервера.
чтобы проверить, можно ли это сделать на стороне клиента, я изменил расширение
7 ответов
вы можете легко определить тип файла MIME с помощью JavaScript FileReader перед загрузкой на сервер. Я согласен, что мы должны предпочесть серверную проверку на стороне клиента, но проверка на стороне клиента все еще возможна. Я покажу вам, как и предоставить рабочую демонстрацию внизу.
убедитесь, что ваш браузер поддерживает оба File и Blob. Все основные должны.
if (window.FileReader && window.Blob) {
// All the File APIs are supported.
} else {
// File and Blob are not supported
}
Шаг 1:
вы можете получить File информация от <input> элемент такой (ref):
<input type="file" id="your-files" multiple>
<script>
var control = document.getElementById("your-files");
control.addEventListener("change", function(event) {
// When the control has changed, there are new files
var files = control.files,
for (var i = 0; i < files.length; i++) {
console.log("Filename: " + files[i].name);
console.log("Type: " + files[i].type);
console.log("Size: " + files[i].size + " bytes");
}
}, false);
</script>
вот перетащить и падение версии выше (ref):
<div id="your-files"></div>
<script>
var target = document.getElementById("your-files");
target.addEventListener("dragover", function(event) {
event.preventDefault();
}, false);
target.addEventListener("drop", function(event) {
// Cancel default actions
event.preventDefault();
var files = event.dataTransfer.files,
for (var i = 0; i < files.length; i++) {
console.log("Filename: " + files[i].name);
console.log("Type: " + files[i].type);
console.log("Size: " + files[i].size + " bytes");
}
}, false);
</script>
Шаг 2:
теперь мы можем проверить файлы и дразнить заголовки и типы MIME.
Quick быстрый метод
вы можете наивно спросить Blob в какой файл он представляет с помощью этого выкройка:
var blob = files[i]; // See step 1 above
console.log(blob.type);
для изображений типы MIME возвращаются следующим образом:
image / jpeg
изображение/png
...
предостережение: тип MIME определяется из расширения файла и может быть обманут или подделан. Можно переименовать .jpg до .png и тип MIME будет сообщаться как image/png.
правильный заголовок-проверка✓ метод
чтобы получить тип bonafide MIME файла на стороне клиента, мы можем пойти дальше и проверить первые несколько байтов данного файла для сравнения с так называемым магия чисел. Имейте в виду, что это не совсем просто, потому что, например,в формате JPEG есть несколько "магических чисел". Это связано с тем, что формат эволюционировал с 1991 года. Вам может сойти с рук проверка только первых двух байтов, но я предпочитаю проверять по крайней мере 4 байта уменьшите ложные срабатывания.
пример подписи файла JPEG (первые 4 байта):
FF D8 FF E0 (SOI + ADD0)
FF D8 FF E1 (SOI + ADD1)
FF D8 FF E2 (SOI + ADD2)
вот необходимый код для извлечения заголовка файла:
var blob = files[i]; // See step 1 above
var fileReader = new FileReader();
fileReader.onloadend = function(e) {
var arr = (new Uint8Array(e.target.result)).subarray(0, 4);
var header = "";
for(var i = 0; i < arr.length; i++) {
header += arr[i].toString(16);
}
console.log(header);
// Check the file signature against known types
};
fileReader.readAsArrayBuffer(blob);
затем вы можете определить реальный тип MIME, как так (больше подписей файлов здесь и здесь):
switch (header) {
case "89504e47":
type = "image/png";
break;
case "47494638":
type = "image/gif";
break;
case "ffd8ffe0":
case "ffd8ffe1":
case "ffd8ffe2":
case "ffd8ffe3":
case "ffd8ffe8":
type = "image/jpeg";
break;
default:
type = "unknown"; // Or you can use the blob.type as fallback
break;
}
принять или отклонить загрузку файлов, как вам нравится на основе ожидаемых типов MIME.
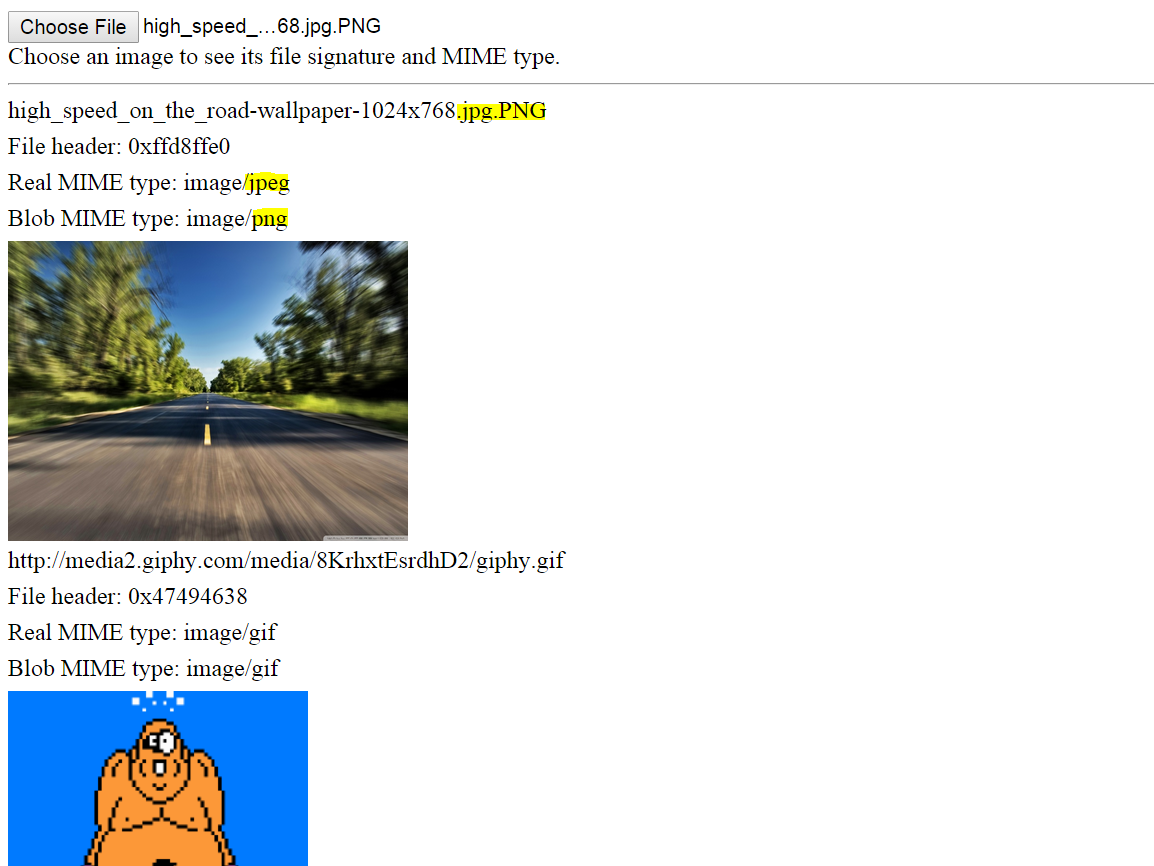
демо
вот рабочая демонстрация для локальных файлов и удаленные файлы (мне пришлось обойти CORS только для этой демонстрации). Откройте фрагмент, запустите его,и вы увидите три удаленных изображения разных типов. В верхней части вы можете выбрать локальное изображение или файл данных, и будет отображаться подпись файла и/или тип MIME.
обратите внимание, что даже если изображение переименовано, можно определить его истинный тип MIME. Увидеть ниже.
скриншот

// Return the first few bytes of the file as a hex string
function getBLOBFileHeader(url, blob, callback) {
var fileReader = new FileReader();
fileReader.onloadend = function(e) {
var arr = (new Uint8Array(e.target.result)).subarray(0, 4);
var header = "";
for (var i = 0; i < arr.length; i++) {
header += arr[i].toString(16);
}
callback(url, header);
};
fileReader.readAsArrayBuffer(blob);
}
function getRemoteFileHeader(url, callback) {
var xhr = new XMLHttpRequest();
// Bypass CORS for this demo - naughty, Drakes
xhr.open('GET', '//cors-anywhere.herokuapp.com/' + url);
xhr.responseType = "blob";
xhr.onload = function() {
callback(url, xhr.response);
};
xhr.onerror = function() {
alert('A network error occurred!');
};
xhr.send();
}
function headerCallback(url, headerString) {
printHeaderInfo(url, headerString);
}
function remoteCallback(url, blob) {
printImage(blob);
getBLOBFileHeader(url, blob, headerCallback);
}
function printImage(blob) {
// Add this image to the document body for proof of GET success
var fr = new FileReader();
fr.onloadend = function() {
$("hr").after($("<img>").attr("src", fr.result))
.after($("<div>").text("Blob MIME type: " + blob.type));
};
fr.readAsDataURL(blob);
}
// Add more from http://en.wikipedia.org/wiki/List_of_file_signatures
function mimeType(headerString) {
switch (headerString) {
case "89504e47":
type = "image/png";
break;
case "47494638":
type = "image/gif";
break;
case "ffd8ffe0":
case "ffd8ffe1":
case "ffd8ffe2":
type = "image/jpeg";
break;
default:
type = "unknown";
break;
}
return type;
}
function printHeaderInfo(url, headerString) {
$("hr").after($("<div>").text("Real MIME type: " + mimeType(headerString)))
.after($("<div>").text("File header: 0x" + headerString))
.after($("<div>").text(url));
}
/* Demo driver code */
var imageURLsArray = ["http://media2.giphy.com/media/8KrhxtEsrdhD2/giphy.gif", "http://upload.wikimedia.org/wikipedia/commons/e/e9/Felis_silvestris_silvestris_small_gradual_decrease_of_quality.png", "http://static.giantbomb.com/uploads/scale_small/0/316/520157-apple_logo_dec07.jpg"];
// Check for FileReader support
if (window.FileReader && window.Blob) {
// Load all the remote images from the urls array
for (var i = 0; i < imageURLsArray.length; i++) {
getRemoteFileHeader(imageURLsArray[i], remoteCallback);
}
/* Handle local files */
$("input").on('change', function(event) {
var file = event.target.files[0];
if (file.size >= 2 * 1024 * 1024) {
alert("File size must be at most 2MB");
return;
}
remoteCallback(escape(file.name), file);
});
} else {
// File and Blob are not supported
$("hr").after( $("<div>").text("It seems your browser doesn't support FileReader") );
} /* Drakes, 2015 */img {
max-height: 200px
}
div {
height: 26px;
font: Arial;
font-size: 12pt
}
form {
height: 40px;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<form>
<input type="file" />
<div>Choose an image to see its file signature.</div>
</form>
<hr/>Как указано в других ответах, вы можете проверить тип mime, проверив подпись файла в первых байтах файла.
но то, что делают другие ответы, это загрузка всего файла в память для того чтобы проверить подпись, что очень расточительно и может легко заморозить ваш браузер, если вы выберите большой файл случайно или нет.
/**
* Load the mime type based on the signature of the first bytes of the file
* @param {File} file A instance of File
* @param {Function} callback Callback with the result
* @author Victor www.vitim.us
* @date 2017-03-23
*/
function loadMime(file, callback) {
//List of known mimes
var mimes = [
{
mime: 'image/jpeg',
pattern: [0xFF, 0xD8, 0xFF],
mask: [0xFF, 0xFF, 0xFF],
},
{
mime: 'image/png',
pattern: [0x89, 0x50, 0x4E, 0x47],
mask: [0xFF, 0xFF, 0xFF, 0xFF],
}
// you can expand this list @see https://mimesniff.spec.whatwg.org/#matching-an-image-type-pattern
];
function check(bytes, mime) {
for (var i = 0, l = mime.mask.length; i < l; ++i) {
if ((bytes[i] & mime.mask[i]) - mime.pattern[i] !== 0) {
return false;
}
}
return true;
}
var blob = file.slice(0, 4); //read the first 4 bytes of the file
var reader = new FileReader();
reader.onloadend = function(e) {
if (e.target.readyState === FileReader.DONE) {
var bytes = new Uint8Array(e.target.result);
for (var i=0, l = mimes.length; i<l; ++i) {
if (check(bytes, mimes[i])) return callback("Mime: " + mimes[i].mime + " <br> Browser:" + file.type);
}
return callback("Mime: unknown <br> Browser:" + file.type);
}
};
reader.readAsArrayBuffer(blob);
}
//when selecting a file on the input
fileInput.onchange = function() {
loadMime(fileInput.files[0], function(mime) {
//print the output to the screen
output.innerHTML = mime;
});
};<input type="file" id="fileInput">
<div id="output"></div>Если вы просто хотите проверить, является ли загруженный файл изображением, вы можете просто попробовать загрузить его в <img> отметьте чек для любого обратного вызова ошибки.
пример:
var input = document.getElementsByTagName('input')[0];
var reader = new FileReader();
reader.onload = function (e) {
imageExists(e.target.result, function(exists){
if (exists) {
// Do something with the image file..
} else {
// different file format
}
});
};
reader.readAsDataURL(input.files[0]);
function imageExists(url, callback) {
var img = new Image();
img.onload = function() { callback(true); };
img.onerror = function() { callback(false); };
img.src = url;
}
Как утверждает Дрейк, это можно сделать с помощью FileReader. Однако то, что я здесь представляю, - это функциональная версия. Примите во внимание, что большой проблемой при выполнении этого с JavaScript является сброс входного файла. Ну, это ограничивает только JPG (для других форматов вам придется изменить тип mime и магическое число):
<form id="form-id">
<input type="file" id="input-id" accept="image/jpeg"/>
</form>
<script type="text/javascript">
$(function(){
$("#input-id").on('change', function(event) {
var file = event.target.files[0];
if(file.size>=2*1024*1024) {
alert("JPG images of maximum 2MB");
$("#form-id").get(0).reset(); //the tricky part is to "empty" the input file here I reset the form.
return;
}
if(!file.type.match('image/jp.*')) {
alert("only JPG images");
$("#form-id").get(0).reset(); //the tricky part is to "empty" the input file here I reset the form.
return;
}
var fileReader = new FileReader();
fileReader.onload = function(e) {
var int32View = new Uint8Array(e.target.result);
//verify the magic number
// for JPG is 0xFF 0xD8 0xFF 0xE0 (see https://en.wikipedia.org/wiki/List_of_file_signatures)
if(int32View.length>4 && int32View[0]==0xFF && int32View[1]==0xD8 && int32View[2]==0xFF && int32View[3]==0xE0) {
alert("ok!");
} else {
alert("only valid JPG images");
$("#form-id").get(0).reset(); //the tricky part is to "empty" the input file here I reset the form.
return;
}
};
fileReader.readAsArrayBuffer(file);
});
});
</script>
примите во внимание, что это было протестировано на последних версиях Firefox и Chrome, а также на IExplore 10.
короткий ответ-нет.
как вы заметили, браузеры выводят type от расширения файла. Mac preview также, кажется, работает с расширением. Я предполагаю, что это потому, что он быстрее читает имя файла, содержащееся в указателе, а не смотрит вверх и читает файл на диске.
Я сделал копию jpg, переименованную в png.
я смог последовательно получить следующее из обоих изображений в chrome (должен работать в современном броузеры.)
ÿØÿàJFIFÿþ;CREATOR: gd-jpeg v1.0 (using IJG JPEG v62), quality = 90
который вы могли бы взломать строку.indexOf ('jpeg') проверьте тип изображения.
вот скрипка для изучения http://jsfiddle.net/bamboo/jkZ2v/1/
неоднозначную строку я забыл прокомментировать в Примере
console.log( /^(.*)$/m.exec(window.atob( image.src.split(',')[1] )) );
- разбивает данные img в кодировке base64, оставляя на изображении
- Base64 декодирует изображение
- соответствует только первой строке данные изображения
код скрипки использует декодирование base64, которое не будет работать в IE9, я нашел хороший пример использования скрипта VB, который работает в IE http://blog.nihilogic.dk/2008/08/imageinfo-reading-image-metadata-with.html
код для загрузки изображения был взят у Джоэла Варди, который делает прохладный холст изображения, изменяя размер клиентской стороны перед загрузкой, которая может представлять интерес https://joelvardy.com/writing/javascript-image-upload
вот расширение ответа Roberto14, которое делает следующее:
ЭТО ПОЗВОЛИТ ТОЛЬКО ИЗОБРАЖЕНИЯ
проверяет, доступен ли FileReader, и возвращается к проверке расширения, если он недоступен.
дает предупреждение об ошибке, если не изображение
Если это изображение, оно загружает предварительный просмотр
* * вы все равно должны выполнять проверку на стороне сервера, это больше удобство для конечного пользователя, чем что-либо еще. Но это удобно!
<form id="myform">
<input type="file" id="myimage" onchange="readURL(this)" />
<img id="preview" src="#" alt="Image Preview" />
</form>
<script>
function readURL(input) {
if (window.FileReader && window.Blob) {
if (input.files && input.files[0]) {
var reader = new FileReader();
reader.onload = function (e) {
var img = new Image();
img.onload = function() {
var preview = document.getElementById('preview');
preview.src = e.target.result;
};
img.onerror = function() {
alert('error');
input.value = '';
};
img.src = e.target.result;
}
reader.readAsDataURL(input.files[0]);
}
}
else {
var ext = input.value.split('.');
ext = ext[ext.length-1].toLowerCase();
var arrayExtensions = ['jpg' , 'jpeg', 'png', 'bmp', 'gif'];
if (arrayExtensions.lastIndexOf(ext) == -1) {
alert('error');
input.value = '';
}
else {
var preview = document.getElementById('preview');
preview.setAttribute('alt', 'Browser does not support preview.');
}
}
}
</script>
это то, что вы должны сделать
var fileVariable =document.getElementsById('fileId').files[0];
Если вы хотите проверить типы файлов изображений, то
if(fileVariable.type.match('image.*'))
{
alert('its an image');
}
