Как работает clipsToBounds?
Я хотел бы знать, как использовать UIView свойства clipsToBounds.
в официальной документации говорится следующее:
clipsToBoundsсвойствалогическое значение, определяющее, ограничиваются ли подвиды границы вида.
Обсуждение
ЗначениеYESвызывает обрезку подвидов на границы приемника. Если установлено значениеNO, подвиды, рамки которых расширяются за видимыми границами приемник не обрезается. Неисполнение значениеNO.
но я не совсем понимаю, что это значит. Как я должен использовать clipsToBounds? Каковы последствия установки этого свойства YES точно? Или NO?
2 ответов
если мой супервизор представляет собой коробку размером 10 единиц с каждой стороны, а мой подзор шириной 20 единиц, с clipsToBounds значение YES, Я буду видеть только часть подвида, которая подходит в пределах супервизора. В противном случае, если clipsToBounds установлено значение NO, я увижу весь подзор, даже части вне супервизора (предполагая, что мы все еще на экране).
в качестве визуального примера рассмотрим следующие представления, настроенные на раскадровка:

белое UIView, метка в верхнем левом углу с простым " 1 "или" 2", чтобы я мог обсудить их как view1 или view2. Кроме того, черный вид имеет тот же размер, что и белый, но его источник находится в центре белого вида.
в контроллере вида viewDidLoad метод, мы имеем следующее код:
Цель-C:
- (void)viewDidLoad {
[super viewDidLoad];
self.view1.clipsToBounds = YES;
self.view2.clipsToBounds = NO;
}
Свифт:
override func viewDidLoad() {
super.viewDidLoad()
self.view1.clipsToBounds = true
self.view2.clipsToBounds = false
}
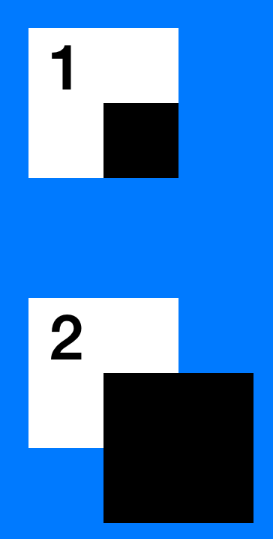
когда мы запускаем код и смотрим в симуляторе или на устройстве, мы получаем следующие результаты:

Итак, несмотря на то, что эти представления настраиваются одинаково (кроме clipsToBounds), они выглядят по-разному. Это clipsToBounds делает. Установка его в YES предоставит верхний результат, установив его в NO обеспечивает Нижний результат.
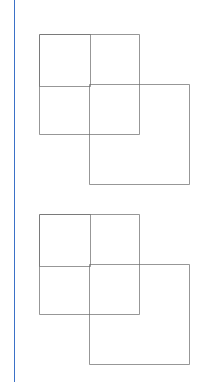
если мы отлаживаем иерархию представлений, мы можем видеть более четко, что черные ящики на самом деле простираются за пределы Белого представления, но только вид 2 показывает это, когда приложение фактически работает:

uiview и текстовое поле с тенью Swift 4
self.txtCurrent.layer.shadowOpacity = 0.5
self.txtCurrent.layer.shadowOffset = CGSize(width: 1.0, height: 1.0)
self.txtCurrent.layer.shadowRadius = 5.0
self.txtCurrent.layer.shadowColor = UIColor.black.cgColor
self.txtCurrent.layer.masksToBounds = false
uiview с тенью
self.yourview.layer.shadowOpacity = 0.5
self.yourview.layer.shadowOffset = CGSize(width: 1.0, height: 1.0)
self.yourview.layer.shadowRadius = 5.0
self.yourview.layer.shadowColor = UIColor.black.cgColor
self.yourview.layer.masksToBounds = false
