Как раскрасить строку сетки условно в Vaadin 8?
Я хочу изменить цвет строки сетки Vaadin на основе значения ячейки. Я попробовал это следующим образом и не получилось.
SCSS
@import "mytheme.scss";
@import "addons.scss";
// This file prefixes all rules with the theme name to avoid causing conflicts with other themes.
// The actual styles should be defined in mytheme.scss
.mytheme {
@include addons;
@include mytheme;
.v-grid-row.error_row {
// Tried following elements and didn't work.
// background-color: red !important;
// color: blue !important; // This changed the color of the font.
background: green !important;
}
}
Java-Код
grid.setStyleGenerator(t -> {
if (t.getLogLevel().trim().equals(ERROR) || t.getLogLevel().trim().equals(WARN)) {
return "error_row";
} else {
return null;
}
});
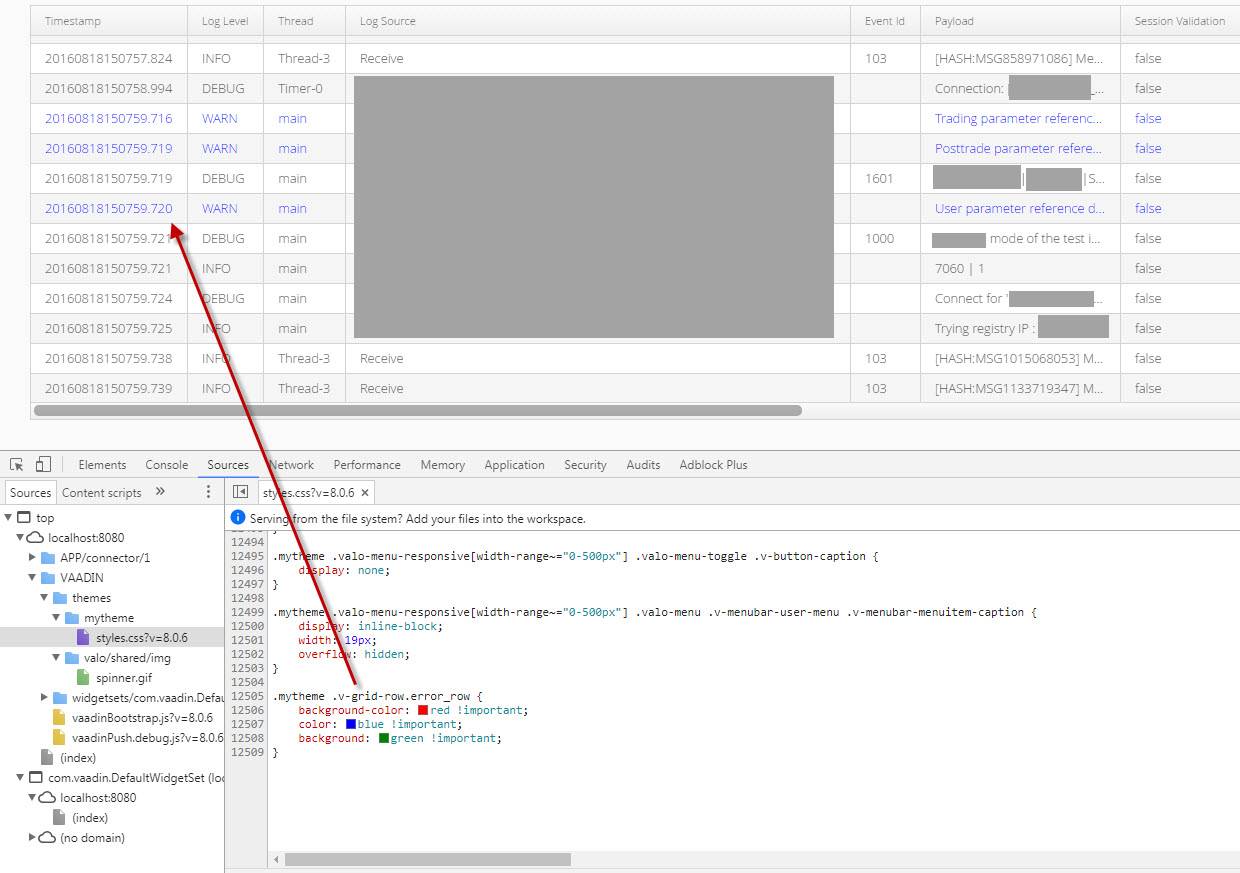
Примечание: я проверяю css из инструментов разработчика браузера, и это показывает, что css обновлен правильно (см. изображение ниже).
1 ответов
нужно заменить на background-color элемента TD строки:
.v-grid-row.error_row > td {
background-color: red;
}
С помощью проверки стиля вашего браузера вы можете увидеть, как Vaadin реализовал стили.