Как рассчитывается размер шрифта?
у меня есть сложная функция js с уравнением, в котором мне действительно нужно понять, сколько места в размерах шрифта пикселей занимает.
Я заметил, что некоторые размеры шрифтов разные, в зависимости от шрифта.
как рассчитывается размер шрифта? Если его установить в 12px, в css, что делает 12px в смысле? Это 12px большой? Высоко? Или это измерение диагональных пикселей?
5 ответов
посмотреть spec:
размер шрифта соответствует em square, концепция, используемая в типографии.
Обратите внимание, что некоторые глифы могут кровоточить снаружи их квадратов их.
высота является стандартной мерой
высота шрифта измеряется или определяется высотой строки, которая является полной высотой, необходимой для отображения гаммы символов, в том числе тех, которые опускаются ниже строки, например j, и поднятые элементы (акценты на капителях, например), такие как Ê.
различные шрифты на 24px и 12px http://media.banzaimonkey.net/images/forums/font-sizes.png шрифты в порядке появления: Times New Роман, Курьер Нью, Калибри, Консолас.
ширина
ширина глиф варьируется между шрифтами, как вы можете видеть на изображении выше. Существует также важное различие между пропорционально и fixed-width шрифты. Для шрифтов фиксированной ширины пространство, которое каждый символ занимает в строке, точно такое же (хотя сами символы могут быть не совсем такого же размера, как один-другой. Для пропорциональных шрифтов пространство, которое использует каждый символ, больше линия со своей формой, по отношению к другим символам, так Я, j и l варьируются узкие, в то время как w, m и o обычно шире.
шрифты
сами шрифты отображают глифы по-разному (очевидно, поскольку шрифты выглядят по-разному), и это означает, что конкретный символ не обязательно будет отображать одинаковую высоту по шрифтам. Это также означает, что нет стандартный способ выяснить, насколько высок определенный символ может быть в любом заданном размере, помимо рендеринга шрифта.
это, вероятно, не очевидно для большинства, но если вы изучите условия лицензирования шрифтов, вы заметите, что они лицензированы как шрифт. По сути, каждый шрифт содержит набор алгоритмов, определяющих, как шрифт должен отображаться в данном контексте (различные размеры, жирный шрифт, курсив и т. д.).).
следовательно, лучший способ понять как шрифт будет отображаться в данном контексте, чтобы сделать его и посмотреть.
Прибыл
есть некоторые предостережения для размеров шрифта, когда вы имеете дело с вещами в интернете.
на сайте
как знает любой хороший веб-дизайнер, нет равных. Есть бесчисленные переменные, которые вступают в игру при рендеринге страницы, которые могут привести к различиям между пользователями, такими как браузер, шрифты по умолчанию, масштабирование, сглаживание, намеки, масштабирование браузера, масштабирование операционной системы и т. д.
список отдельно (до того, как они прыгнули акулу) имеет некоторые хорошие статьи по стандартизации размеров шрифтов и помогает вам получить некоторые уровень сходства между браузерами:
- Размер Имеет Значение
- Относительные Размеры Шрифта
- Обнаружение Изменения Размера Текста
- настройки тип на веб-базовой Сетка
в то время как вы можете сделать свою должную осмотрительность, вам просто нужно принять, что веб-среда включает в себя определенный уровень изменчивости, который вы не можете контролировать.
печать против пикселей
поскольку пиксели обычно не являются естественным масштабом для шрифтов (для печати используются различные измерения), алгоритмы намеков могут отображать шрифты на пиксель или два, особенно при небольших размерах, чтобы сохранить форму письмена.
на самом деле, алгоритм намеков часто полностью отличается при небольших размерах, и в профессиональной работе вы, вероятно, используете другой шрифт полностью для размеров ниже 12pt.
пиксели также относительно размера дисплея, поэтому 12px будет другим физическим размером на этих дисплеях:
- 20" монитор на 1680x1050
- 22" монитор на 1680x1050
- экран iPhone
- Blackberry экран
- etc.
TL; DR
таким образом, в целом, это сложно. font-size относится к высоте, необходимой для отображения гаммы символов, но в диком и шерстистом интернете всегда есть исключения.
в спецификации (http://www.w3.org/TR/CSS2/fonts.html)
размер шрифта соответствует em square, концепция, используемая в типографии. Обратите внимание, что некоторые глифы могут кровоточить снаружи их квадратов их.
размер квадрата em объяснил:http://www.emdpi.com/emsquare.html
вы должны использовать .getClientRects() Если вам нужно знать, сколько места занимает/будет отображаться на экране.
фактическое взаимодействие между тем, что вы установили и какой размер вы получите несколько усложняется. Спецификация CSS3 ставит его более четко, чем спецификация CSS2, цитируемая в других ответах:
это свойство указывает желаемую высоту символов шрифта. Для масштабируемых шрифтов, размер шрифта-это масштабный коэффициент применяется к их единица шрифта.
в основном, вы можете контролировать размер "em square". Формы шрифта определены относительно этого, но, безусловно, могут отклоняться вне/внутри этого поля (иногда значительно).
и это только для начала! Даже если вы предполагаете шрифт, который очень близко соответствует этому em-квадрату - вы просто собираетесь умножить длину строки на этот размер? Если он не является моноширинным, а ваш текст-только ASCII, вам есть о чем беспокоиться: варьирование ширина символов, Кернинг и лигатуры, поведение обертывания и, конечно, другие еще более простые "длина строки" предостережения, такие как вкладки, Юникод, объединяющий символы и управляющие коды.
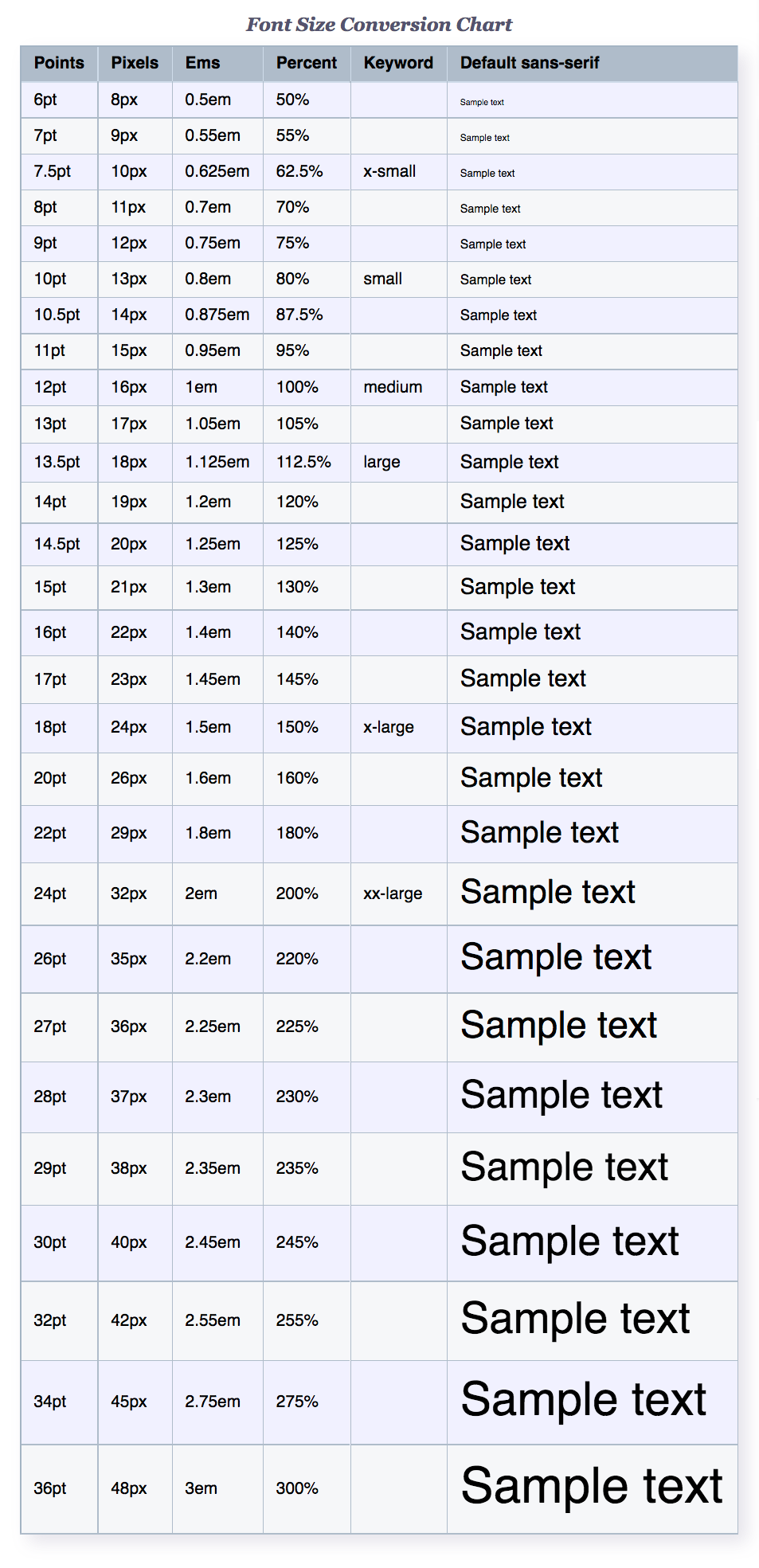
Это дополнительный ответ. Я нашел карту из этот сайт очень полезно для понимания картину.