Как разместить несколько кнопок Facebook Like со счетчиком на одной странице
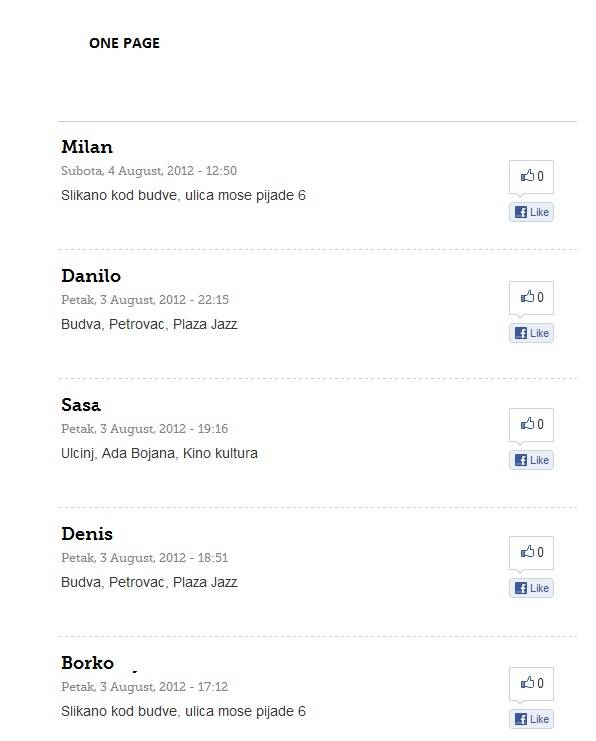
У меня есть одна страница с несколькими новостями. Каждый элемент в списке должен иметь свой facebook как кнопка с отсчетом.
можно ли поместить несколько кнопок Like с подсчетом для каждой новости на одной странице?

1 ответов
каждый код кнопки like должен иметь свой собственный уникальный url-адрес.
см.:http://developers.facebook.com/docs/reference/plugins/like/
Я использую php для достижения этого, вытягивая все относительные URL-адреса, необходимые из база данных, зацикливание их и запись возврата к данным - href param in html5 нравится код кнопки.
Вы можете вручную установить эти ссылки или настроить динамическую систему, как я сделал.
код кнопки html5.
<div class="fb-like" data-href="'.$thepage[link1].'" data-send="false" data-layout="button_count" data-width="90" data-show-faces="false" data-font="tahoma" style="margin-left: auto; margin-right: auto; text-align: center;"></div>
<div class="fb-like" data-href="'.$thepage[link2].'" data-send="false" data-layout="button_count" data-width="90" data-show-faces="false" data-font="tahoma" style="margin-left: auto; margin-right: auto; text-align: center;"></div>
<div class="fb-like" data-href="'.$thepage[link3].'" data-send="false" data-layout="button_count" data-width="90" data-show-faces="false" data-font="tahoma" style="margin-left: auto; margin-right: auto; text-align: center;"></div>
кнопка xfbml
<fb:like href="http://anotherfeed.com?link=1" send="true" width="450" show_faces="true"></fb:like>
<fb:like href="http://anotherfeed.com?link=2" send="true" width="450" show_faces="true"></fb:like>
<fb:like href="http://anotherfeed.com?link=3" send="true" width="450" show_faces="true"></fb:like>
