Как реализовать бесконечную прокрутку в моем vue js
в настоящее время я изучаю объединение laravel с vue. Эта страница должна извлекать данные post с сервера и показывать в пользовательской временной шкале. Я успешно получаю все данные и отображаю их. Но я хочу реализовать бесконечный свиток, но я понятия не имел, как это сделать. я был опробован по-разному и не работал. Может быть, мои знания о vue все еще свежи. Есть предложения?
вот мой исходный код :jsfiddle
вот код i попробуйте реализовать бесконечную прокрутку с помощью этого пример .
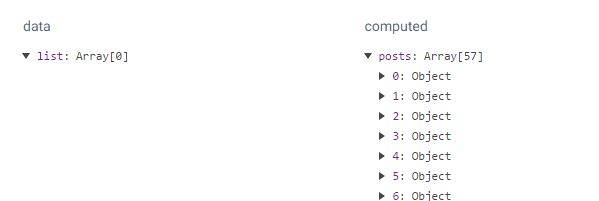
символ прокрутки отображается, но кажется, что массив не прошел, данные по-прежнему отображаются все за один раз.
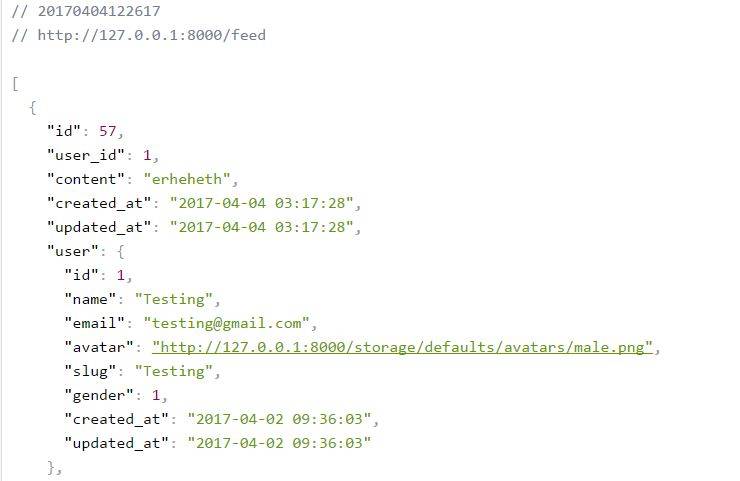
представлен /feed сервер вернет массив, содержащий информацию post. Но я не знаю, как перейти в массив списка.
Возвращенный Массив
4 ответов
установка:
npm install vue-infinite-scroll --save
регистрация в основных.js:
// register globally
var infiniteScroll = require('vue-infinite-scroll');
Vue.use(infiniteScroll)
// or for a single instance
var infiniteScroll = require('vue-infinite-scroll');
new Vue({
directives: {infiniteScroll}
})
ваш html:
<div v-infinite-scroll="loadMore" infinite-scroll-disabled="busy" infinite-scroll-distance="10">
...
</div>
вам компонентов:
var count = 0;
new Vue({
el: '#app',
data: {
data: [],
busy: false
},
methods: {
loadMore: function() {
this.busy = true;
setTimeout(() => {
for (var i = 0, j = 10; i < j; i++) {
this.data.push({ name: count++ });
}
this.busy = false;
}, 1000);
}
}
});
одним из решений было бы настроить механизм блокировки, чтобы остановить быстрые запросы к вашему бэкэнду. Блокировка будет включена до того, как будет сделан запрос, а затем блокировка будет отключена, когда запрос будет завершен, и DOM будет обновлен новым контентом (который расширяет размер вашей страницы).
например:
new Vue({
// ... your Vue options.
ready: function () {
var vm = this;
var lock = true;
window.addEventListener('scroll', function () {
if (endOfPage() && lock) {
vm.$http.get('/myBackendUrl').then(function(response) {
vm.myItems.push(response.data);
lock = false;
});
};
});
}; });
еще одна вещь, чтобы иметь в виду, что событие прокрутки запускается больше, чем вам действительно нужно (особенно на мобильных устройствах), и можно регулировать это событие для повышения производительности. Это можно эффективно сделать с помощью requestAnimationFrame:
;(function() {
var throttle = function(type, name, obj) {
obj = obj || window;
var running = false;
var func = function() {
if (running) { return; }
running = true;
requestAnimationFrame(function() {
obj.dispatchEvent(new CustomEvent(name));
running = false;
});
};
obj.addEventListener(type, func);
};
/* init - you can init any event */
throttle ("scroll", "optimizedScroll");
})();
// handle event
window.addEventListener("optimizedScroll", function() {
console.log("Resource conscious scroll callback!");
});
Если вы используете vue.js простое и быстрое решение-использовать vue-infinite-scroll.
на основе ответа @ashishbansal
для vue js 2... заметь, я использовал скрипт есма 6 в основном... если вы хотите использовать старую нотацию, вы должны преобразовать
ready теперь установлен
mounted() {
let app = this;
let distanceStartLoading = 300; //start loading stuff before reaching the very bottom right...
var endOfPage = function endOfPage() {
let bottomOfWindow = document.getElementsByTagName('body')[0].scrollTop + window.innerHeight >= document.documentElement.offsetHeight - distanceStartLoading;
if (bottomOfWindow) {
return true;
} else {
return false;
}
}
;(function () {
var throttle = function (type, name, obj) {
obj = obj || window;
var running = false;
var func = function () {
if (running) {
return;
}
running = true;
requestAnimationFrame(function () {
obj.dispatchEvent(new CustomEvent(name));
running = false;
});
};
obj.addEventListener(type, func);
};
/* init - you can init any event */
throttle("scroll", "optimizedScroll");
})();
// handle event
window.addEventListener("optimizedScroll", function () {
console.log("scrolling but not endofpage");
if (endOfPage()) {
console.log("hellow");
}
;
});
},