Как реализовать чат с помощью Jquery / PHP?
Я ищу, чтобы реализовать чат-комнату с помощью PHP / Javascript (Jquery) с функциями группового чата и частного чата.
проблема заключается в том, как постоянно обновлять интерфейс естественным образом, а также, возможно, как показать " X набирает.. сообщений в приватном чате.
очевидным способом кажется, что каждые X секунд / миллисекунд javascript пингует сервер и получает список новых сообщений между последним пингом и сейчас. Однако, это может сделать интерфейс покажется немного неестественным, если вдруг чат залит 5 сообщениями. Я бы предпочел, чтобы каждое сообщение выглядело так, как оно напечатано.
есть ли способ для javascript поддерживать непрерывное соединение с сервером, сервер подталкивает любые новые сообщения к этому соединению, и javascript добавляет их в интерфейс, чтобы они появлялись одновременно, почти сразу же, как только сервер их получает?
Я знаю, что есть некоторые параметры опроса, которые требуют установки некоторых модули apache и т. д., Но я довольно плохой сисадмин, поэтому я бы предпочел, чтобы было очень простое в установке решение на общей учетной записи хостинга или только решение php/mysql.
10 ответов
чат с PHP/AJAX / JSON
я использовал эту книгу / учебник, чтобы написать мое приложение чата:
AJAX и PHP: создание адаптивных веб-приложений: Глава 5: AJAX чат и JSON.
он показывает, как написать полный скрипт чата с нуля.
Комета чат
вы также можете использовать Комета С PHP.
от: Зейтун:
Comet позволяет веб-серверам отправлять данные клиенту без необходимости запроса клиента. Таким образом, этот метод будет производить более отзывчивые приложения, чем классический AJAX. В классических приложениях AJAX веб-браузер (клиент) не может быть уведомлен в режиме реального времени об изменении модели данных сервера. Пользователь должен создать запрос (например, нажав на ссылку) или периодический запрос AJAX должен произойти, чтобы получить новые данные для сервер.
я покажу вам два способа реализации Comet с PHP. Например:
- на основе скрытых
<iframe>сервер с помощью метки - на основе классического запроса возврата AJAX
первый показывает дату сервера в режиме реального времени на клиентов, показывает мини-чат.
метод 1: iframe + метка времени сервера
вам нужно:
- бэкэнд PHP скрипт для обработки постоянный http-запрос
backend.php - frondend HTML скрипт загрузки кода Javascript
index.html - the прототип библиотеки JS, но вы также можете использовать jQuery
сценарий бэкэнда (backend.php) будет делать бесконечный цикл и вернет время сервера, пока клиент подключен.
<?php
header("Cache-Control: no-cache, must-revalidate");
header("Expires: Sun, 5 Mar 2012 05:00:00 GMT");
flush();
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Comet php backend</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
// KHTML browser don't share javascripts between iframes
var is_khtml = navigator.appName.match("Konqueror") || navigator.appVersion.match("KHTML");
if (is_khtml)
{
var prototypejs = document.createElement('script');
prototypejs.setAttribute('type','text/javascript');
prototypejs.setAttribute('src','prototype.js');
var head = document.getElementsByTagName('head');
head[0].appendChild(prototypejs);
}
// load the comet object
var comet = window.parent.comet;
</script>
<?php
while(1) {
echo '<script type="text/javascript">';
echo 'comet.printServerTime('.time().');';
echo '</script>';
flush(); // used to send the echoed data to the client
sleep(1); // a little break to unload the server CPU
}
?>
</body>
</html>
сценарий фронтэнда (index.html) создает объект javascript" comet", который подключит бэкэнд-скрипт ко времени бирка контейнера.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Comet demo</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="prototype.js"></script>
</head>
<body>
<div id="content">The server time will be shown here</div>
<script type="text/javascript">
var comet = {
connection : false,
iframediv : false,
initialize: function() {
if (navigator.appVersion.indexOf("MSIE") != -1) {
// For IE browsers
comet.connection = new ActiveXObject("htmlfile");
comet.connection.open();
comet.connection.write("<html>");
comet.connection.write("<script>document.domain = '"+document.domain+"'");
comet.connection.write("</html>");
comet.connection.close();
comet.iframediv = comet.connection.createElement("div");
comet.connection.appendChild(comet.iframediv);
comet.connection.parentWindow.comet = comet;
comet.iframediv.innerHTML = "<iframe id='comet_iframe' src='./backend.php'></iframe>";
} else if (navigator.appVersion.indexOf("KHTML") != -1) {
// for KHTML browsers
comet.connection = document.createElement('iframe');
comet.connection.setAttribute('id', 'comet_iframe');
comet.connection.setAttribute('src', './backend.php');
with (comet.connection.style) {
position = "absolute";
left = top = "-100px";
height = width = "1px";
visibility = "hidden";
}
document.body.appendChild(comet.connection);
} else {
// For other browser (Firefox...)
comet.connection = document.createElement('iframe');
comet.connection.setAttribute('id', 'comet_iframe');
with (comet.connection.style) {
left = top = "-100px";
height = width = "1px";
visibility = "hidden";
display = 'none';
}
comet.iframediv = document.createElement('iframe');
comet.iframediv.setAttribute('src', './backend.php');
comet.connection.appendChild(comet.iframediv);
document.body.appendChild(comet.connection);
}
},
// this function will be called from backend.php
printServerTime: function (time) {
$('content').innerHTML = time;
},
onUnload: function() {
if (comet.connection) {
comet.connection = false; // release the iframe to prevent problems with IE when reloading the page
}
}
}
Event.observe(window, "load", comet.initialize);
Event.observe(window, "unload", comet.onUnload);
</script>
</body>
</html>
Метод 2: AJAX невозвратный запрос
вам нужно то же самое, что и в методе 1 + файл для dataexchange (data.txt)
теперь бэкэнд.php будет делать 2 вещи:
- написать в "данные.txt " при отправке новых сообщений
- сделайте бесконечный цикл, пока " данные.txt " файл не изменился
<?php $filename = dirname(__FILE__).'/data.txt'; // store new message in the file $msg = isset($_GET['msg']) ? $_GET['msg'] : ''; if ($msg != '') { file_put_contents($filename,$msg); die(); } // infinite loop until the data file is not modified $lastmodif = isset($_GET['timestamp']) ? $_GET['timestamp'] : 0; $currentmodif = filemtime($filename); while ($currentmodif <= $lastmodif) // check if the data file has been modified { usleep(10000); // sleep 10ms to unload the CPU clearstatcache(); $currentmodif = filemtime($filename); } // return a json array $response = array(); $response['msg'] = file_get_contents($filename); $response['timestamp'] = $currentmodif; echo json_encode($response); flush(); ?>
сценарий фронтэнда (index.html) создает <div id="content"></div> теги hat будет содержит сообщения чата, поступающие из " data.TXT", и, наконец, он создает объект javascript" comet", который вызовет бэкэнд-скрипт для просмотра новых сообщений чата.
объект comet будет отправлять запросы AJAX каждый раз, когда новое сообщение было получено и каждый раз, когда новое сообщение опубликовано. Постоянное соединение используется только для отслеживания новых сообщений. Параметр url timestamp используется для идентификации последнего запрошенного сообщения, чтобы сервер возврат только тогда, когда " данные.txt " отметка времени новее, чем отметка времени клиента.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Comet demo</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="prototype.js"></script>
</head>
<body>
<div id="content">
</div>
<p>
<form action="" method="get" onsubmit="comet.doRequest($('word').value);$('word').value='';return false;">
<input type="text" name="word" id="word" value="" />
<input type="submit" name="submit" value="Send" />
</form>
</p>
<script type="text/javascript">
var Comet = Class.create();
Comet.prototype = {
timestamp: 0,
url: './backend.php',
noerror: true,
initialize: function() { },
connect: function()
{
this.ajax = new Ajax.Request(this.url, {
method: 'get',
parameters: { 'timestamp' : this.timestamp },
onSuccess: function(transport) {
// handle the server response
var response = transport.responseText.evalJSON();
this.comet.timestamp = response['timestamp'];
this.comet.handleResponse(response);
this.comet.noerror = true;
},
onComplete: function(transport) {
// send a new ajax request when this request is finished
if (!this.comet.noerror)
// if a connection problem occurs, try to reconnect each 5 seconds
setTimeout(function(){ comet.connect() }, 5000);
else
this.comet.connect();
this.comet.noerror = false;
}
});
this.ajax.comet = this;
},
disconnect: function()
{
},
handleResponse: function(response)
{
$('content').innerHTML += '<div>' + response['msg'] + '</div>';
},
doRequest: function(request)
{
new Ajax.Request(this.url, {
method: 'get',
parameters: { 'msg' : request
});
}
}
var comet = new Comet();
comet.connect();
</script>
</body>
</html>
как вариант
вы также можете посмотреть на другие приложения, чтобы увидеть, как они это сделали:
http://hot-things.net/?q=blite - болтовня! Lite-это AJAX и лучше всего просматривается с любой системой чата браузера, которая поддерживает базы данных MySQL, SQLite и PostgreSQL.
Gmail / Facebook стиль jQuery чат - этот модуль jQuery чат позволяет легко интегрировать Gmail / Facebook стиль чата в существующий веб-сайт.
написание JavaScript / PHP чат-сервера - учебник
CometChat - CometChat работает на стандартных серверах. Требуется только PHP + mySQL.
опрос не является хорошей идеей. Вам нужно решение, которое использует длинный опрос или веб-сокеты.
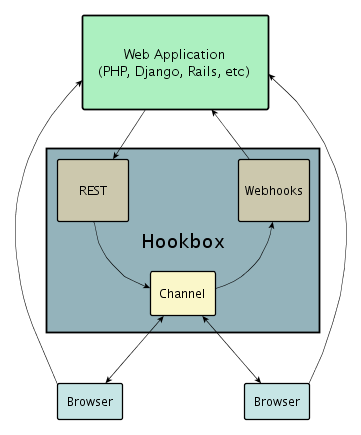
http://hookbox.org вероятно, лучший инструмент, который вы можете использовать.
Это окно, которое живет между сервером и браузерами и управляет абстракциями, называемыми каналами (подумайте о IRC-канале). Это с открытым исходным кодом на github:https://github.com/hookbox/hookbox поле написано на Python, но его можно легко использовать с сервером, написанным на любой язык. Он также поставляется с библиотекой Javascript, которая построена на jsio (использует websockets, long-polling или любую другую лучшую технологию, доступную в браузере), которая гарантирует, что она использует лучшую технологию, доступную в браузерах.В демо я видел чат в реальном времени реализовано с несколькими строками кода.
цель Hookbox-облегчить разработку веб-приложений в реальном времени с акцентом на тесную интеграцию с существующими веб-технологиями. Класть просто Hookbox-это очередь сообщений с поддержкой интернета. Браузеры могут напрямую подключаться к Hookbox, подписываться на именованные каналы и публиковать и получать сообщения на этих каналах в режиме реального времени. Внешнее приложение (обычно само веб-приложение) также может публиковать сообщения в каналах с помощью интерфейса HOOKBOX REST. Вся аутентификация и авторизация выполняется внешним веб-приложением через назначенные обратные вызовы "webhook".

в любое время a пользователь подключается или работает на канале, (подписаться, опубликовать, отписаться) Hookbox делает http-запрос к веб-приложению для авторизации действия. После подписки на канал браузер пользователя будет получать события в реальном времени, которые происходят либо в другом браузере через javascript api, либо из веб-приложения через REST api.
Они ключевым пониманием является то, что вся разработка приложений с hookbox происходит либо в javascript, либо на родном языке само веб-приложение (например, PHP.)
вам нужен сервер, который может запускать Python, но вам не обязательно знать Python.
Если вместо этого вы хотите использовать только websockets и PHP, это хорошая отправная точка:http://blancer.com/tutorials/69066/start-using-html5-websockets-today/
Я предлагаю реализовать его с помощью HTML5 WebSockets, с длинным опросом или comet в качестве запасного варианта для старых браузеров. WebSockets открывает постоянное соединение с браузером. Существует открытый исходный код php реализация сервера websocket.
Я считаю, что проблема, на которую вы смотрите, требует использования веб-программирования comet. Вы можете найти более подробную информацию в Википедии, выполнив поиск кометного программирования и на Ajaxian (я все еще новичок на этом сайте, и я не могу опубликовать более 1 ссылки в ответе).
проблема в том, что это не может быть легко достигнуто с PHP на стороне сервера. Новые подробности: использование comet с php
кроме того, если вы ищете в google "php comet", вы найдете учебник для достижения желаемого эффекта.
ПОЗЖЕ РЕДАКТИРОВАТЬ
реализован проект с использованием этого движка. Быть великий.
надеюсь, это поможет, Габриэль!--1-->
Я не делал этого с PHP раньше, но вы лучше всего, вероятно, будет какое-то соединение сокета. Вот руководство по PHP для розетки.
Я не помню, кто это был учебник, но я сделал чат, как то, что вы хотите, используя Flash для клиента и Java для сервера. Я думаю этой ссылке может быть, где учебник был и это может помочь вам.
Я предлагаю вам попробовать гнездо.ИО вместе с NodeJS. Розетка.IO дает вам приятный и очень простой клиентский API, работает в большинстве современных браузеров и использует соответствующий транспорт, где это возможно (Websocket, long polling и т. д.). NodeJS-это демон на стороне сервера, который содержит HTTP-соединения. Официальный сайт компании The Socket.IO содержит информацию о том, как использовать их вместе. Надеюсь, это поможет вам.
Это выглядит многообещающе! Может быть, даже очень легко restyle:)
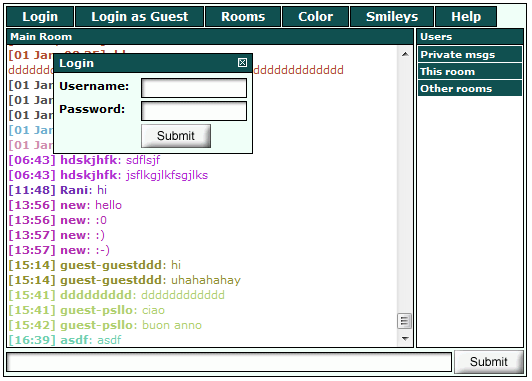
скрипт чата Ajax в Javascript / PHP
описание
Ajax Chat-это легкий настраиваемый веб-чат, реализованный на JavaScript и PHP. Сценарий не требует Java, Flash или любого другого подключаемый модуль.
особенности
- публичный и частный чат.
- войти как зарегистрированный пользователь или как гость.
- прочь статус, пользовательские цвета, смайлики, пол пользователя / статус иконки.
- Ajax чат может быть интегрирован с системой членства сторонних путем реализации процедуры аутентификации пользователя. Дополнительные параметры интеграции: если пользователь вошел на сайт, он может войти в чат автоматически.

*обратите внимание, что это копия / вставка из оригинальный сайт.
