Как реализовать flowlayout в ExtJS 4?
Я хочу использовать макет, где компоненты добавляются горизонтально, как hbox, но где при добавлении, если компонент превышает границы контейнера, он перемещается в следующую строку. Это похоже на то, что FlowLayout находится в swing и flex.
Я не мог найти никакого макета в ExtJS 4.0, который достиг бы этого.
поэтому мне интересно, как я буду это делать. Я довольно новичок в структуре, поэтому любые указатели будут отличными.
1 ответов
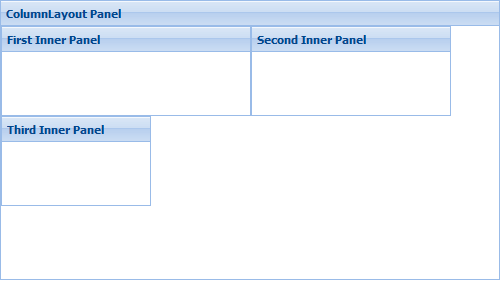
вы пробовали использовать ColumnLayout? Если вы не укажете свойства "columnWidth", дочерние элементы будут CSS-floated слева направо:
Ext.create('Ext.Panel', {
width: 500,
height: 280,
title: "ColumnLayout Panel",
layout: 'column',
renderTo: document.body,
items: [{
xtype: 'panel',
title: 'First Inner Panel',
width: 250,
height: 90
},{
xtype: 'panel',
title: 'Second Inner Panel',
width: 200,
height: 90
}, {
xtype: 'panel',
title: 'Third Inner Panel',
width: 150,
height: 90
}]
});