как реализовать функцию поиска с помощью Javascript или jquery
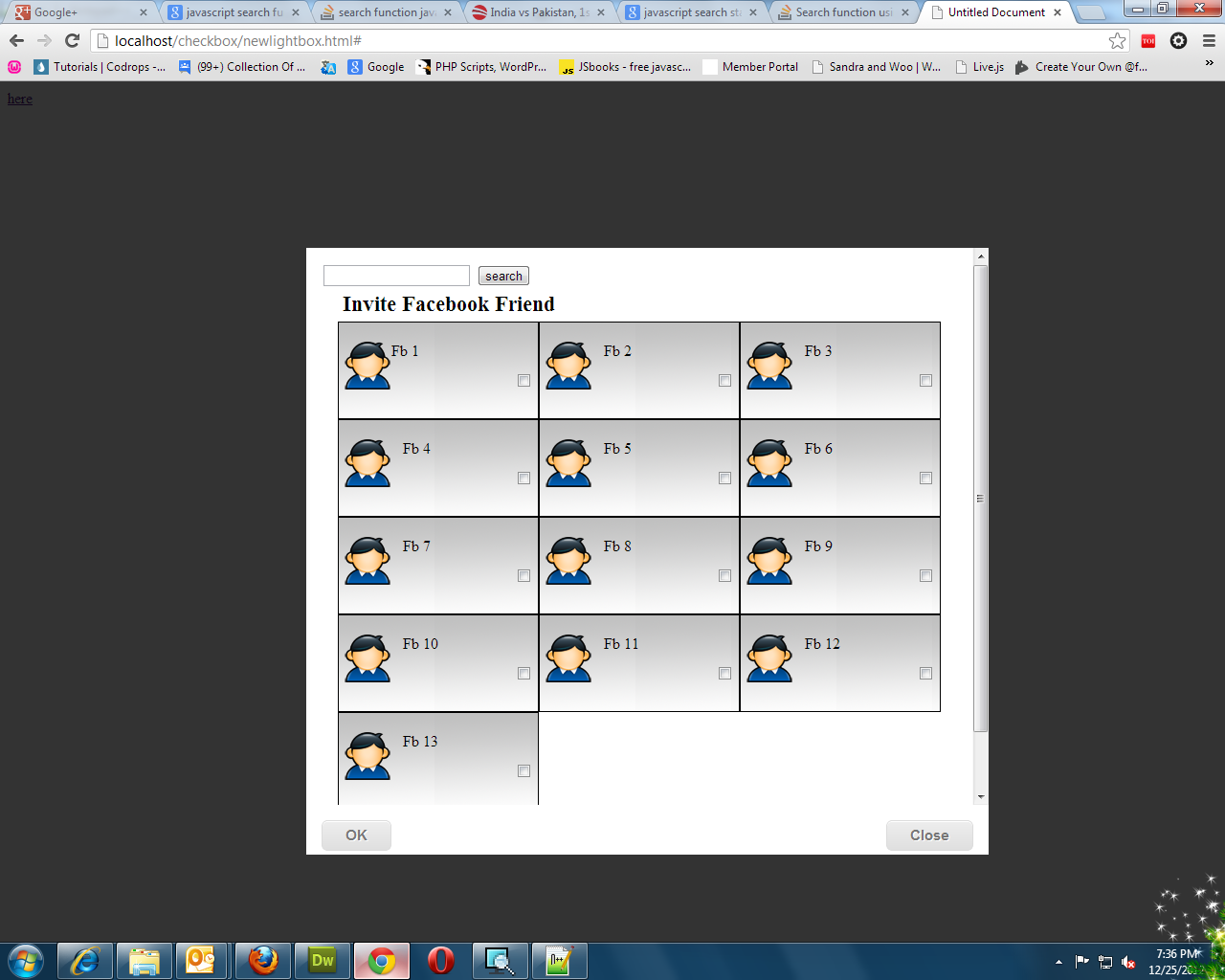
здесь я пишу код, где все имена людей происходят из Facebook API . и это видно на лайтбоксе. теперь я хочу реализовать функциональность поиска с помощью javasciprt / jquery . Можете ли вы помочь мне, как я должен реализовать функцию поиска ?
<div> <input type="text" id="search-criteria"/>
<input type="button" id="search" value="search" onClick="tes();"/> </div>
<fieldset>
<legend>Invite Facebook Friend</legend>
<div class="fbbox">
<img src="images/User.png" class="fbimg" />
<div class="fix"><label for="check-2" class="left"> James </label></div>
<input type="checkbox" name="fb" id="check-1" value="action" class="leftcx"/>
</div>
<div class="fbbox">
<img src="images/User.png" class="fbimg" />
<div class="fix"><label for="check-2" class="left">Alan </label></div>
<input type="checkbox" name="fb" id="check-2" value="comedy" class="leftcx"/>
</div>
<div class="fbbox">
<img src="images/User.png" class="fbimg" />
<div class="fix"><label for="check-3" class="left"> Mathew </label></div>
<input type="checkbox" name="fb" id="check-3" value="epic" class="leftcx"/>
</div>

4 ответов
$("#search-criteria").on("keyup", function() {
var g = $(this).val();
$(".fbbox .fix label").each( function() {
var s = $(this).text();
if (s.indexOf(g)!=-1) {
$(this).parent().parent().show();
}
else {
$(this).parent().parent().hide();
}
});
});
или лучше так:
$("#search-criteria").on("keyup", function() {
var g = $(this).val().toLowerCase();
$(".fbbox .fix label").each(function() {
var s = $(this).text().toLowerCase();
$(this).closest('.fbbox')[ s.indexOf(g) !== -1 ? 'show' : 'hide' ]();
});
});
возможно, используйте метод indexOf:
var text ="some name";
var search = "some";
if (text.indexOf(search)!=-1) {
// do someting with found item
}
использовать в jQuery
$(document).ready(function(){
var search = $("#search-criteria");
var items = $(".fbbox");
$("#search").on("click", function(e){
var v = search.val().toLowerCase();
if(v == "") {
items.show();
return;
}
$.each(items, function(){
var it = $(this);
var lb = it.find("label").text().toLowerCase();
if(lb.indexOf(v) == -1)
it.hide();
});
});
});
вы можете использовать регулярное выражение вместо indexOf поскольку он может не работать в IE7/IE8
и используя регулярное выражение, вы также можете использовать модификатор "i", чтобы сделать регистр поиска нечувствительным.
спасибо
