Как реализовать in-app-purchase с помощью плагина Cordova?
пожалуйста, скажите мне, как реализовать in-app-purchase с помощью плагина Cordova.
Я разрабатываю приложение для Android с помощью Cordova. Есть некоторые плагины в приложении, но я решил использовать плагин Cordova Purchase.
Я сделал некоторые настройки вдоль README.md of покупка в приложении для PhoneGap / Cordova iOS и Android. В результате я мог бы вызвать плагин, используя демонстрация плагина покупки для Cordova С моей небольшой модификацией. (Видеть далее, это часть кода.)
app.initStore = function() {
if (!window.store) {
log('Store not available');
return;
}
// Enable maximum logging level
store.verbosity = store.DEBUG;
// Enable remote receipt validation
// store.validator = "https://api.fovea.cc:1982/check-purchase";
// Inform the store of your products
log('registerProducts');
store.register({
id: 'myProductA',
alias: 'myProductA',
type: store.CONSUMABLE
});
// When any product gets updated, refresh the HTML.
store.when("product").updated(function (p) {
console.info("app.renderIAP is called");
app.renderIAP(p);
});
// Log all errors
store.error(function(error) {
log('ERROR ' + error.code + ': ' + error.message);
});
// When purchase of an extra life is approved,
// deliver it... by displaying logs in the console.
store.when("myProductA").approved(function (order) {
log("You got a ProductA");
order.finish();
});
// When the store is ready (i.e. all products are loaded and in their "final"
// state), we hide the "loading" indicator.
//
// Note that the "ready" function will be called immediately if the store
// is already ready.
store.ready(function() {
var el = document.getElementById("loading-indicator");
console.info(el + "ready is called")
if (el)
el.style.display = 'none';
});
// When store is ready, activate the "refresh" button;
store.ready(function() {
var el = document.getElementById('refresh-button');
console.info(el + "ready is called and refresh-button show?");
if (el) {
el.style.display = 'block';
el.onclick = function(ev) {
store.refresh();
};
}
});
// Refresh the store.
//
// This will contact the server to check all registered products
// validity and ownership status.
//
// It's fine to do this only at application startup, as it could be
// pretty expensive.
log('refresh');
store.refresh();
};
Он не показал "магазин недоступен", который отображается, когда плагин недоступен, показать "registerProducts" и " обновить.' (*Конечно, я добавил "myProductA" в продукты в приложении на консоли разработчика Google Play.)
но я заметил, что функция не вызывается.
store.when("product").updated(function (p)
а также я не мог понять, какой параметр должен заполнить его, поэтому я прокомментировал ниже. (*Я удалил прокомментируйте, но это все еще не работает.)
store.validator = "https://api.fovea.cc:1982/check-purchase";
Я думаю, что эти вещи делают что-то неправильно. Я не уверен, что стек на меня, поэтому мой вопрос не ясно. Я хочу, чтобы некоторые подсказки, чтобы решить... или я не должен реализовывать in-app-purchase с помощью плагина Cordova?
пожалуйста, дайте мне вашу руку.
(Я не бегло говорю по-английски, поэтому прошу прощения за любую путаницу.)
2 ответов
вы можете попробовать этот плагин в качестве альтернативы: https://github.com/AlexDisler/cordova-plugin-inapppurchase
вот пример загрузки продуктов и совершения покупки:
inAppPurchase
.buy('com.yourapp.consumable_prod1')
.then(function (data) {
// ...then mark it as consumed:
return inAppPurchase.consume(data.productType, data.receipt, data.signature);
})
.then(function () {
console.log('product was successfully consumed!');
})
.catch(function (err) {
console.log(err);
});
Он поддерживает как Android, так и iOS.
шаг для интеграции биллинга в приложении в приложении Phone-gap.
1>> клонируйте этот проект на своем ПК по этой ссылке библиотека биллинга в приложении
2 > > с помощью CMD перейдите в корневой каталог вашего приложения phonegap
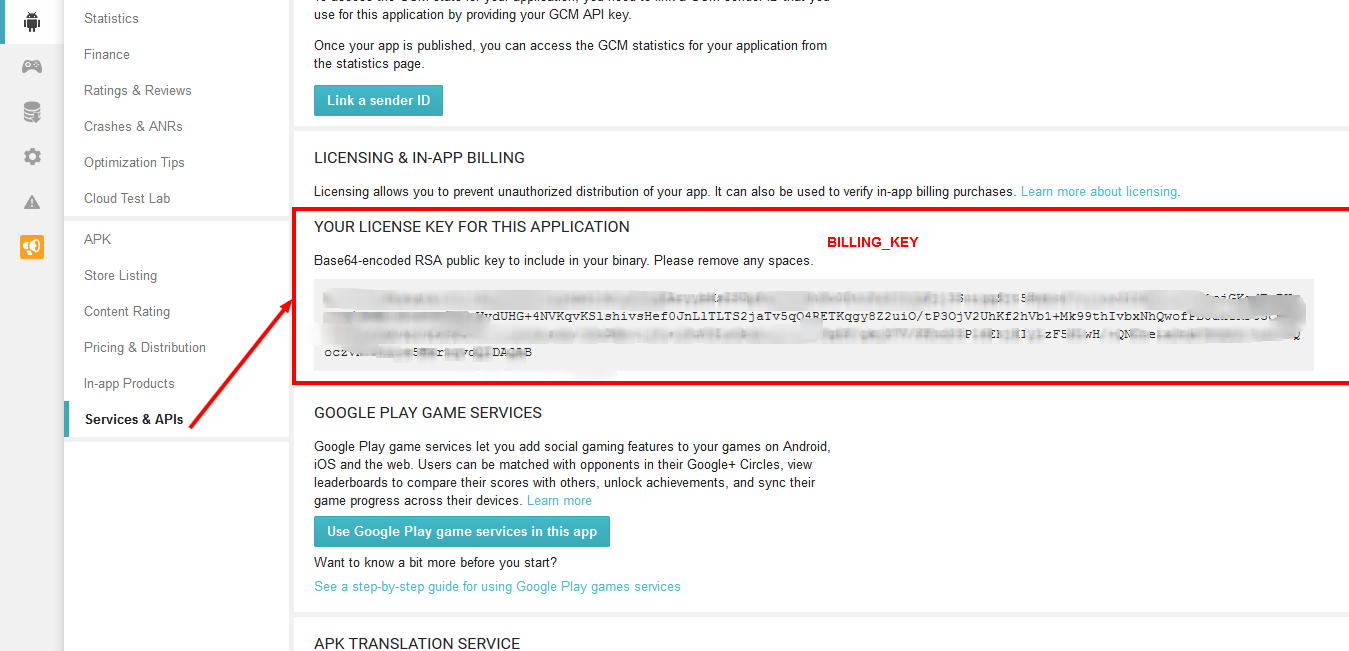
3>> затем выполните эту команду Cordova плагин добавить / путь/к/Ваш / клонированный проект -- переменная BILLING_KEY= " QWINMERR..........RIGR"
примечания: для BILLING_KEY перейдите в консоль разработчика, затем откройте приложение и перейти к Service & APIs для получения дополнительной информации см. прилагаемые скриншоты