Как реализовать меню слайдера в react Native
Я новичок реагировать. Мне нужно разработать меню слайдера в React-native. Я следую ниже ссылки, но это не я хочу http://www.reactnative.com/a-slide-menu-inspired-from-android-for-react-native/
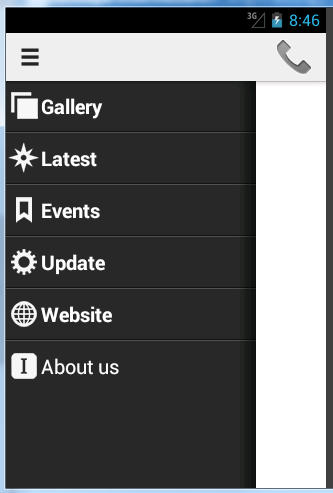
на самом деле мне нужно изображение, которое я прикрепил здесь.
пожалуйста, помогите мне..
4 ответов
этот собственный пакет react довольно обширен и очень приятен в использовании:
https://github.com/root-two/react-native-drawer
Это всего лишь фрагмент моего кода, Вы можете создать строку меню с кнопкой, которая вызывает метод openDrawer, и с помощью этого ящика вы можете установить анимацию так, как вам нравится, и включить scrollview внутри самого ящика. Надеюсь, это поможет!
var React = require('react-native');
var {
StyleSheet,
Component,
View,
Text,
Navigator,
TouchableHighlight,
TouchableOpacity,
} = React;
var styles = require('./styles');
var Drawer = require('react-native-drawer')
var drawerStyles = {
drawer: {
shadowColor: "#000000",
shadowOpacity: 0.8,
shadowRadius: 0,
}
}
var MainPage = React.createClass({
getInitialState: function(){
return {
drawerType: 'overlay',
openDrawerOffset:.3,
closedDrawerOffset:0,
panOpenMask: .1,
panCloseMask: .9,
relativeDrag: false,
panStartCompensation: true,
openDrawerThreshold: .25,
tweenHandlerOn: false,
tweenDuration: 550,
tweenEasing: 'easeInOutQuad',
disabled: false,
tweenHandlerPreset: null,
acceptDoubleTap: true,
acceptTap: true,
acceptPan: true,
rightSide: false,
showView: true,
}
},
setDrawerType: function(type){
this.setState({
drawerType: type
});
},
openDrawer: function(){
this.refs.drawer.open();
},
closeDrawer: function(){
this.refs.drawer.close();
},
setStateFrag: function(frag){
this.setState(frag);
},
render: function() {
var menu = <Menu
closeDrawer={this.closeDrawer}
navigator={this.props.navigator} />;
return (
<Drawer
ref="drawer"
onClose={this.onClose}
type={this.state.drawerType}
animation={this.state.animation}
openDrawerOffset={this.state.openDrawerOffset}
closedDrawerOffset={this.state.closedDrawerOffset}
panOpenMask={this.state.panOpenMask}
panCloseMask={this.state.panCloseMask}
relativeDrag={this.state.relativeDrag}
panStartCompensation={this.state.panStartCompensation}
openDrawerThreshold={this.state.openDrawerThreshold}
content={**YOURCUSTOMENU**}
styles={drawerStyles}
disabled={this.state.disabled}
tweenHandler={this.tweenHandler}
tweenDuration={this.state.tweenDuration}
tweenEasing={this.state.tweenEasing}
acceptDoubleTap={this.state.acceptDoubleTap}
acceptTap={this.state.acceptTap}
acceptPan={this.state.acceptPan}
changeVal={this.state.changeVal}
negotiatePan={false}
side={this.state.rightSide ? 'right' : 'left'}
>
<View>
<**YOURTOOLBAR** onPress={this.openDrawer}/>
<**YOURCONTENT_VIEW**/>
</View>
</Drawer>
);
},
});
module.exports = MainPage;
Я добавил пример это реализует react-native-router-flux компонент реагировать родной ящик. В этом путе оно представляет легкие леса как cross-platform.
из того, что я понимаю, вы хотите, чтобы toogle меню слайдера с hamburger button.
хотя реагировать-родной-навигация-ящик
этого можно достичь с помощью toogleSlideMenu на SliderMenu.
простой пример может быть:
import React, {
View,
Text,
ScrollView,
} from 'react-native';
import SlideMenu from 'react-native-navigation-drawer';
var BasicExample = React.createClass({
render() {
return (
<View style={styles.container}>
<View>
<Text onPress={() => this._slideMenu.toogleSlideMenu()}> Your status bar </Text>
</View>
<SlideMenu
ref={(c) => this._slideMenu = c}
menu={<Menu />}
>
<View>
<Text>Your content</Text>
</View>
</SlideMenu>
</View>
);
}
});
var Menu = React.createClass({
render() {
return (
<View style={styles.container}>
<ScrollView
contentContainerStyle={styles.contentContainer}
style={styles.scrollView}>
<Text>Gallery</Text>
<Text>Latest</Text>
<Text>Events</Text>
<Text>Update</Text>
</ScrollView>
</View>
);
}
});
вы можете проверить этот полный проект sidemenu на github. Этот проект содержит ToolbarAndroid, маршруты, DrawerLayoutAndroid, меню переполнения и другие компоненты.